
Safari, Edge, and pricing improvements
Run UI Tests in multiple browsers at the same time
Browser-specific bugs are inevitable. UIs can be beautiful in one browser yet broken in another. That’s why I’m thrilled to welcome Safari and Edge to Chromatic. With one click, you can expand visual test coverage across the four major browsers.
In addition, Chromatic’s new pricing gives frontend teams more value at the same price. You can get comprehensive visual test coverage with less manual work.
Wait, but why?
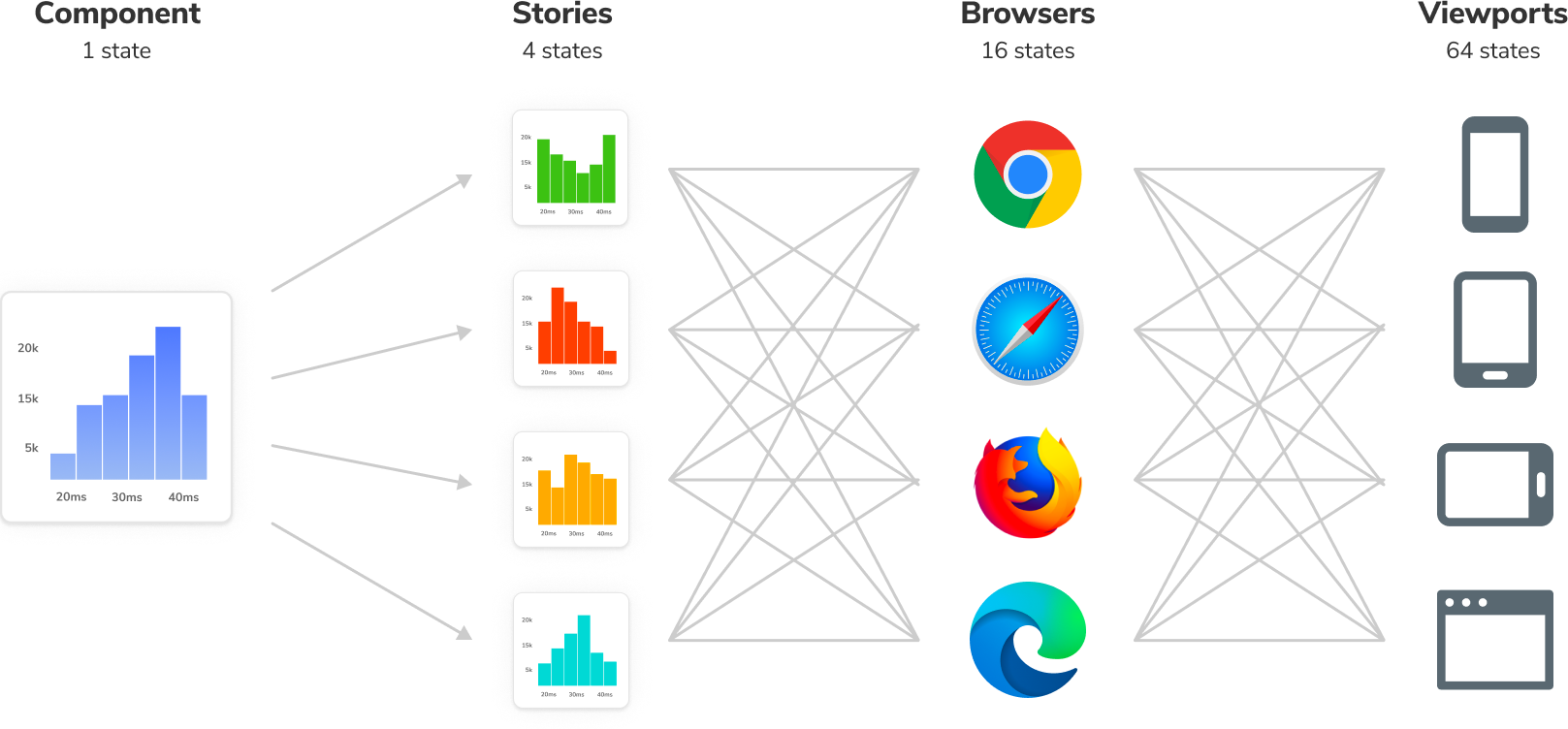
Every browser uses a different rendering engine under the hood. Depending on the browser, the same code can result in different appearance or behavior.
