Resources requested by the new story could not be loaded. Snapshots may be affected.
Baseline History
Build 81984919844
Current build. There are unaccepted changes, so build 8158 is still the baseline.
Build 81584e690d0 current baseline
Accepted by Yuichiro Tachibana (Tsuchiya).
Build 8131a4ec39a
Accepted by Hannah.
Build 81286812544
Accepted by Hannah.
Build 8123dac6a3a
Accepted by Hannah.
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -1,206 +1,359 @@
|
|
| 1 |
-
<div class="
|
| 2 |
-
<div class="
|
| 3 |
-
|
| 4 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 5 |
</div>
|
| 6 |
-
<div class="
|
| 7 |
-
<div class="
|
| 8 |
-
|
| 9 |
-
|
| 10 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
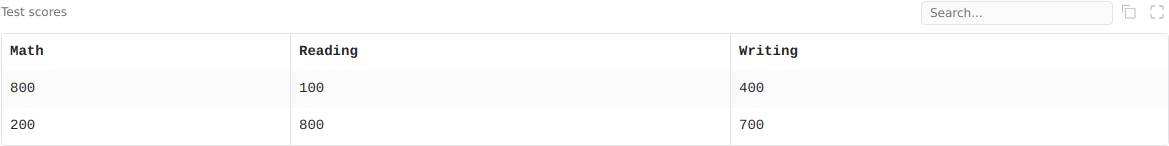
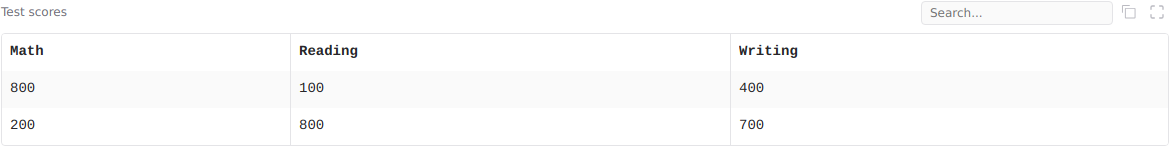
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 11 |
</div>
|
| 12 |
-
<button class="toolbar-button svelte-b1nr0g" aria-label="Copy table data"
|
| 13 |
-
title="Copy table data">
|
| 14 |
-
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 33 33" color="currentColor"
|
| 15 |
-
aria-hidden="true" width="100%" height="100%">
|
| 16 |
-
<path fill="currentColor" d="M28 10v18H10V10h18m0-2H10a2 2 0 0 0-2 2v18a2 2 0 0 0 2 2h18a2 2 0 0 0 2-2V10a2 2 0 0 0-2-2Z"></path>
|
| 17 |
-
<path fill="currentColor" d="M4 18H2V4a2 2 0 0 1 2-2h14v2H4Z"></path>
|
| 18 |
-
</svg>
|
| 19 |
-
</button>
|
| 20 |
-
<button class="toolbar-button svelte-b1nr0g" aria-label="Enter fullscreen"
|
| 21 |
-
title="Enter fullscreen">
|
| 22 |
-
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none"
|
| 23 |
-
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
|
| 24 |
-
class="feather feather-maximize" width="100%" height="100%">
|
| 25 |
-
<path d="M8 3H5a2 2 0 0 0-2 2v3m18 0V5a2 2 0 0 0-2-2h-3m0 18h3a2 2 0 0 0 2-2v-3M3 16v3a2 2 0 0 0 2 2h3"></path>
|
| 26 |
-
</svg>
|
| 27 |
-
</button>
|
| 28 |
</div>
|
| 29 |
</div>
|
| 30 |
-
|
| 31 |
-
|
| 32 |
-
|
| 33 |
-
|
| 34 |
-
|
| 35 |
-
|
| 36 |
-
|
| 37 |
-
|
| 38 |
-
|
| 39 |
-
|
| 40 |
-
|
| 41 |
-
|
| 42 |
