Ship flawless UIs with less work
Chromatic is a visual testing & review tool that scans every possible UI state across browsers to catch visual and functional bugs before they reach users. Assign reviewers and resolve discussions to streamline team sign-off.
























Trusted by engineering powerhouses:


















































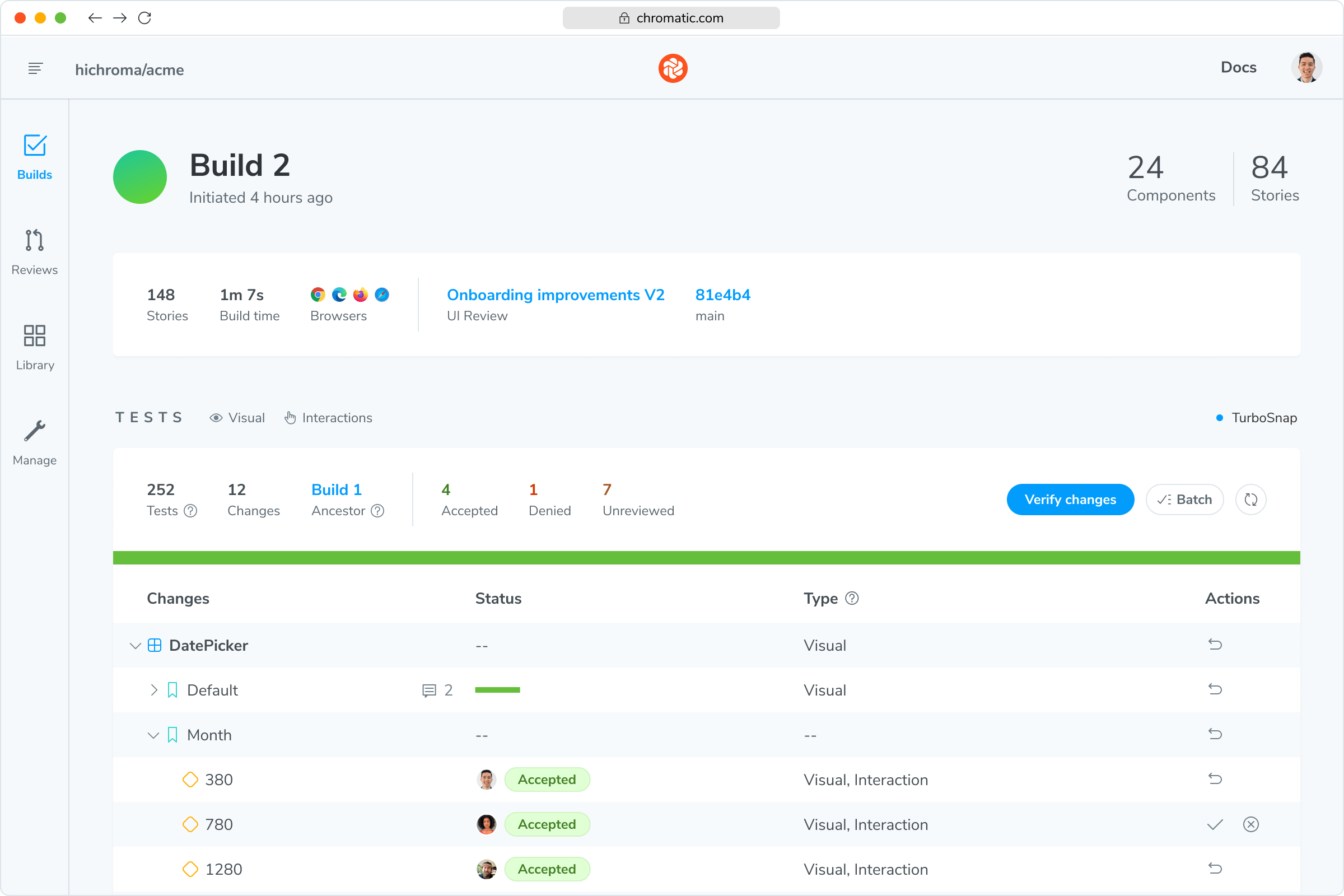
UI Review that speeds up sign-offs
Get your team of designers, PMs, and stakeholders in one place to share feedback and approve UI. It’s code review, but for everyone.
“We are using Storybook in every UI layer in all of our organization. Chromatic keeps us safe and helps us ship quality & performant UI.”

