Changed
Changed
Baseline History
Build 912babd4f8 current baseline
Current build. Accepted by Robert Snow.
Build 911232e598
Ancestor build. There were unaccepted changes, so this was not used as a baseline.
Build 906988096c
Inherited baseline identical to build 841
Build 841e14088a
Accepted by Robert Snow.
Build 79571072b8
Accepted by Devon Govett.
Build 7885a0b4fa
Accepted by Robert Snow.
No comments
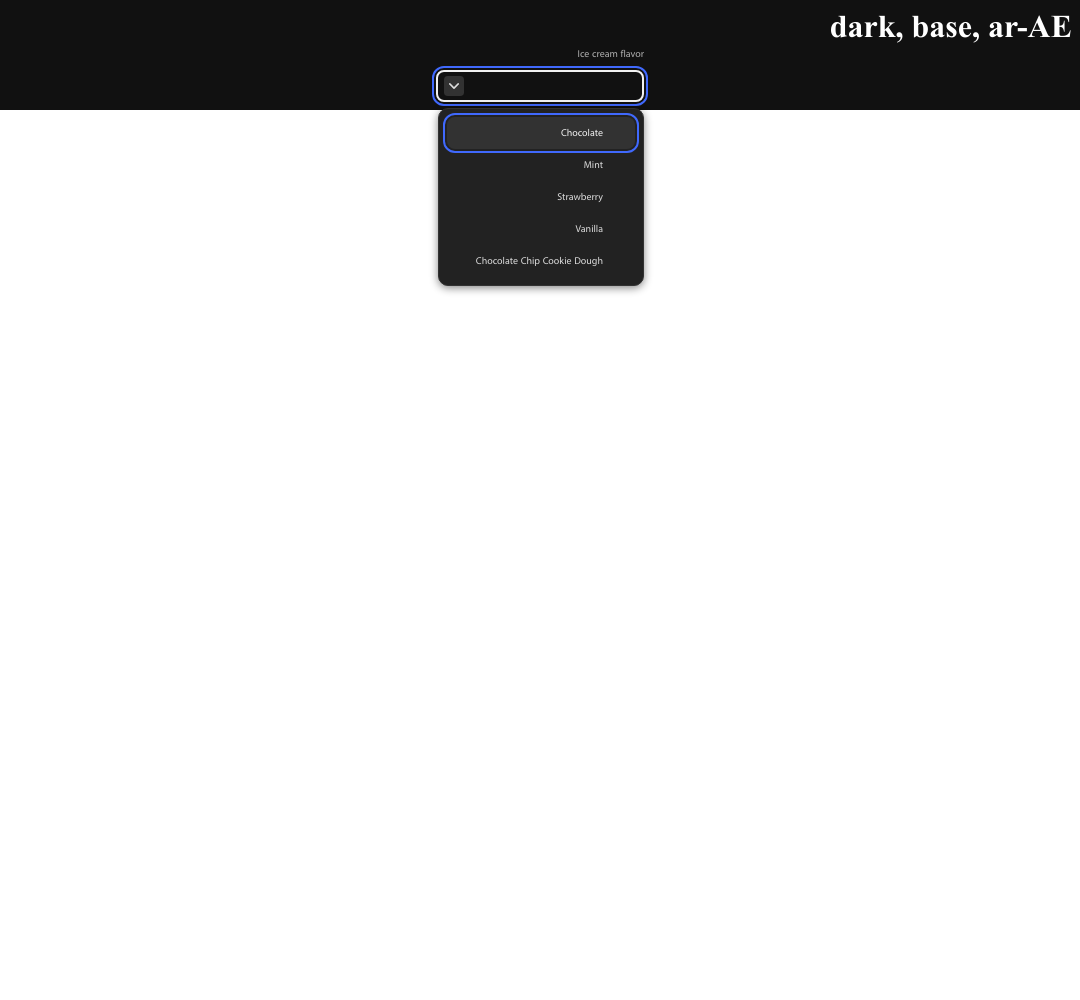
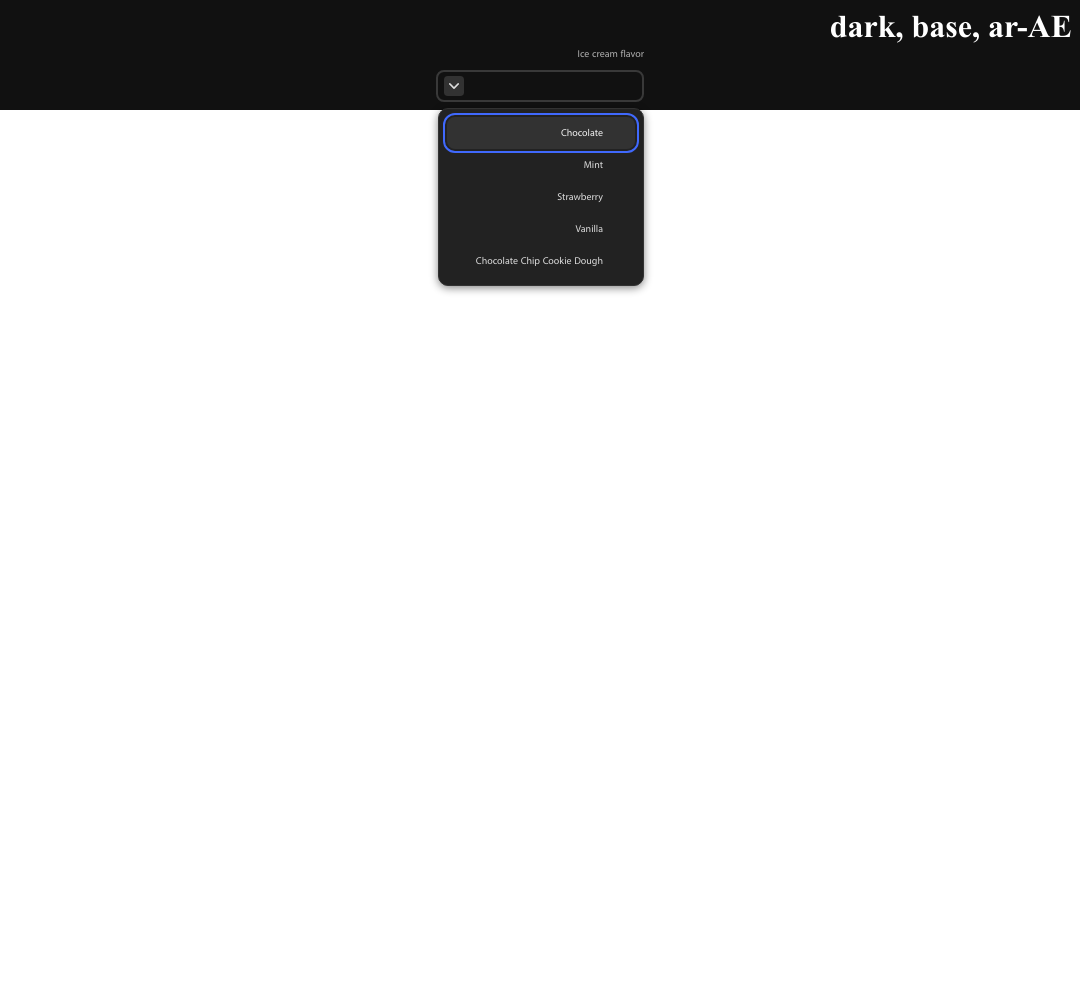
DOM Diff
file.html a
CHANGED
|
@@ -1,32 +1,32 @@
|
|
| 1 |
<div style="display: flex; flex-direction: column; min-height: 1000px; width: 90vw;">
|
| 2 |
-
<div lang="ar-AE" dir="rtl" class=" .
|
| 3 |
<div style="margin: 8px;">
|
| 4 |
<h1 aria-hidden="true" style="margin: 0px; padding: 0px; color: white;">dark, base, ar-AE</h1>
|
| 5 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 6 |
-
<
|
|
|
|
| 7 |
data-rac="" data-focused="true" data-open="true">
|
| 8 |
-
<div class=" .
|
| 9 |
aria-hidden="true">
|
| 10 |
-
<label class=" .
|
| 11 |
-
id="react-
|
| 12 |
</div>
|
| 13 |
-
<div role="presentation" styles=" .
|
| 14 |
-
class=" -_1b6ows1 .
|
| 15 |
-
data-rac=""
|
| 16 |
-
<input type="text" aria-autocomplete="list" autocomplete="off"
|
| 17 |
-
|
| 18 |
-
|
| 19 |
-
data-rac="" value="" title=""
|
| 20 |
-
aria-
|
| 21 |
-
|
| 22 |
-
|
| 23 |
-
aria-
|
| 24 |
-
|
| 25 |
-
data-rac="" aria-controls="react-aria7080330391-:r3:" aria-hidden="true"
|
| 26 |
style="will-change: transform;">
|
| 27 |
<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"
|
| 28 |
-
class="
|
| 29 |
