Code and design, side-by-side
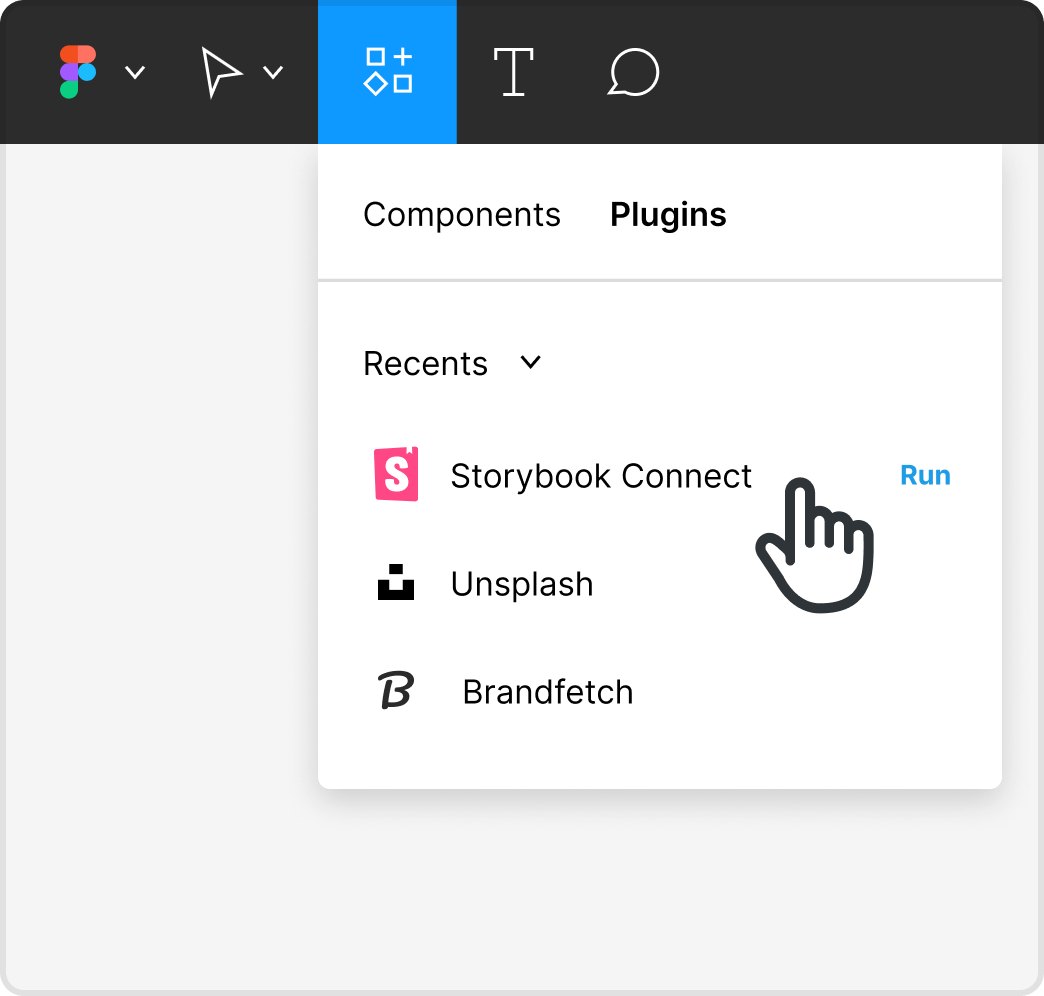
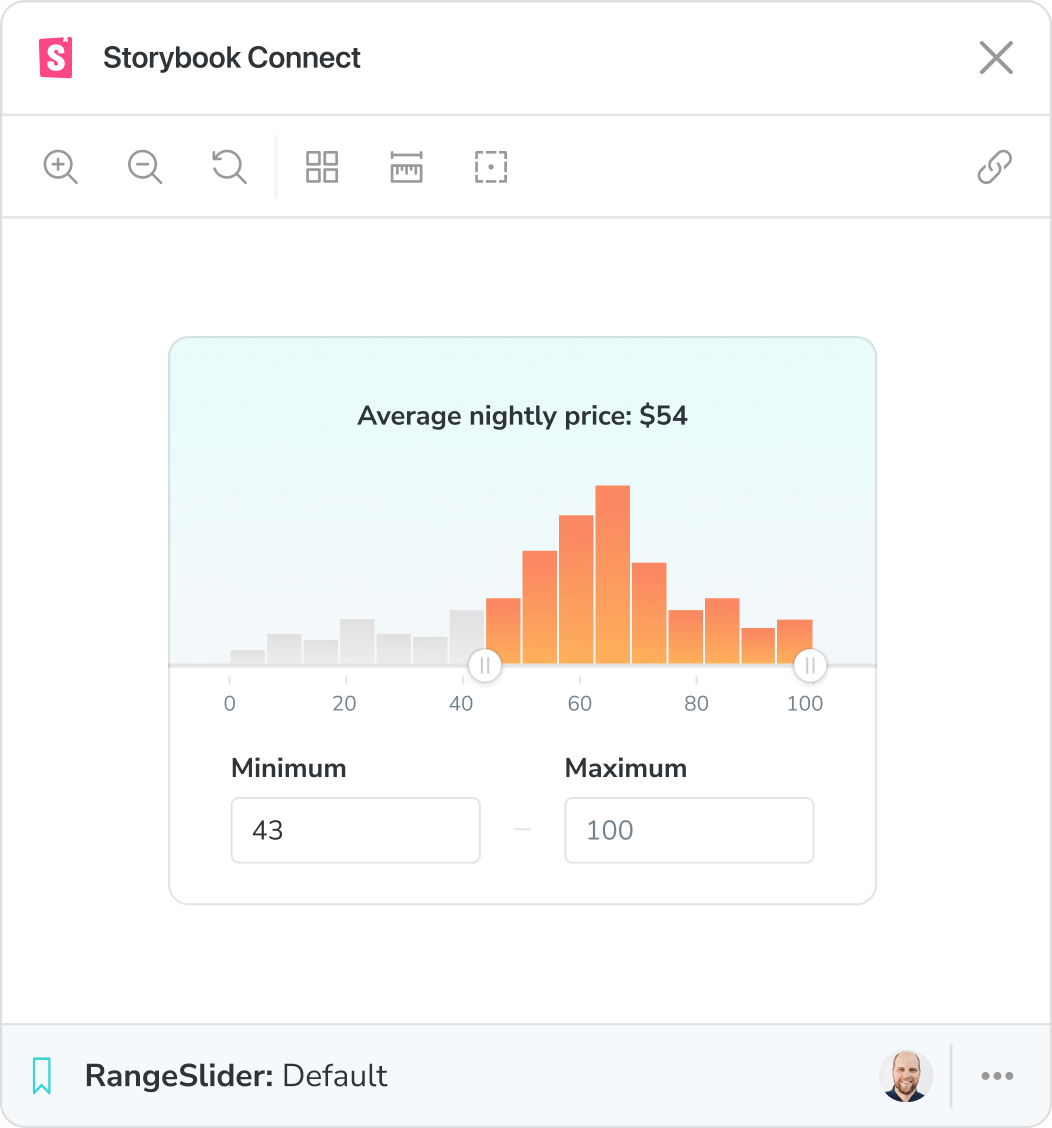
Use Chromatic to embed Storybook stories in Figma for swift handoff. Open the plugin to check how code looks and feels without having to jump over to Storybook.

Reduce back-and-forth between devs and designers
Design and UI implementation can often diverge over time, causing confusion about the source of truth. Chromatic connects Storybook stories to Figma variants making it easier to compare implementation with design and speeding up the handoff process.























