Baseline History
Build 1900a15fe63
Current build. There are unaccepted changes, so build 1464 is still the baseline.
Build 1464965941c current baseline
Auto-accepted
Build 1456b2f5ca0
Auto-accepted
Build 1122913ec28
Accepted by Sergei Garin.
Build 1111c0ac453
Accepted by Sergei Garin.
Commenting is disabled because there's a newer build on this branch
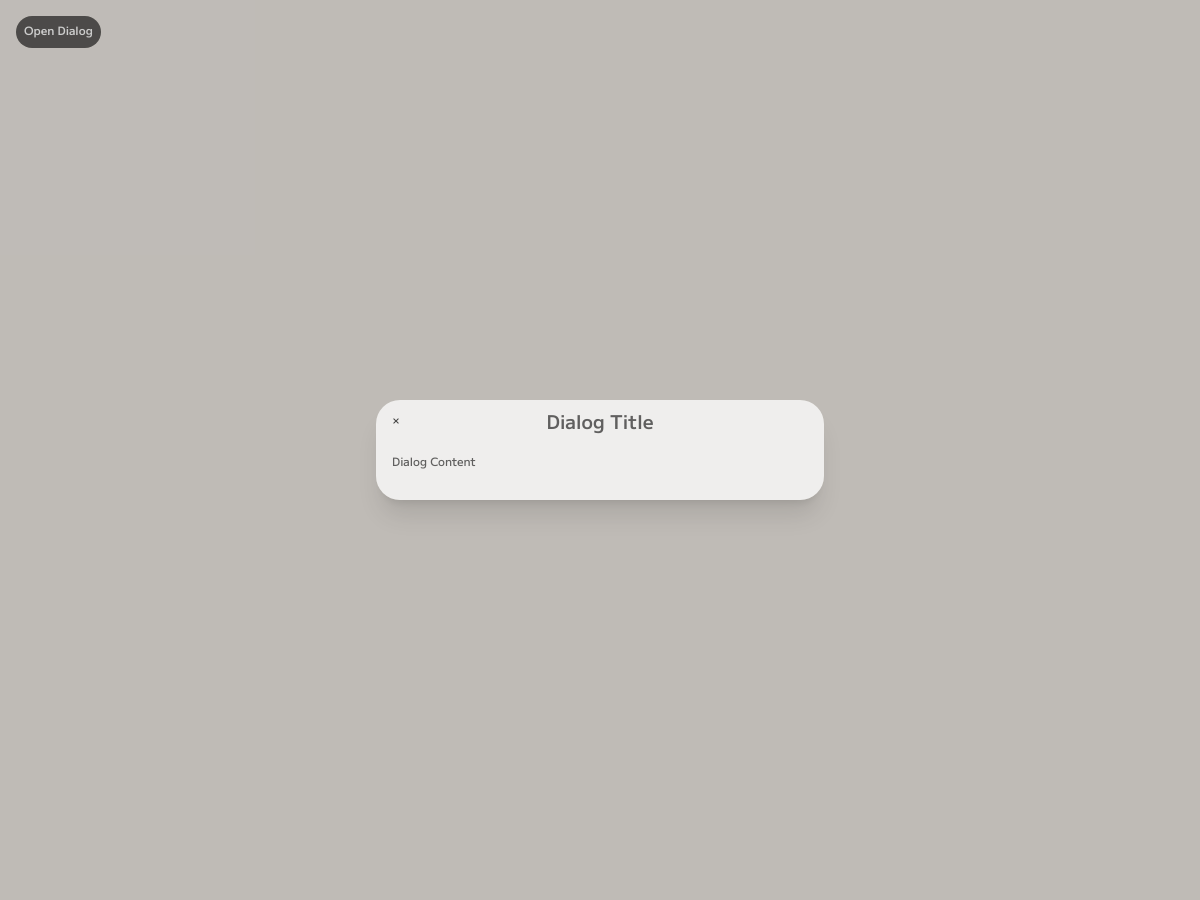
DOM Diff
file.html a
CHANGED
|
@@ -1,11 +1,12 @@
|
|
| 1 |
<div id="enso-app" class="enso-app" aria-hidden="true">
|
| 2 |
-
<button type="button" aria-expanded="true" aria-controls="react-
|
| 3 |
-
id="react-
|
| 4 |
data-rac="" data-pressed="true">
|
| 5 |
-
<span class="relative block">
|
| 6 |
<span class="flex items-center gap-2" id=":r2:">
|
| 7 |
-
<span class="
|
|
|
|
| 8 |
</span>
|
| 9 |
</span>
|
| 10 |
</button>
|
| 11 |
</div>
|
|
@@ -15,20 +16,20 @@
|
|
| 15 |
data-rac="" style="--visual-viewport-height: 900px;">
|
| 16 |
<div class="fixed inset-0 flex items-center justify-center text-xs text-primary"
|
| 17 |
data-rac="">
|
| 18 |
<div style="border: 0px; clip: rect(0px, 0px, 0px, 0px); clip-path: inset(50%); height: 1px; margin: -1px; overflow: hidden; padding: 0px; position: absolute; width: 1px; white-space: nowrap;">
|
| 19 |
-
<button id="react-
|
| 20 |
style="width: 1px; height: 1px;"></button>
|
| 21 |
</div>
|
| 22 |
-
<section id="react-
|
| 23 |
role="dialog" tabindex="-1" class="backdrop-blur-md bg-background/75 flex flex-col text-left align-middle shadow-xl overflow-clip w-full min-h-[100px] max-h-[90vh] rounded-3xl max-w-md"
|
| 24 |
data-rac="" data-testid="dialog" style="height: 87.25px;">
|
| 25 |
<div class="w-full">
|
| 26 |
<header class="sticky z-1 top-0 grid grid-cols-[1fr_auto_1fr] items-center border-b transition-[border-color] duration-150 px-3.5 pt-[3px] pb-0.5 min-h-[42px] border-transparent">
|
| 27 |
<button data-testid="close-button" type="button" aria-label="Close" class="group relative outline-transparent border-transparent whitespace-nowrap cursor-pointer select-none appearance-none text-center items-center justify-center transition-[opacity,outline-offset,background,border-color] duration-150 ease-in-out flex-col before:flex-none after:flex-none flex aspect-square opacity-80 hover:opacity-100 focus-visible:opacity-100 text-xs leading-[20px] before:h-[2px] after:h-[2px] macos:before:h-[1px] macos:after:h-[3px] font-medium before:hidden after:hidden before:w-0 after:w-0 border-0 outline-offset-[5px] p-0 rounded-full w-3 h-3 flex-none hover:bg-red-500/80 focus-visible:bg-red-500/80 focus-visible:outline-offset-1 text-primary/90 hover:text-primary focus-visible:text-primary col-start-1 col-end-1 mr-auto"