<path fill="var(--iconPrimary, #222)" d="M7.965 5.178C7.978 5.118 8 5.061 8 5s-.021-.118-.034-.178c-.01-.05-.01-.102-.03-.15-.023-.058-.068-.107-.104-.16-.03-.042-.047-.09-.084-.127l-.004-.003-.003-.004L3.615.303a.875.875 0 1 0-1.23 1.244L5.88 5 2.385 8.453a.875.875 0 1 0 1.23 1.244L7.74 5.622l.003-.004.004-.003c.037-.038.055-.085.084-.127.036-.053.08-.102.104-.16.02-.048.02-.1.03-.15"></path>
|
| 30 |
</svg>
|
| 31 |
</button>
|
| 32 |
</div>
|
| 1 |
<div style="display: flex; flex-direction: column; min-height: 1000px; width: 90vw;">
|
| 2 |
+
<div lang="ar-AE" dir="rtl" class=" . _Bb -_1de2x0q_b-d b-1de2x0q">
|
| 3 |
<div style="margin: 8px;">
|
| 4 |
<h1 aria-hidden="true" style="margin: 0px; padding: 0px; color: white;">dark, base, ar-AE</h1>
|
| 5 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 6 |
+
<template data-react-aria-hidden="true" aria-hidden="true"></template>
|
| 7 |
+
<div class=" . _0f __i-2wzs0i __j-1a6w430 __k-1srn173 _ebf _ee _2d _g-1x99dlob _ga -aqrvqh_k-f -_1inj1bc_i--prjw07 je __S-yksgrp"
|
| 8 |
data-rac="" data-focused="true" data-open="true">
|
| 9 |
+
<div class=" . __b-hr3t0p __c-hr3t0p __d-hr3t0p __e-hr3t0p _0c _ka F-1inj1bc __ne"
|
| 10 |
aria-hidden="true">
|
| 11 |
+
<label class=" . _d-bc1l9oh _d-1uotwbwg _d-eo0c6sf _d-enzzrge _d-enzykdd _d-enzwzjc _d-enzrfpb _da _ebf _ee _fb _g-1x99dlob _ga aa_____K am __Ib"
|
| 12 |
+
id="react-aria5564974186-:r6:" for="react-aria5564974186-:r5:">Ice cream flavor</label>
|
| 13 |
</div>
|
| 14 |
+
<div role="presentation" styles=" . __b-g2ozi1 __c-g2ozi1 __d-g2ozi1 __e-g2ozi1 qf __n-1s8glxue -usygro_l-___K m-rwozxi C-375tnm D-375tnn -_375tnm_C-I -_375tnn_D--45az6c"
|
| 15 |
+
class=" -_1b6ows1 . _Ma da_____M dx _Oc _N-3t1z __b-g2ozi1 __c-g2ozi1 __d-g2ozi1 __e-g2ozi1 qf __n-1s8glxue -usygro_l-___K m-rwozxi _0d _2c k-375toq __oa C-375tnm D-375tnn _d-bc1l9oh _d-1uotwbwg _d-eo0c6sf _d-enzzrge _d-enzykdd _d-enzwzjc _d-enzrfpb _da _ebf _ee _fb _g-1x99dlob _ga an _wh _xh _yh _zh uc vc s-375toy t-375toz wa _Pa _R-375x7f _Sa ci bd __Ie -_375tnm_C-I -_375tnn_D--45az6c -_375toy_s-c -_375toz_t-c -_375toq_k-f"