In the past, developers manually opened each browser to check if the UI “looked right”. But modern apps are enormous, which makes it impractical to confirm every UI permutation by hand.
Chromatic runs UI Tests in multiple browsers to save developers time. Every time you push code, Chromatic tests each UI component in a fleet of cloud browsers simultaneously. If Chromatic detects a bug, you’re notified of where it is, what changed, and in which browser.

Introducing Safari and Edge
Chromatic now supports every major rendering engine: Safari, Edge, Chrome, and Firefox. Each browser is anchored to the latest stable version and runs in a standardized cloud environment.
Our team periodically upgrades these browsers by battle-testing them against millions of snapshots then seamlessly migrating your projects without any extra work from you.
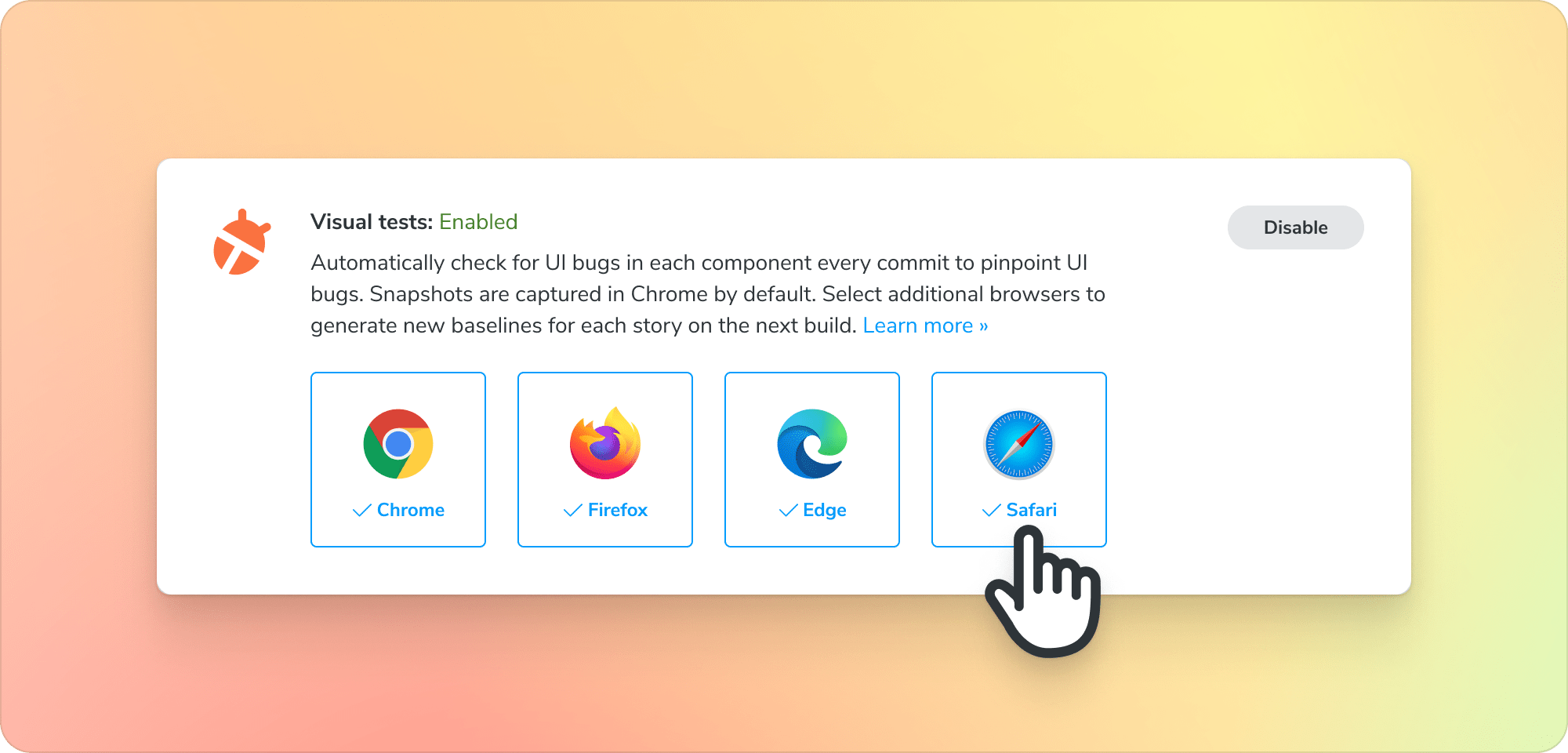
Add browsers in one click
Chromatic extends test coverage across browsers in one click. Note: You must be on a Standard or Pro plan to enable Safari and Edge.
Go to your project’s “Manage” screen and click to enable another browser. Chrome is enabled by default.

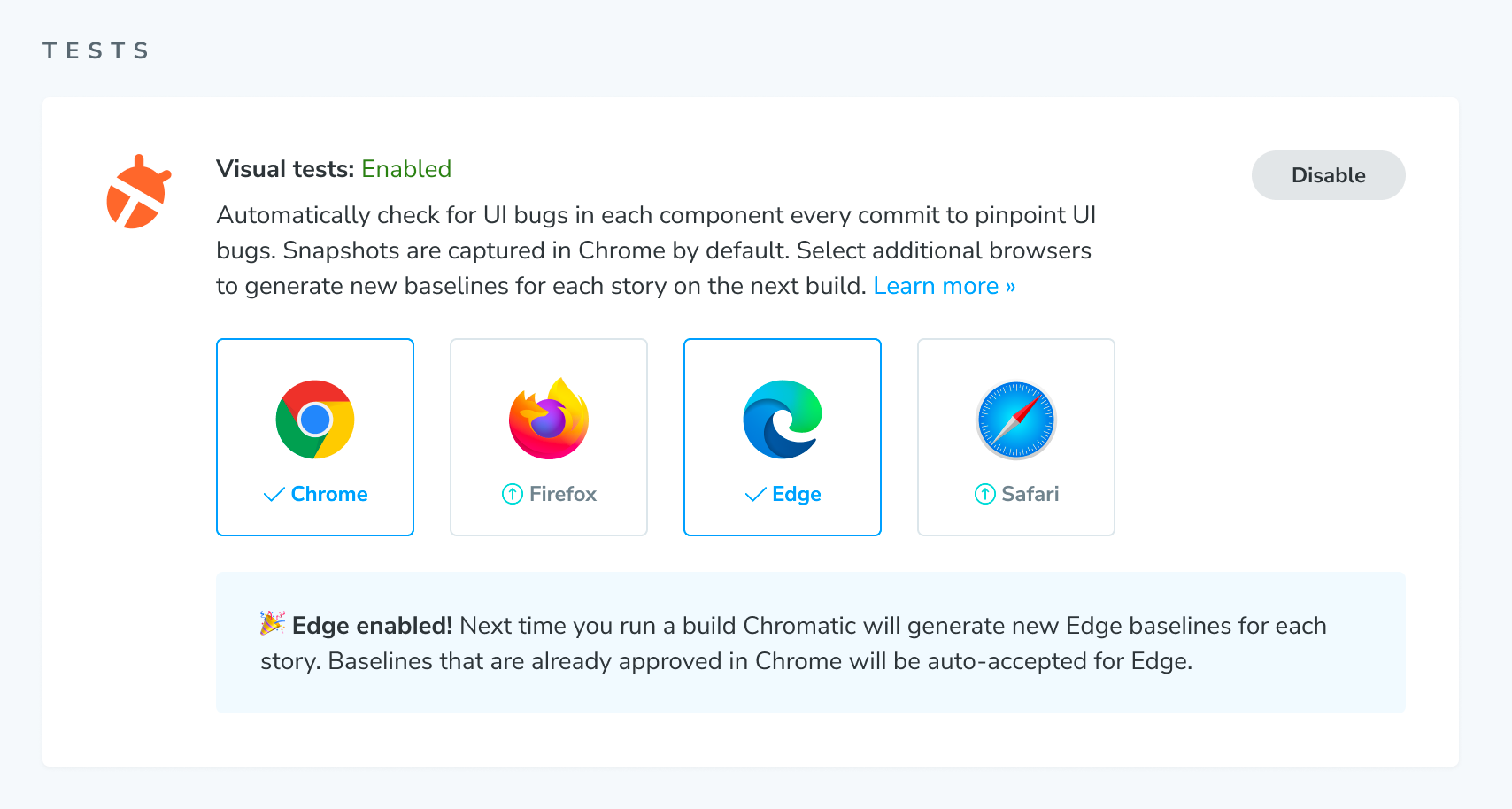
On the next test build, Chromatic will create baselines for the newly enabled browser. Previously accepted stories in Chrome will be auto-accepted as baselines in the new browser.