|
| 28 |
-
data-rac="" id="react-
|
| 29 |
-
<span class="relative block w-full h-full">
|
| 30 |
-
<span class="flex items-center gap-1 w-full h-full" id=":
|
| 31 |
<span class="flex relative after:absolute after:cursor-pointer group-disabled:after:cursor-not-allowed w-full h-full after:inset-[-8px]">
|
| 32 |
<div data-testid="svg-mask" class="[&>svg]:stroke-current [&>svg]:w-full [&>svg]:h-full text-current flex-none aspect-square flex items-center justify-center w-[unset] h-[unset] mb-[unset]"
|
| 33 |
style="background-color: currentcolor; mask-image: url("data:image/svg+xml,%3csvg%20width='24'%20height='24'%20viewBox='0%200%2024%2024'%20fill='none'%20xmlns='http://www.w3.org/2000/svg'%3e%3cg%3e%3crect%20x='16.2426'%20y='17.6569'%20width='14'%20height='2'%20transform='rotate(-135%2016.2426%2017.6569)'%20fill='white'%20/%3e%3crect%20x='6.34302'%20y='16.2426'%20width='14'%20height='2'%20transform='rotate(-45%206.34302%2016.2426)'%20fill='white'%20/%3e%3c/g%3e%3c/svg%3e"); mask-position: center center; mask-repeat: no-repeat; mask-size: contain;">
|
| 34 |
<img alt="" src="data:image/svg+xml,%3csvg%20width='24'%20height='24'%20viewBox='0%200%2024%2024'%20fill='none'%20xmlns='http://www.w3.org/2000/svg'%3e%3cg%3e%3crect%20x='16.2426'%20y='17.6569'%20width='14'%20height='2'%20transform='rotate(-135%2016.2426%2017.6569)'%20fill='white'%20/%3e%3crect%20x='6.34302'%20y='16.2426'%20width='14'%20height='2'%20transform='rotate(-45%206.34302%2016.2426)'%20fill='white'%20/%3e%3c/g%3e%3c/svg%3e"
|
|
@@ -38,9 +39,9 @@
|
|
| 38 |
</span>
|
| 39 |
</span>
|
| 40 |
</button>
|
| 41 |
<h2 class="text-primary text-xl leading-[29px] before:h-0.5 after:h-[5px] macos:before:h-[3px] macos:after:h-[3px] font-semibold text-balance flex-col before:block after:block before:flex-none after:flex-none before:w-full after:w-full col-start-2 col-end-2 my-0 text-center"
|
| 42 |
-
id=":
|
| 43 |
</header>
|
| 44 |
</div>
|
| 45 |
<div class="flex flex-col h-full overflow-y-auto max-h-[inherit] scroll-offset-edge-3xl"
|
| 46 |
style="transform: none; transform-origin: 50% 50% 0px;">
|
| 1 |
<div id="enso-app" class="enso-app" aria-hidden="true">
|
| 2 |
+
<button type="button" aria-expanded="true" aria-controls="react-aria4215836980-:r7:"
|
| 3 |
+
