
Rerun builds in one click
Retake snapshots to debug inconsistent rendering & more July updates

Visual tests require UI to render consistently to prevent false positives. But in fast-moving teams, discerning whether a snapshot change is real or caused by inconsistencies in your app code can be tough.
To help you debug unexpected visual changes, I’m excited to introduce Chromatic’s rerun build button. It takes new snapshots of denied and unreviewed changes, all without needing you to go through the entire CI process again.
How to rerun a build
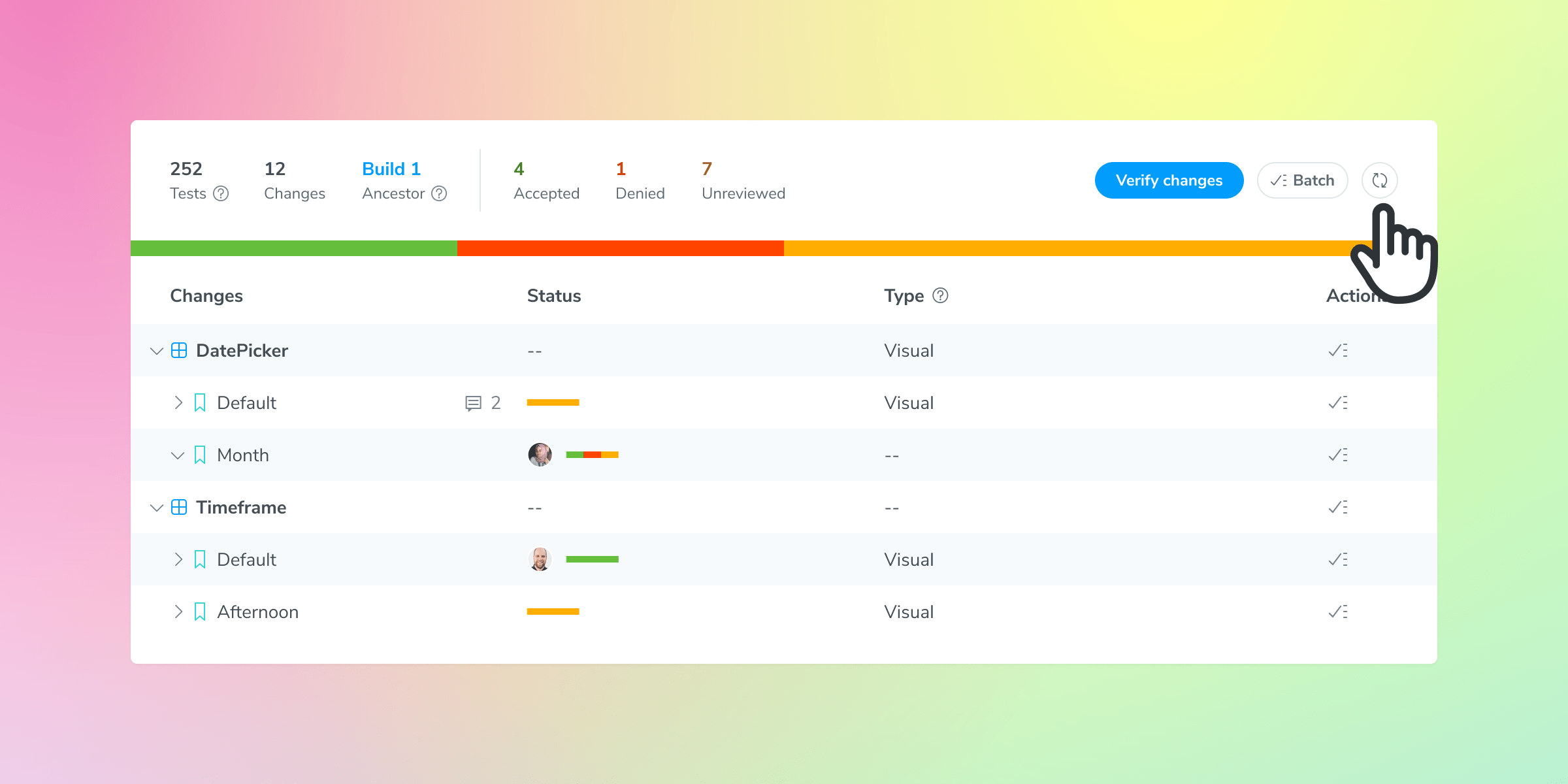
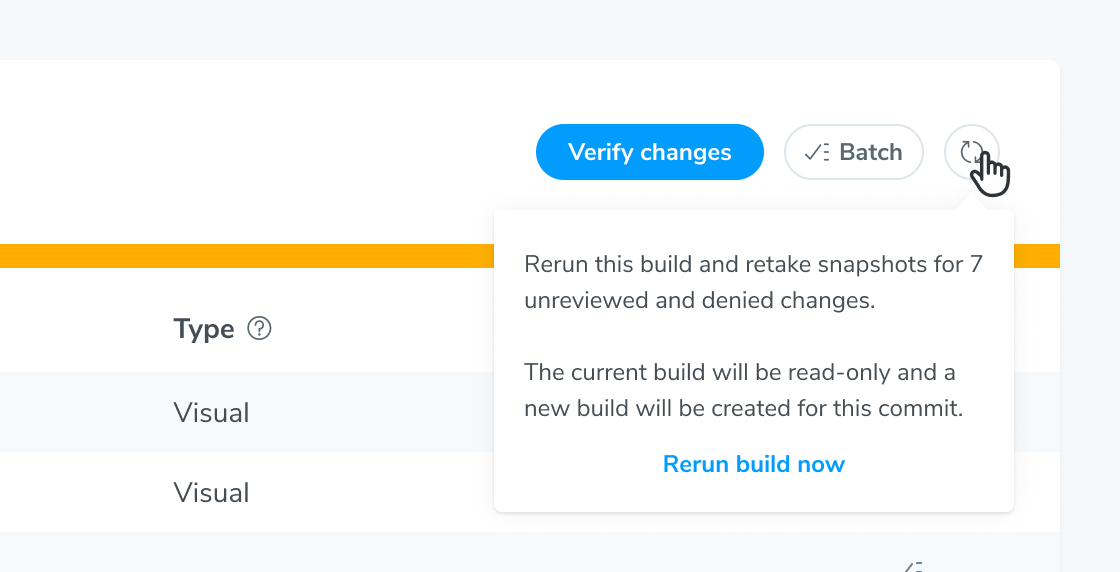
Click “rerun” on the build page to kick off a new build using the exact same settings and configuration as your original build. It only retakes snapshots of denied and unreviewed changes to speed up debugging.

