
Diff Detector 2.0
Review visual tests faster and easier
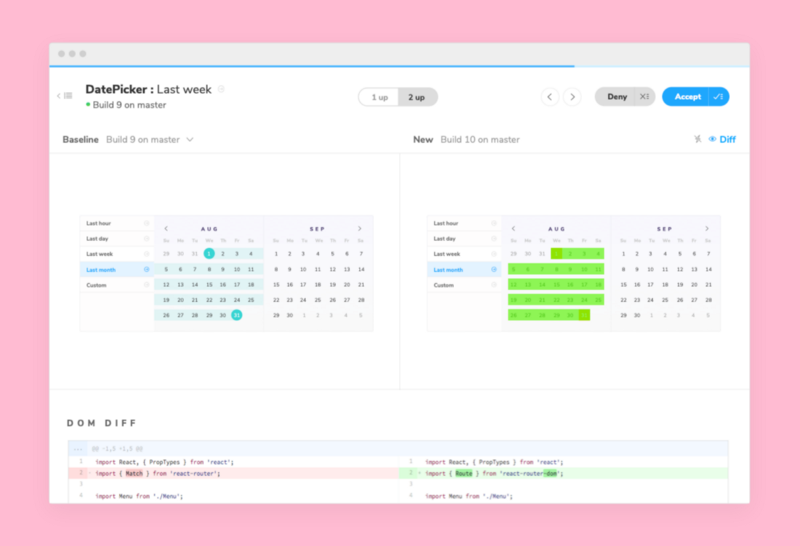
Diff Detector is responsible for comparing new snapshots to “baselines” –the last known good state of stories. This release contains massive upgrades to the speed, accuracy, and configurability of Chromatic’s diffing service.
Your team will notice a more refined and productive UX for reviewing changes.
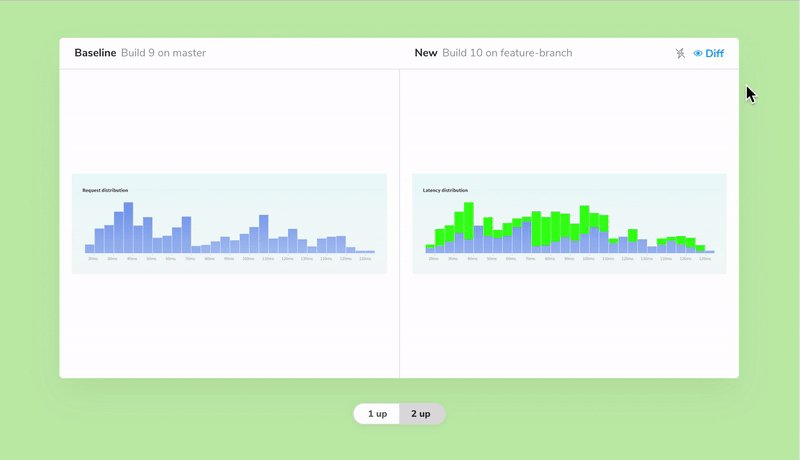
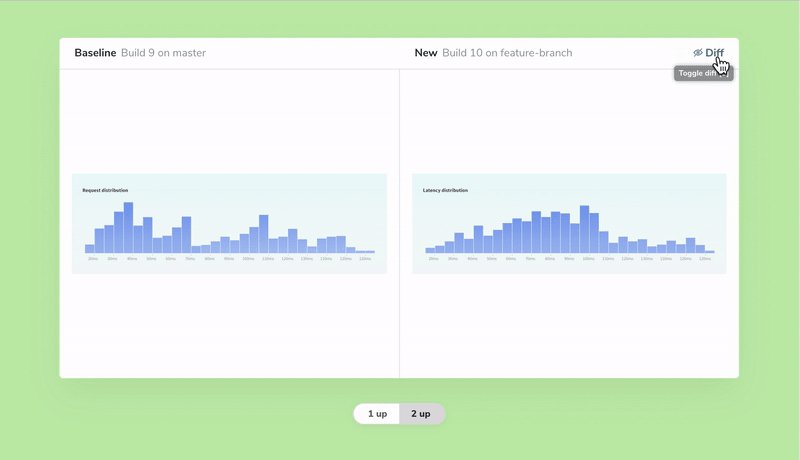
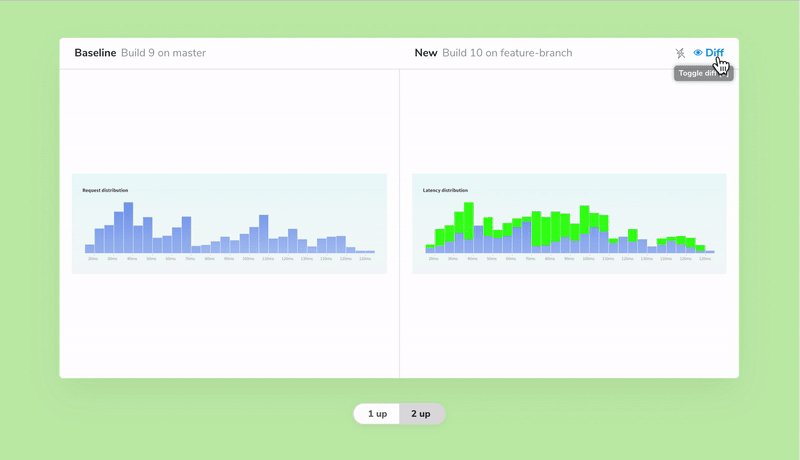
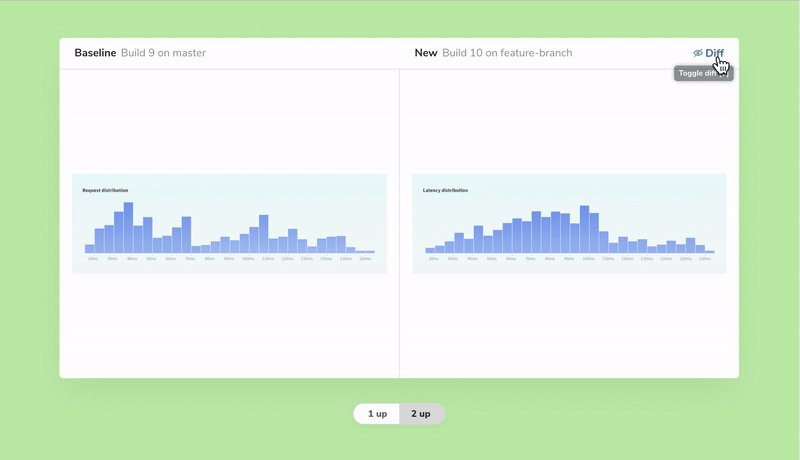
Spot changes in a glance
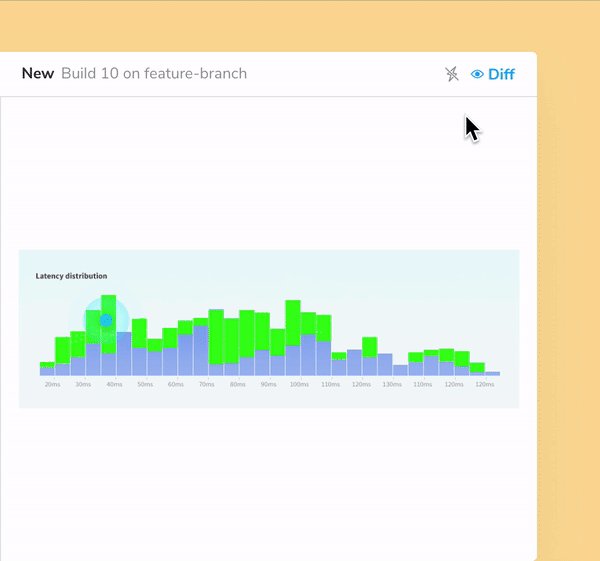
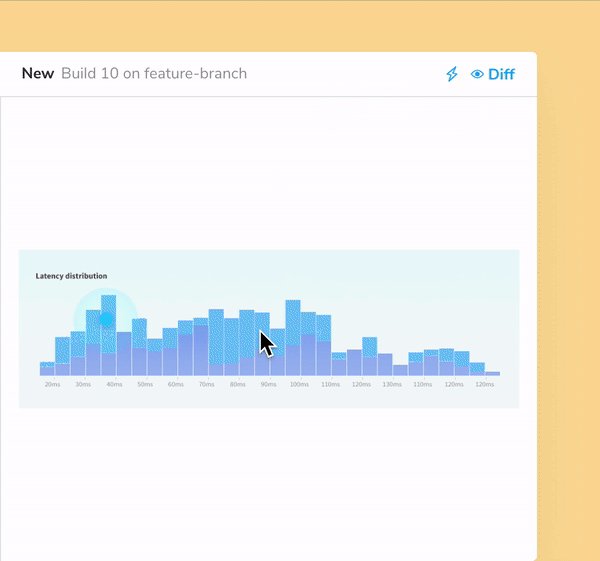
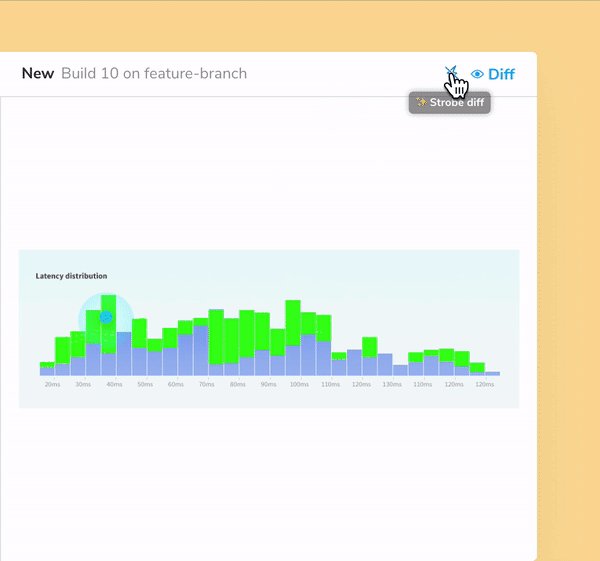
Visual changes aren’t always obvious. Folks often wonder “what changed?”. Now the changed area is the first thing you see –it’s highlighted by default. This removes ambiguity and helps your team QA changes faster.