Chromatic links your code with Figma
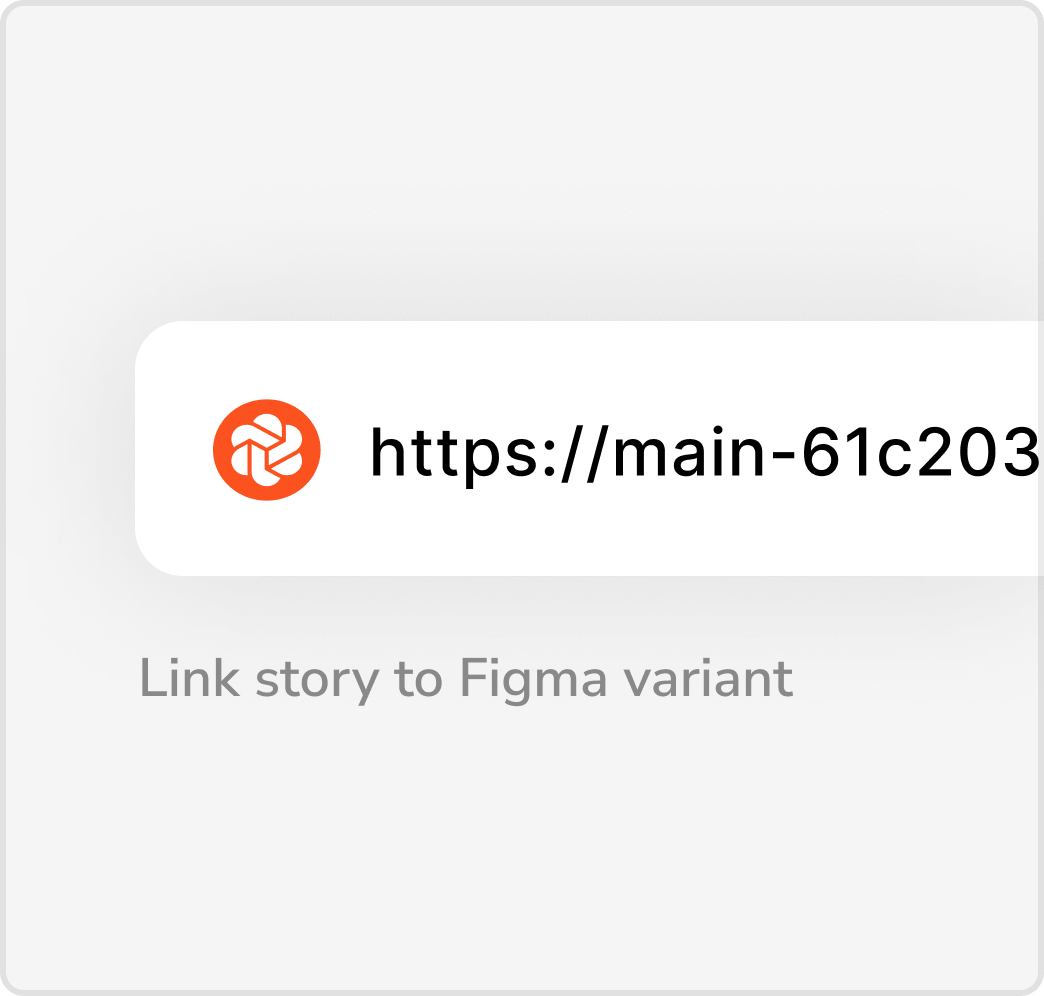
Link stories to Figma variants, and Storybook Connect will keep them up to date with the latest design and implementation versions. Click on a Figma component and paste it’s corresponding story URL to link them together.