Inconsistent snapshot detection
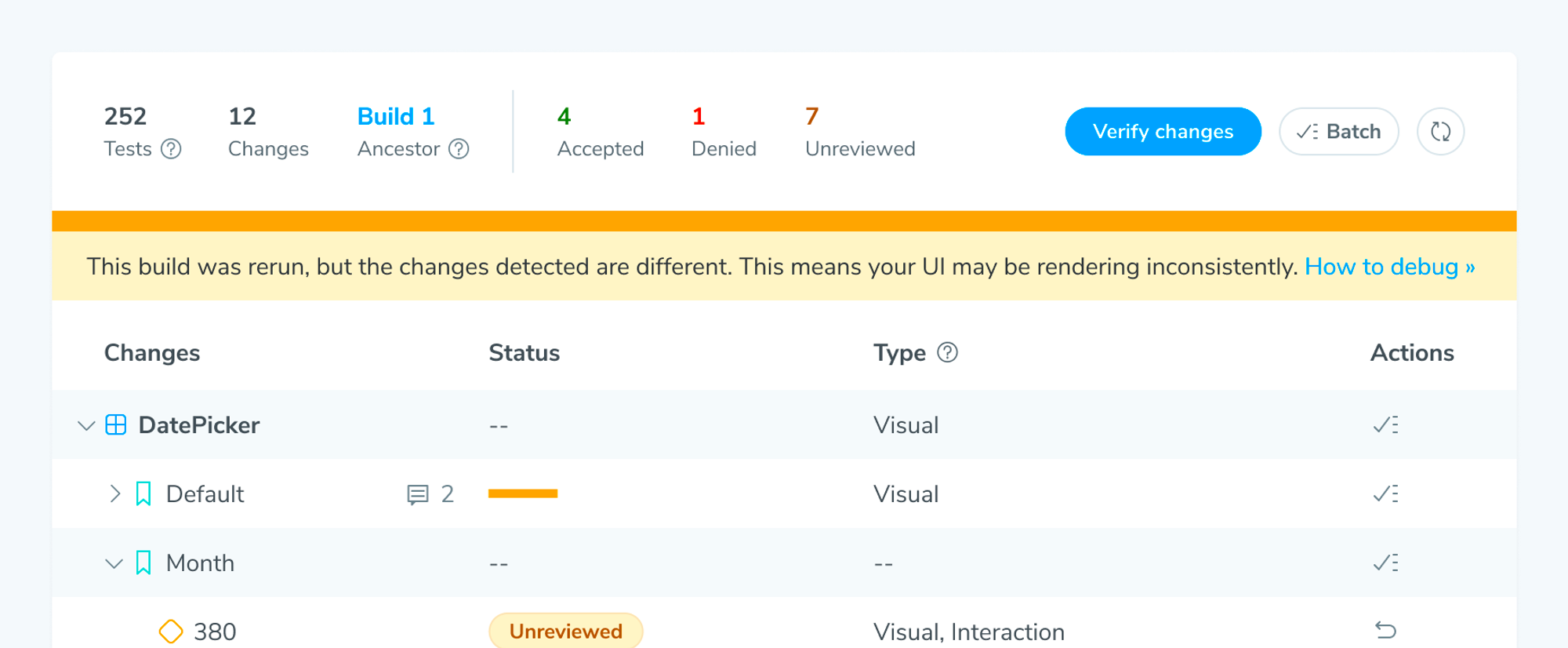
Examining the changes between the original build and rerun build helps you discern inconsistent snapshots. If the set of changes is identical between builds, you introduced bonafide UI changes that need verification. If the set of changes is different between builds, there are inconsistent snapshots that need to be debugged.
Chromatic automatically detects both scenarios and calls out potential rendering inconsistencies on the build page.

Rerunning builds is now available for the latest builds on every branch. Try it out and let us know what you think. Learn more on the docs.
Visual Tests addon sneak peek
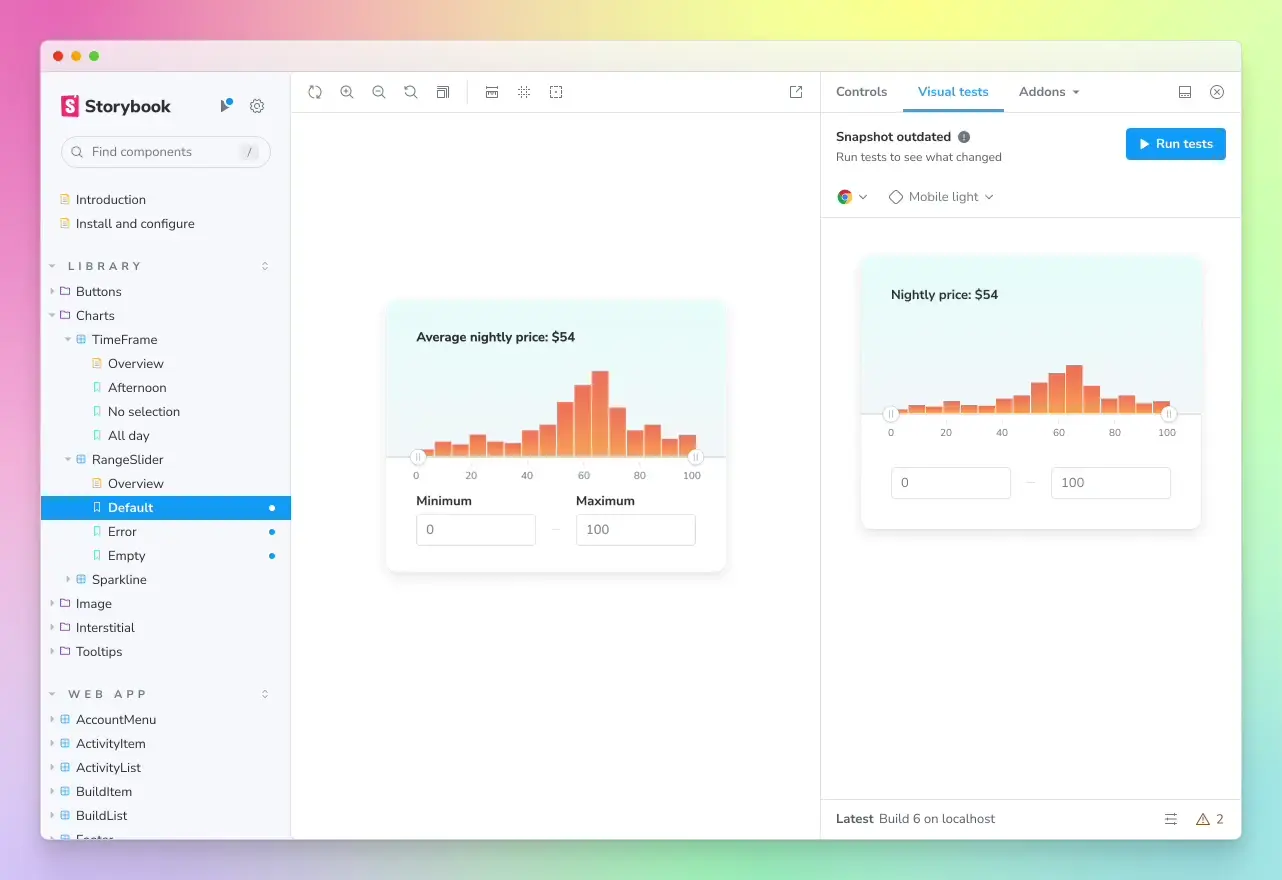
We’re working on a way to run visual tests on-demand from Storybook. This helps you find issues during development without needing to wait on other CI jobs to finish.