id="react-aria4215836980-:r1:" class="group relative outline-offset-[1px] outline-transparent border-0.5 border-transparent whitespace-nowrap cursor-pointer select-none appearance-none text-center items-center justify-center transition-[opacity,outline-offset,background,border-color] duration-150 ease-in-out text-xs leading-[20px] before:h-[2px] after:h-[2px] macos:before:h-[1px] macos:after:h-[3px] font-semibold flex-col before:block after:block before:flex-none after:flex-none before:w-full after:w-full flex h-8 px-[7px] rounded-full bg-primary text-white hover:bg-primary/70"
|
| 4 |
data-rac="" data-pressed="true">
|
| 5 |
+
<span class="relative block max-w-full">
|
| 6 |
<span class="flex items-center gap-2" id=":r2:">
|
| 7 |
+
<span class="text-inherit text-xs leading-[20px] before:h-[2px] after:h-[2px] macos:before:h-[1px] macos:after:h-[3px] font-medium block truncate ellipsis flex-col before:block after:block before:flex-none after:flex-none before:w-full after:w-full w-full max-w-full"
|
| 8 |
+
id=":r5:">Open Dialog</span>
|
| 9 |
</span>
|
| 10 |
</span>
|
| 11 |
</button>
|
| 12 |
</div>
|
| 16 |
data-rac="" style="--visual-viewport-height: 900px;">
|
| 17 |
<div class="fixed inset-0 flex items-center justify-center text-xs text-primary"
|
| 18 |
data-rac="">
|
| 19 |
<div style="border: 0px; clip: rect(0px, 0px, 0px, 0px); clip-path: inset(50%); height: 1px; margin: -1px; overflow: hidden; padding: 0px; position: absolute; width: 1px; white-space: nowrap;">
|
| 20 |
+
<button id="react-aria4215836980-:r6:" aria-label="Dismiss" tabindex="-1"
|
| 21 |
style="width: 1px; height: 1px;"></button>
|
| 22 |
</div>
|
| 23 |
+
<section id="react-aria4215836980-:r7:" aria-labelledby="react-aria4215836980-:r7:-title"
|
| 24 |
role="dialog" tabindex="-1" class="backdrop-blur-md bg-background/75 flex flex-col text-left align-middle shadow-xl overflow-clip w-full min-h-[100px] max-h-[90vh] rounded-3xl max-w-md"
|
| 25 |
data-rac="" data-testid="dialog" style="height: 87.25px;">
|
| 26 |
<div class="w-full">
|
| 27 |
<header class="sticky z-1 top-0 grid grid-cols-[1fr_auto_1fr] items-center border-b transition-[border-color] duration-150 px-3.5 pt-[3px] pb-0.5 min-h-[42px] border-transparent">
|
| 28 |
<button data-testid="close-button" type="button" aria-label="Close" class="group relative outline-transparent border-transparent whitespace-nowrap cursor-pointer select-none appearance-none text-center items-center justify-center transition-[opacity,outline-offset,background,border-color] duration-150 ease-in-out flex-col before:flex-none after:flex-none flex aspect-square opacity-80 hover:opacity-100 