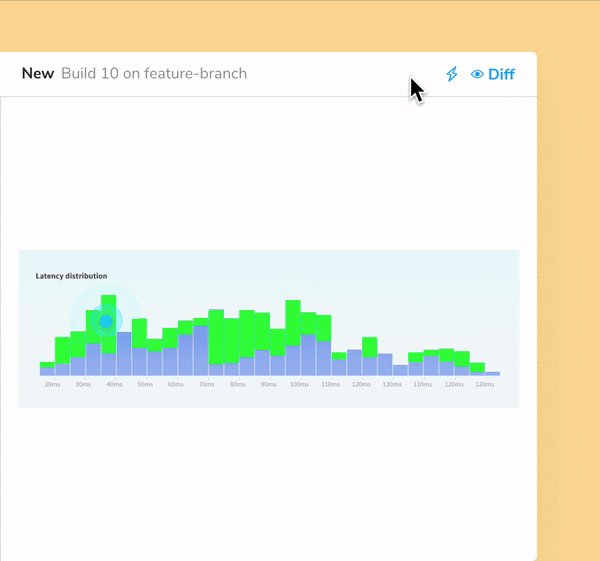
Sometimes you need extra help to see subtle changes. Diff strobing, a.k.a, party mode, emphasizes the highlight even more.

Faster is always better
We are obsessed with speed. Every second teams wait on CI, loading spinners, or slow feedback cycles, is time better enjoyed building features. Diff Detector 2.0 is able to detect visual changes up to 100% faster on certain images.

Precision to the pixel
No one has as much Storybook testing experience as the Chromatic team. All that know-how culminated in Diff Detector 2.0’s testing acuity.
Using millions of snapshots from real Storybook users as sample data we addressed two key areas:
- ❌ False positive prevention: Flagging changes when things haven’t changed
- 🔍 False negative detection: Missing changes when things have changed
Improved accuracy means your team delivers UI faster with higher confidence.
Cannot recommend this enough!
— sid 🖤 (@siddharthkp) June 13, 2018
Pull requests gave me mini panic attacks before we integrated chromatic to our design system https://t.co/k7fhKpCrgV
Fine-grained test tolerance for every story
Chromatic provides a seamless testing experience out-of-the-box. But sometimes you need assurance to the sub-pixel. And other times you want to skip visual noise.
Now you can configure the threshold for visual changes before they’re flagged by Chromatic. Configure it with a story parameter.

More bug fixes and improvements
The irony of bugs in a testing tool is not lost on me. This release contains countless bug fixes and improvements to make visual testing delightful. We’ve also updated the package to storybook-chromatic 1.3.1.
Chromatic by Storybook maintainers
Chromatic is an industrial-grade testing tool for Storybook by Storybook’s core maintainers. Our goal is to help you ship bulletproof UI components with confidence.