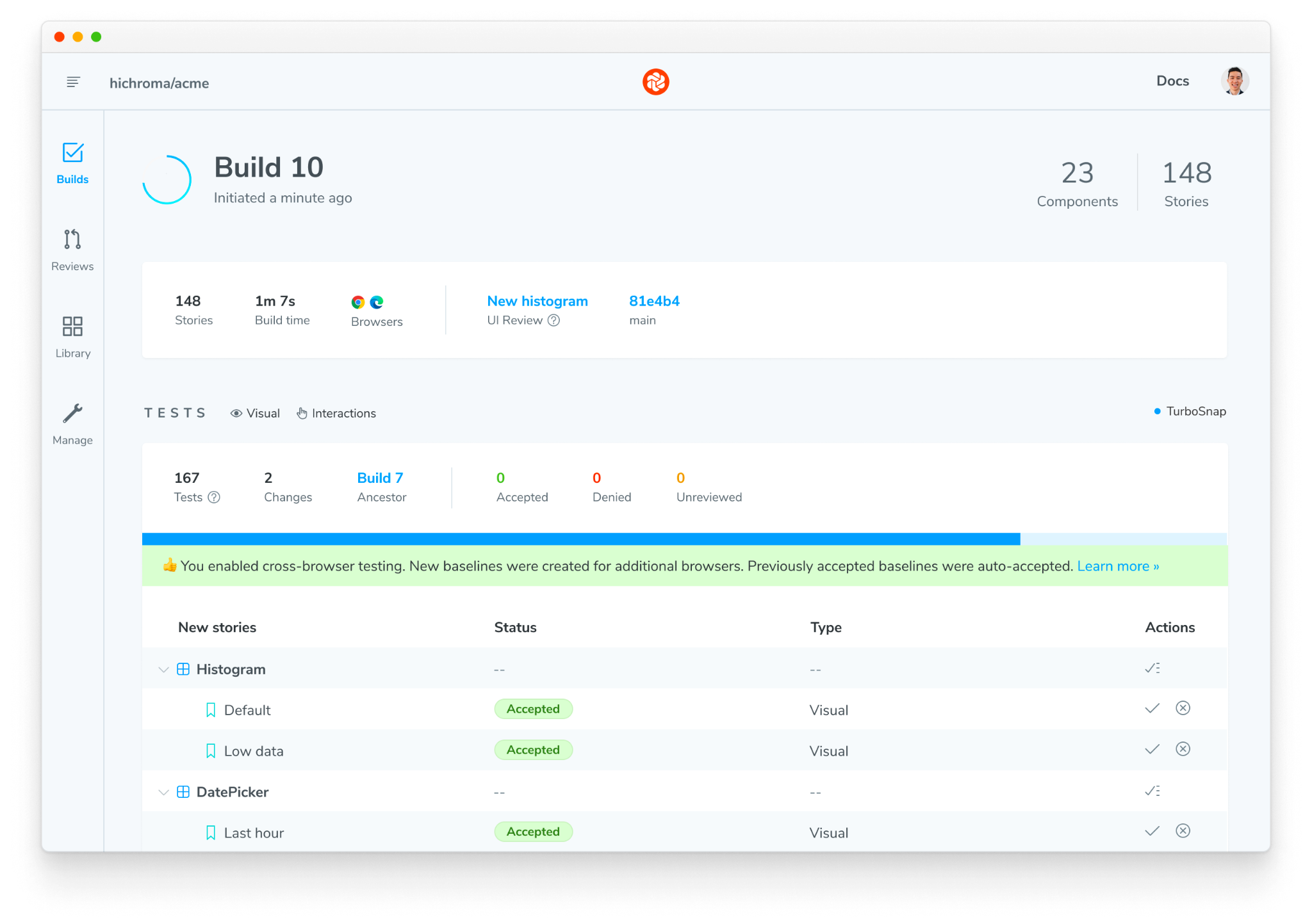
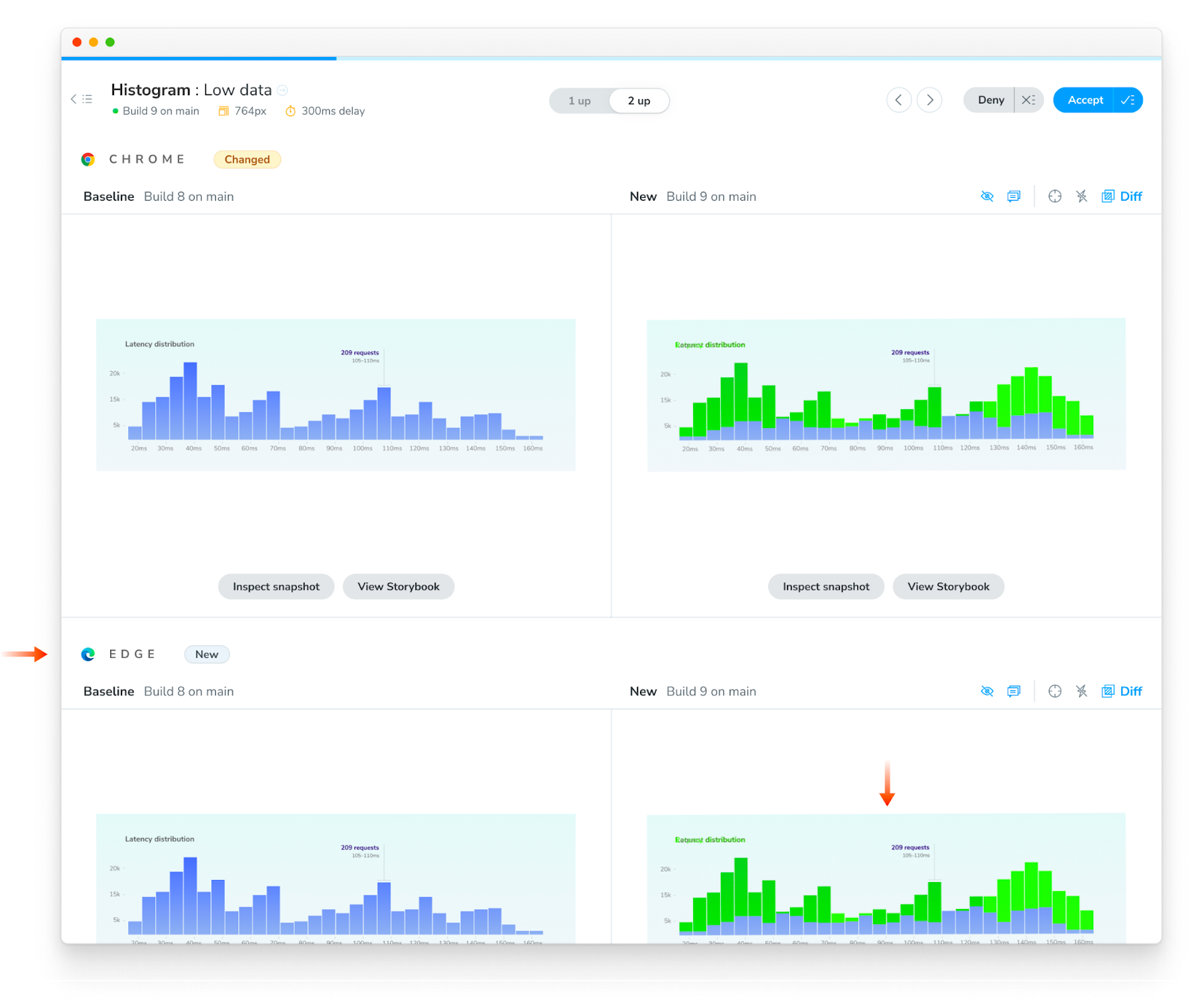
The new browser’s snapshots will be marked as “New” on the Build page, and you will now be able to view them during review.

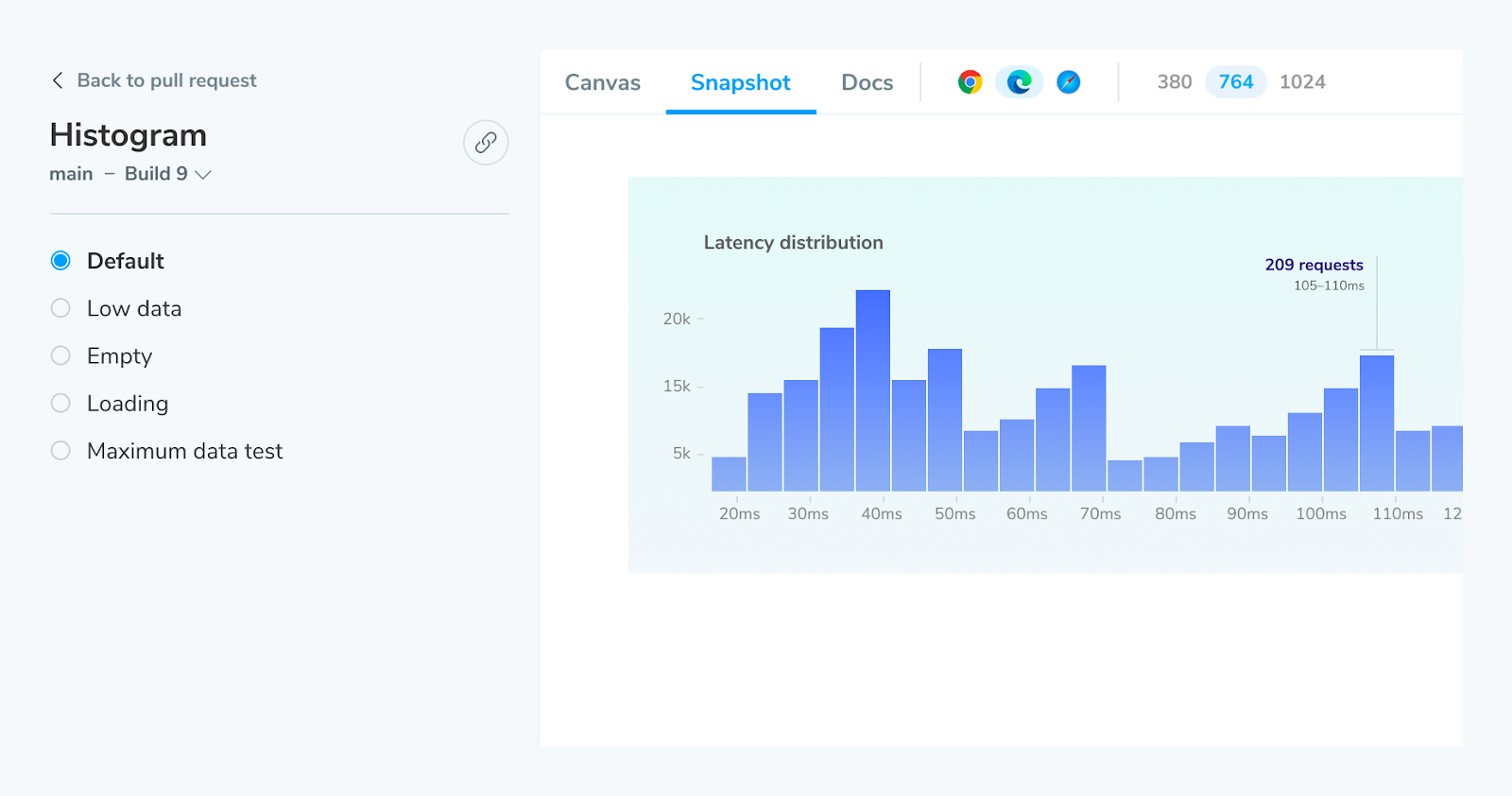
Your team can also see how a story renders in a given browser across different builds and branches on the component screen.

🎉 You’re all set! In one click you added visual testing for Edge. No extra setup or work. Read the full browser docs here.
From now on, our Capture Cloud will spin up as many Chrome, Firefox, Safari, or Edge machines as you need to test your Storybook in the least amount of time.
More value, same base price
