Collective.work helps businesses hire global freelancers with Chromatic
Challenge
Collective.work wanted to detect UI bugs automatically to save developers from manual work. Visual regression testing provided UI test coverage without slowing development speed. Paul Vidal, CTO of Collective.work, shares how they integrated Chromatic into their CI/CD workflows to reduce the number of regressions by 2/3s.
- Expand test coverage to email templates
- Visual test pages and components
- Ensure quality without needing a QA team


Expand test coverage to email templates
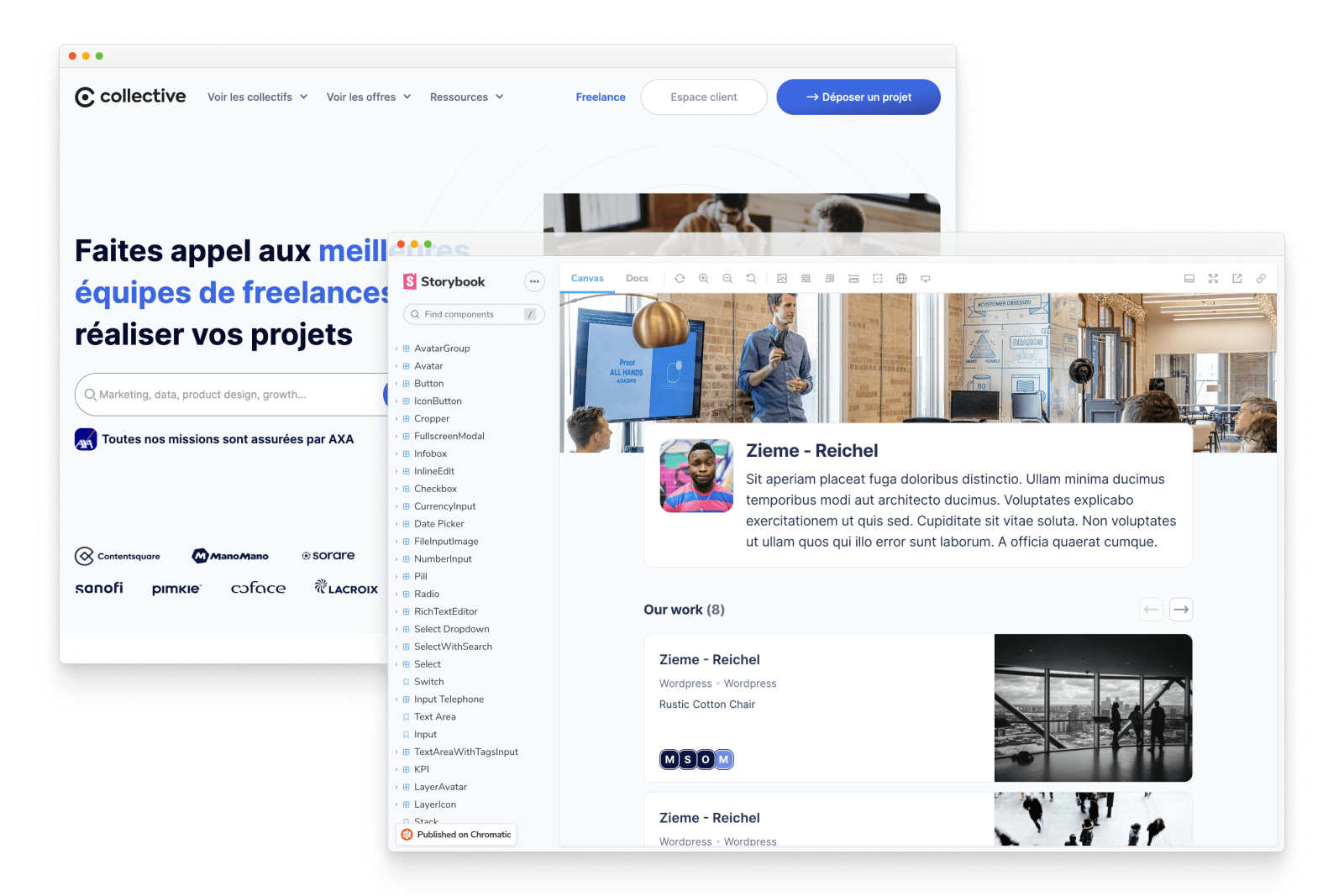
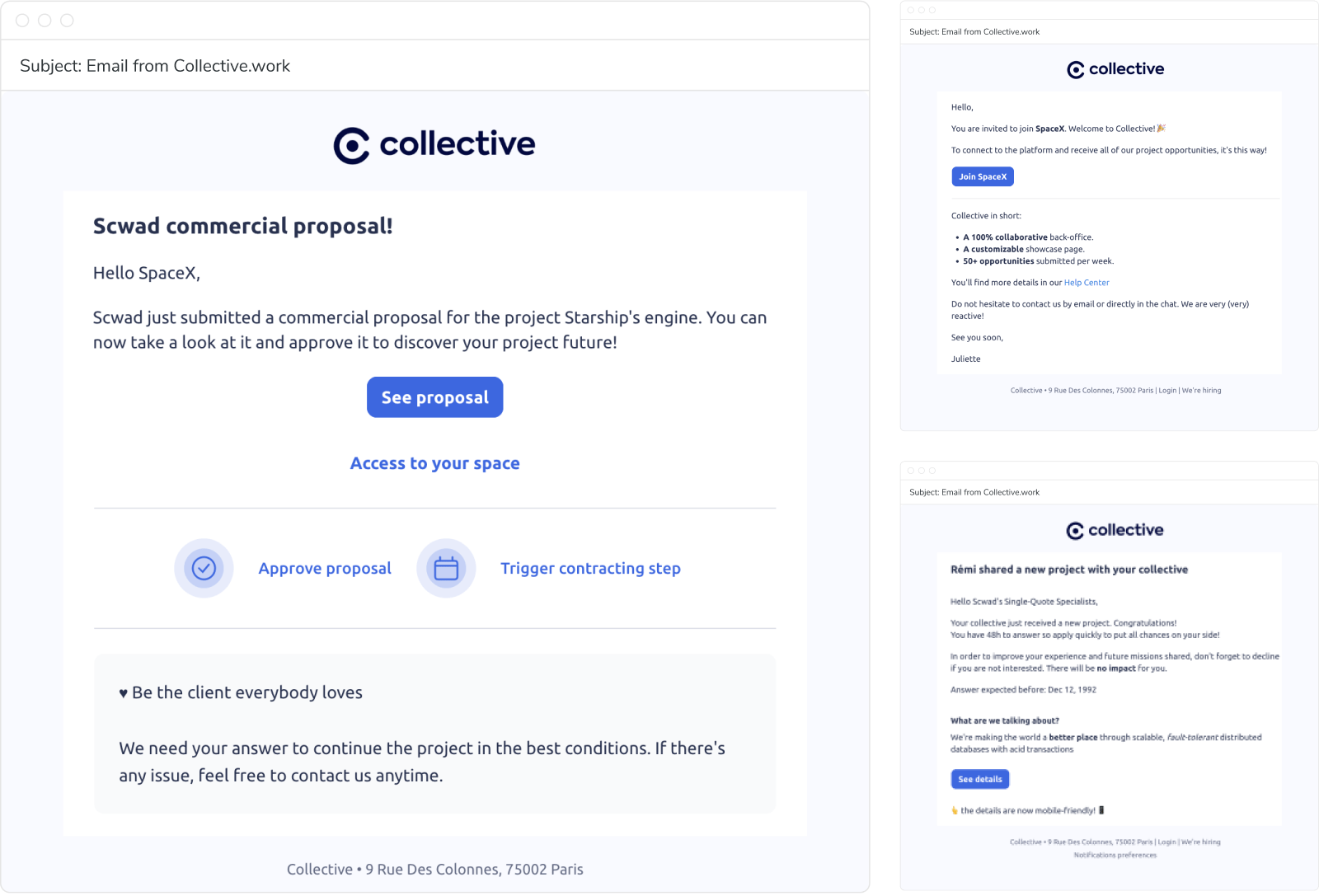
Collective.work connects teams of freelancers with client companies. Emails are the primary way people communicate on their platform. Each unique use case has a corresponding email template. And every template is developed in Storybook.
With a rapidly growing product, email bugs were bogging down the team. According to Collective.work, even simple bugs in these emails could take 5+ minutes to find. Multiply that 5 minutes across countless changes, and the need for visual regression tests became apparent.
Chromatic’s UI Tests allow Collective.work to run automated visual tests on every variant of their email templates. Chromatic highlights errors which allow the team to fix issues faster. This ensures thousands of emails continue to look exactly as expected.

Visual test pages and components
Collective.work’s website supports diverse customers from around the world. Since their audience is global, it’s critical for their web app to accommodate themes, viewport sizes, accessibility standards, and internationalization.
