Ship flawless UIs with less work
Our pipeline catches visual, interaction, and accessibility issues before they ship. This enforces your UI standards, even when AI codes. Assign reviewers to streamline sign-off and provide agents with validated UI context.
























Trusted by:


















































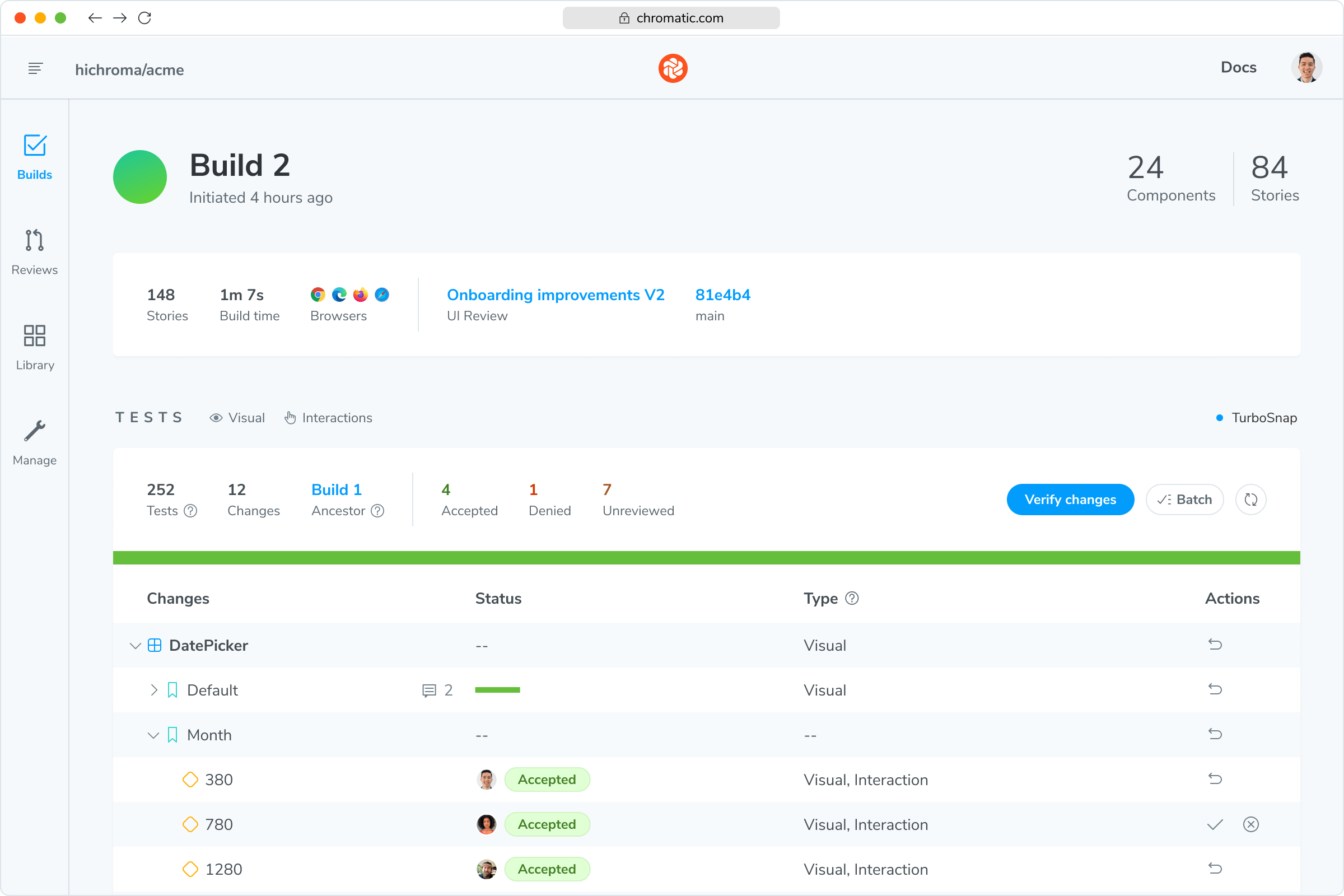
Explicit sign-off enforces UI standards
Get designers, PMs, and engineers in one place to share feedback and approve UI. Each decision updates the shared UI context that agents rely on.
“We are using Storybook in every UI layer in all of our organization. Chromatic keeps us safe and helps us ship quality & performant UI.”