Code and design side-by-side
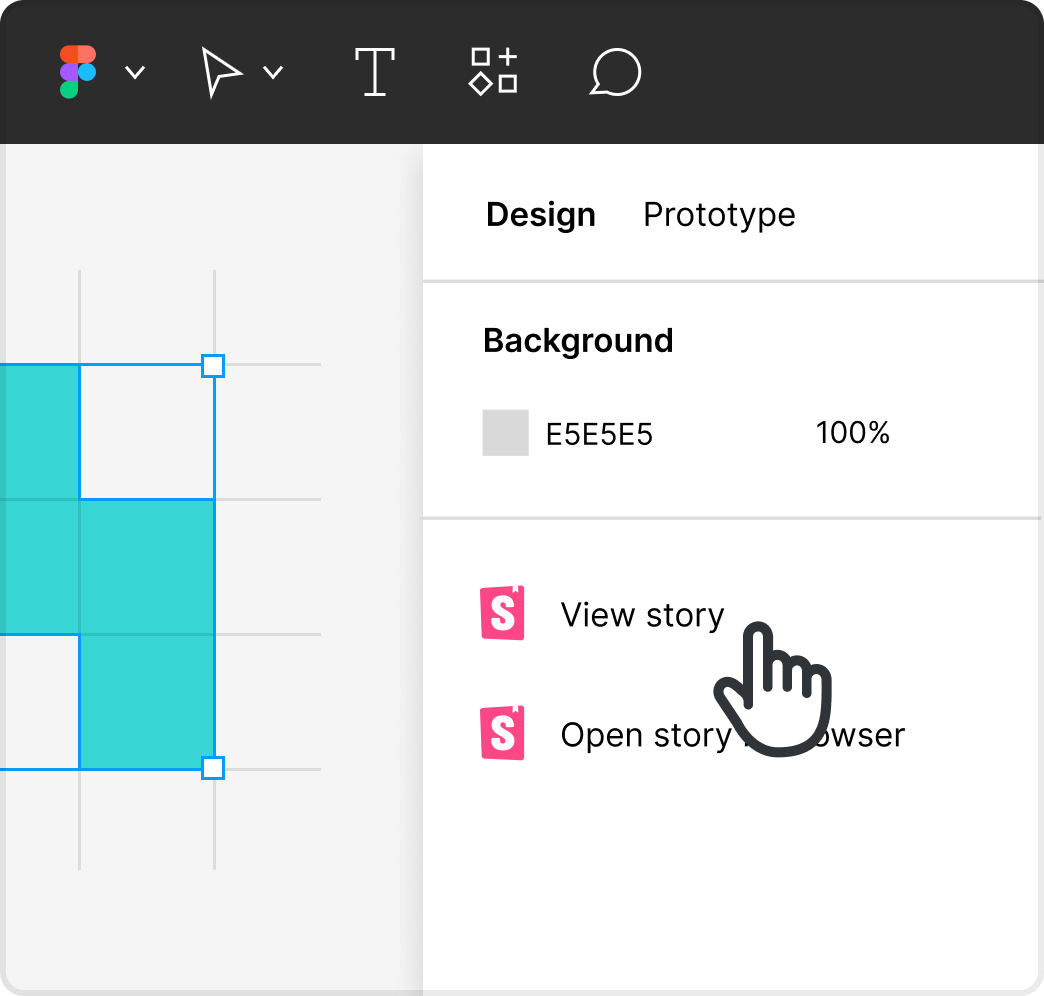
View the latest implementation on a designated branch to reference the production code as you design.
Security and access control for teams
Manage authentication to get full control over who can find and access linked components for security purposes.
Component versioning & history
Track every version of your stories by commit. You can select specific stories to connect to Figma by using a permalink.

Frequently asked questions
Why link stories to variants?
Developers utilize Storybook to create UI components and capture their states as stories, while designers model these states as component variants in Figma. It's common to experience a disconnect between these two tools during the handoff process.
Chromatic’s Storybook Connect plugin eliminates this issue by linking stories directly to their corresponding variants allowing teams to resolve inconsistencies earlier in the design process and identify reusable components.
Does the Figma integration sync automatically?
Yes. Chromatic automatically updates your linked stories to reflect the latest build on the designated branch. That means, when the build URL for a branch changes in Chromatic, the Figma component will always display the latest build on the branch.