Teams at Adobe, BBC, and CircleCI trust Chromatic to balance comprehensive test coverage, instant results, and seamless developer experience. Our new infrastructure allows us to give you more snapshots and more browsers for the same base price.
- Starter plan: 35,000 snapshots to give modest teams more room to grow.
- Standard plan: 85,000 snapshots (up from 80,000) to help experienced teams increase test coverage. Safari and Edge enabled.
- Pro plan: 165,000 snapshots (up from 150,000) for professional teams who need comprehensive visual test coverage. Safari and Edge enabled.
The snapshot overage costs are normalized on premium plans (self-serve) to $0.006/snapshot. All changes will be reflected on your current subscription starting on May 1, 2023.
View the full pricing here. Existing enterprise plans will not be impacted by these pricing changes. If you have questions, contact us via the in-app chat or support@chromatic.com.
Frequently asked questions
Did you upgrade Chrome and Firefox too?
Yup, we upgraded Capture Cloud to the latest stable versions of Chrome and Firefox.
What about Internet Explorer 11?
With Microsoft sunsetting IE11, we’re also deprecating support for it on new plans. It will no longer be available in our premium plans (self-serve). Existing IE11 browsers will be transitioned to Microsoft Edge. If IE11 is a requirement for your team, please contact sales@chromatic.com.
Why not support 100% of browsers?
There are diminishing returns when it comes to niche browsers. Our plans are designed to provide the most coverage for the least cost and fastest speed. The rarer the browser the less cost efficient it is for us to support (especially at our performance standards) which results in higher prices for everyone. If you need to verify your work in a niche browser or browser version, we recommend using an on-demand cloud browser service to spot check UI manually after completing an initial test run in Chromatic.
Shoutout to the makers: John, Cody, Jarel, Gert, Andrew, Matt, James, Dan, Dom (me!)