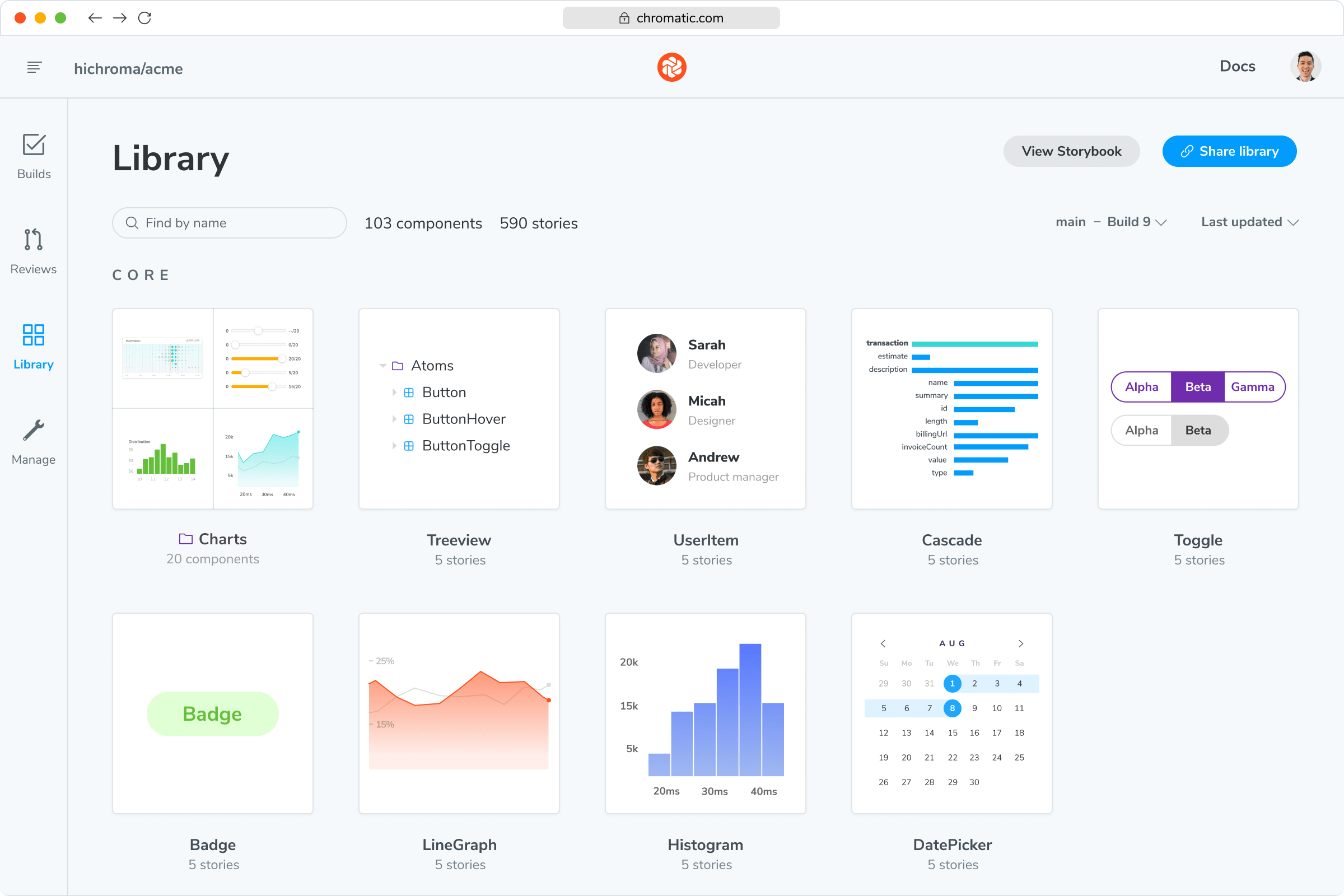
UI context powers your entire team
All your components, stories, tests, and docs live in one shareable workspace. This defines the UI context your teammates and agents depend on.

“The more things we have in Storybook, the more coverage we get in Chromatic.”

Setup in 90 seconds
Plug Chromatic into your CI/CD pipeline with minimal setup. Defaults work out of the box, and you can configure everything as needed.

Connect workflows across teams
Connect your development workflow with other teams to keep stakeholders engaged wherever they are.
Figma plugin
Connect stories with design components.
Slack notifications
Post messages in a Slack channel.
Webhooks
Trigger behavior on status changes.
Embed stories
Showcase work on Notion, Medium and more.
Composition
Combine multiple Storybooks together.
Invite non-technical teammates
Get the whole team involved.
Secure access to your Storybooks
Share with your team or the entire world.
Permalinks
Get easy access to versions of your Storybook.
Loved by developers everywhere
From scrappy startups to enterprise teams, Chromatic helps devs ship perfect UIs faster. Trusted by engineering powerhouses and the global open-source community.
The official Storybook platform
Chromatic brings your components, tests, reviews, and UI context into one automated workflow. This provides a repeatable delivery pipeline for shipping durable UI.