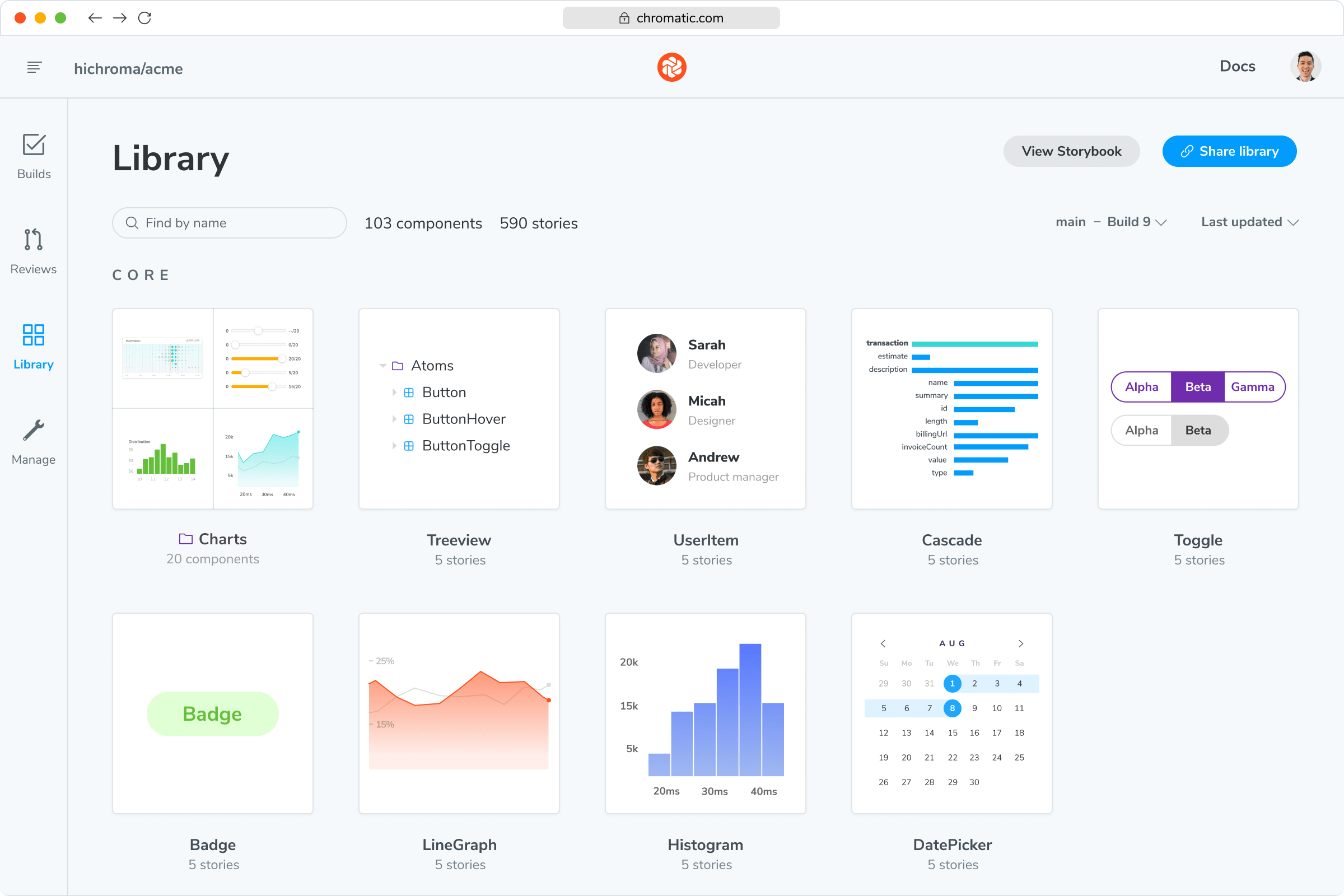
A single source of truth for all UI
Centralize your UI components, stories, tests, API docs, and design files in one searchable workspace. No more hunting down UI specs.

“The more things we have in Storybook, the more coverage we get in Chromatic.”

Setup in 90 seconds. Seriously.
Plug Chromatic into your CI/CD pipeline with zero hassle. Best practices are ready to go, but you still have full control to customize it your way.

Connect workflows across teams
Connect your development workflow with other teams to keep stakeholders engaged wherever they are.
Figma plugin
Connect stories with design components.
Slack notifications
Post messages in a Slack channel.
Webhooks
Trigger behavior on status changes.
Embed stories
Showcase work on Notion, Medium and more.
Composition
Combine multiple Storybooks together.
Invite non-technical teammates
Get the whole team involved.
Secure access to your Storybooks
Share with your team or the entire world.
Permalinks
Get easy access to versions of your Storybook.
Loved by developers everywhere
From scrappy startups to enterprise teams, Chromatic helps devs ship perfect UIs faster. Trusted by engineering powerhouses and the global open-source community.
Built by the Storybook team
Storybook is the go-to tool for UI development, trusted by hundreds of thousands of developers. Chromatic takes Storybook to the next level with automated visual testing and streamlined review workflows.