focus-visible:opacity-100 text-xs leading-[20px] before:h-[2px] after:h-[2px] macos:before:h-[1px] macos:after:h-[3px] font-medium before:hidden after:hidden before:w-0 after:w-0 border-0 outline-offset-[5px] p-0 rounded-full w-3 h-3 flex-none hover:bg-red-500/80 focus-visible:bg-red-500/80 focus-visible:outline-offset-1 text-primary/90 hover:text-primary focus-visible:text-primary col-start-1 col-end-1 mr-auto"
|
| 29 |
+
data-rac="" id="react-aria4215836980-:ra:">
|
| 30 |
+
<span class="relative block max-w-full w-full h-full">
|
| 31 |
+
<span class="flex items-center gap-1 w-full h-full" id=":r9:">
|
| 32 |
<span class="flex relative after:absolute after:cursor-pointer group-disabled:after:cursor-not-allowed w-full h-full after:inset-[-8px]">
|
| 33 |
<div data-testid="svg-mask" class="[&>svg]:stroke-current [&>svg]:w-full [&>svg]:h-full text-current flex-none aspect-square flex items-center justify-center w-[unset] h-[unset] mb-[unset]"
|
| 34 |
style="background-color: currentcolor; mask-image: url("data:image/svg+xml,%3csvg%20width='24'%20height='24'%20viewBox='0%200%2024%2024'%20fill='none'%20xmlns='http://www.w3.org/2000/svg'%3e%3cg%3e%3crect%20x='16.2426'%20y='17.6569'%20width='14'%20height='2'%20transform='rotate(-135%2016.2426%2017.6569)'%20fill='white'%20/%3e%3crect%20x='6.34302'%20y='16.2426'%20width='14'%20height='2'%20transform='rotate(-45%206.34302%2016.2426)'%20fill='white'%20/%3e%3c/g%3e%3c/svg%3e"); mask-position: center center; mask-repeat: no-repeat; mask-size: contain;">
|
| 35 |
<img alt="" src="data:image/svg+xml,%3csvg%20width='24'%20height='24'%20viewBox='0%200%2024%2024'%20fill='none'%20xmlns='http://www.w3.org/2000/svg'%3e%3cg%3e%3crect%20x='16.2426'%20y='17.6569'%20width='14'%20height='2'%20transform='rotate(-135%2016.2426%2017.6569)'%20fill='white'%20/%3e%3crect%20x='6.34302'%20y='16.2426'%20width='14'%20height='2'%20transform='rotate(-45%206.34302%2016.2426)'%20fill='white'%20/%3e%3c/g%3e%3c/svg%3e"
|
| 39 |
</span>
|
| 40 |
</span>
|
| 41 |
</button>
|
| 42 |
<h2 class="text-primary text-xl leading-[29px] before:h-0.5 after:h-[5px] macos:before:h-[3px] macos:after:h-[3px] font-semibold text-balance flex-col before:block after:block before:flex-none after:flex-none before:w-full after:w-full col-start-2 col-end-2 my-0 text-center"
|
| 43 |
+
id=":rc:">Dialog Title</h2>
|
| 44 |
</header>
|
| 45 |
</div>
|
| 46 |
<div class="flex flex-col h-full overflow-y-auto max-h-[inherit] scroll-offset-edge-3xl"
|
| 47 |
style="transform: none; transform-origin: 50% 50% 0px;">
|