Sign up for early access & free usage.

July improvements
- Add a Node entry point to run Chromatic in your custom applications.
- Support for a Billing role, a role with permissions to only edit Billing Information and view other account level settings.
- Add support for the
releaseevent in the Chromatic Github Action. - Improvement to Storybook Metadata Recognition in Chromatic CLI.
- SAML Users no longer experience errors when visiting the Profile (/profile) page.
- Automatically connect subdomains to projects during creation for SSO-connected accounts.
- Improvement to use
parameters.viewport.defaultViewportwhen set for taking a Chromatic snapshot - Improvement to the Capture Cloud algorithm to reduce the time for handling movement during the Snapshot process.
Fixes
- Resolved issue where assigned default reviewers were not getting email notifications to take action in the Chromatic web application.
- Resolved issue where designs added via Storybook Connect were not viewable in the Chromatic web application.
- Resolved issues where customers saw incorrect monthly usage limits.
- Resolved issues using iOS Safari Voiceover with Signup and Login forms.
- Resolved the issue where a customer was not being redirected to Login if they were logged out.
- Increased the timeout for Git commands used in Chromatic CLI to improve handling more extensive Git histories.
- Resolved issue where stack traces and DOM snapshots were not loading correctly on Test (/test) page.
- Improved handling of Account Deletion when we fail to connect to Git Provider
- Resolved DOS vulnerability on Sales Request form.