|
| 16 |
+
data-rac="">
|
| 17 |
+
<input type="text" aria-autocomplete="list" autocomplete="off" autocorrect="off"
|
| 18 |
+
spellcheck="false" tabindex="0" id="react-aria5564974186-:r5:" aria-labelledby="react-aria5564974186-:r6:"
|
| 19 |
+
role="combobox" aria-expanded="true" class=" Ea Fa Ca Da ba a-17zqamw _d-17zqamw _e-17zqamw _f-17zqamw __a-3t1y _9-3t1y qo lb _Ma wf __wb __xb _na _qb"
|
| 20 |
+
data-rac="" value="" title="" aria-controls="react-aria5564974186-:r3:"
|
| 21 |
+
aria-activedescendant="react-aria5564974186-:r3:-option-react-aria-1" style="">
|
| 22 |
+
<button id="react-aria5564974186-:r2:" type="button" tabindex="-1" aria-label="عرض المقترحات"
|
| 23 |
+
aria-labelledby="react-aria5564974186-:r2: react-aria5564974186-:r6:" aria-haspopup="listbox"
|
| 24 |
+
aria-expanded="true" class=" . _0d _Ma _kb wf _wi _xi _yi _zi _2c _3d lI kI yF _cb _9-3t1x _Pag _Pa _Ra-375x7f _R-375x7f _Saa _Sa ba_____M bh aa_____J an"
|
| 25 |
+
data-rac="" aria-controls="react-aria5564974186-:r3:" aria-hidden="true"
|
|
|
|
| 26 |
style="will-change: transform;">
|
| 27 |
<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"
|
| 28 |
+
class=" _9-3t1x R-3hn0u -rwx0fg_e-b">
|
| 29 |
<path fill="var(--iconPrimary, #222)" d="M7.965 5.178C7.978 5.118 8 5.061 8 5s-.021-.118-.034-.178c-.01-.05-.01-.102-.03-.15-.023-.058-.068-.107-.104-.16-.03-.042-.047-.09-.084-.127l-.004-.003-.003-.004L3.615.303a.875.875 0 1 0-1.23 1.244L5.88 5 2.385 8.453a.875.875 0 1 0 1.23 1.244L7.74 5.622l.003-.004.004-.003c.037-.038.055-.085.084-.127.036-.053.08-.102.104-.16.02-.048.02-.1.03-.15"></path>
|
| 30 |
</svg>
|
| 31 |
</button>
|
| 32 |
</div>
|