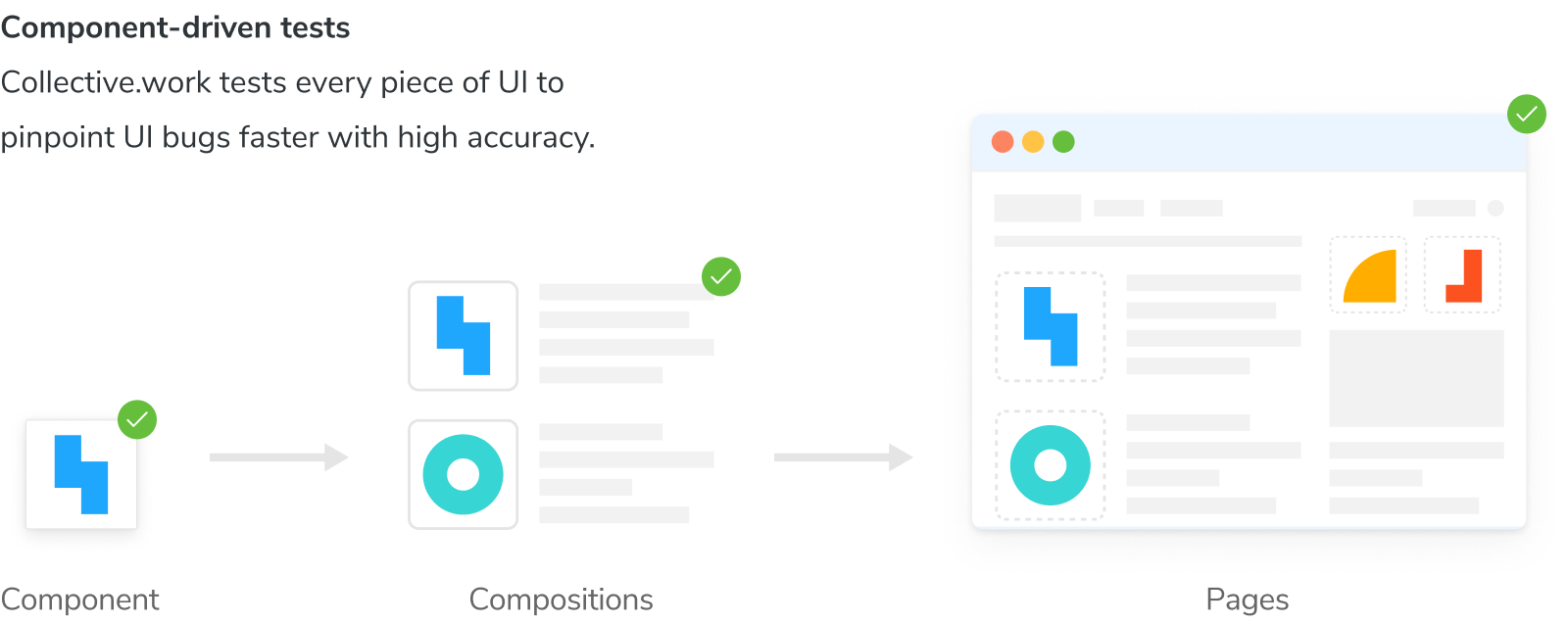
At first, they introduced Chromatic UI Tests in their core component library. This provided automated coverage for commonly reused UI patterns. Over time, they realized the same coverage could apply to full pages in their web app as well.
Collective.work tests everything from atomic components to pages with Chromatic. With Storybook, they write stories that exercise the full breadth of their UI. Chromatic turns those stories into interaction and visual regression tests without any extra effort from developers.
Today, Collective.work relies on Chromatic to catch UI bugs whether they’re small component changes or fundamental updates to the broader UI. This prevents bugs from shipping to their customers.

Ensure quality without needing a QA team
QA teams are responsible for ensuring apps meet quality standards. They’re engaged when a feature is “in review” to find bugs and verify behavior.
Instead of having a dedicated QA team, Collective.work empowers developers to own the quality of their code. But this situation is tricky because it’s tough to prioritize feature development while also making time to thoroughly inspect code and functionality.
Chromatic UI Tests help developers automate QA at Collective.work. It ensures all changes are automatically flagged to the team so they can be verified before being merged. The “toggle diff” feature is especially helpful, streamlining the verification process and enabling faster iterations.
To further optimize for speed, they use TurboSnap—an advanced Chromatic feature that identifies changed component files and dependencies, then intelligently snapshots only the stories associated with those changes.This accelerates build times while also reducing costs.

Start testing your UI today
With Chromatic’s help, Collective.work reduced the time and effort required for bug fixing. This not only improves the overall quality of their code but also saves the team valuable time and resources, allowing them to focus on developing new features and improving their product.
Previously, Paul and his team struggled with shipping regressions and losing time fixing them. Chromatic UI Tests now allow them to automate testing, verify changes, and feel confident in the quality of their product. Similarly, Chromatic UI Review allows the team to review all visual changes, gather feedback, and find consensus. Both automated testing and visual reviews speed up their overall process and allow the team to focus on the product rather than manual testing and hunting down bugs.
The team hopes to scale its development efforts going forward and sees Chromatic as pivotal to that strategy. If your team is in a similar boat, try Chromatic for free or contact our sales team to learn more.