-
|
| 43 |
-
</
|
|
|
|
|
|
|
| 44 |
</div>
|
| 45 |
-
|
| 46 |
-
|
| 47 |
-
|
| 48 |
-
|
| 49 |
-
|
| 50 |
-
|
| 51 |
-
|
| 52 |
-
|
| 53 |
-
|
| 54 |
-
|
| 55 |
-
|
| 56 |
</div>
|
| 57 |
-
|
| 58 |
-
|
| 59 |
-
|
| 60 |
-
|
| 61 |
-
|
| 62 |
-
|
| 63 |
-
|
| 64 |
-
|
| 65 |
-
|
| 66 |
-
|
| 67 |
-
|
| 68 |
</div>
|
| 69 |
-
|
| 70 |
-
|
| 71 |
-
|
| 72 |
-
|
| 73 |
-
|
| 74 |
-
|
| 75 |
-
|
| 76 |
-
|
| 77 |
-
|
| 78 |
-
|
| 79 |
-
|
| 80 |
-
|
| 81 |
-
|
| 82 |
-
|
| 83 |
-
|
| 84 |
-
|
| 85 |
-
|
| 86 |
-
|
| 87 |
-
|
| 88 |
-
|
| 89 |
-
|
| 90 |
-
|
| 91 |
-
|
| 92 |
-
|
| 93 |
-
|
| 94 |
-
|
| 95 |
-
|
| 96 |
-
|
| 97 |
-
|
| 98 |
-
|
| 99 |
-
|
| 100 |
-
|
| 101 |
-
|
| 102 |
-
|
| 103 |
-
|
| 104 |
-
|
| 105 |
-
|
| 106 |
-
|
| 107 |
-
|
| 108 |
-
|
| 109 |
-
|
| 110 |
-
|
| 111 |
-
|
| 112 |
-
|
| 113 |
</div>
|
| 114 |
-
|
| 115 |
-
|
| 116 |
-
|
| 117 |
-
|
| 118 |
-
|
| 119 |
-
|
| 120 |
-
|
| 121 |
-
|
| 122 |
-
|
| 123 |
-
|
| 124 |
-
|
| 125 |
</div>
|
| 126 |
-
|
| 127 |
-
|
| 128 |
-
|
| 129 |
-
|
| 130 |
-
|
| 131 |
-
|
| 132 |
-
|
| 133 |
-
|
| 134 |
-
|
| 135 |
-
|
| 136 |
-
|
| 137 |
</div>
|
| 138 |
-
|
| 139 |
-
|
| 140 |
-
|
| 141 |
-
|
| 142 |
-
</
|
| 143 |
-
<
|
| 144 |
-
|
| 145 |
-
|
| 146 |
-
|
| 147 |
-
|
| 148 |
-
|
| 149 |
-
|
| 150 |
-
|
| 151 |
-
|
| 152 |
-
|
| 153 |
-
|
| 154 |
-
|
| 155 |
-
|
| 156 |
-
|
| 157 |
-
|
| 158 |
-
|
| 159 |
-
|
| 160 |
-
|
| 161 |
-
|
| 162 |
-
|
| 163 |
-
|
| 164 |
-
|
| 165 |
-
|
| 166 |
-
|
| 167 |
-
|
| 168 |
-
|
| 169 |
-
|
| 170 |
-
|
| 171 |
-
|
| 172 |
-
|
| 173 |
-
|
| 174 |
-
|
| 175 |
-
|
| 176 |
-
|
| 177 |
-
|
| 178 |
-
|
| 179 |
-
|
| 180 |
-
|
| 181 |
-
|
| 182 |
-
|
| 183 |
-
|
| 184 |
-
|
| 185 |
-
|
| 186 |
-
|
| 187 |
-
|
| 188 |
-
|
| 189 |
-
|
| 190 |
-
|
| 191 |
-
|
| 192 |
-
|
| 193 |
-
|
| 194 |
-
|
| 195 |
-
|
| 196 |
-
|
| 197 |
-
|
| 198 |
-
|
| 199 |
-
|
| 200 |
-
|
| 201 |
-
</
|
| 202 |
-
|
| 203 |
-
class="svelte-1b742ao" style="">
|
| 204 |
-
</button>
|
| 205 |
</div>
|
| 206 |
-
</div>
|
|
|
| 1 |
+
<div class="sb-preparing-story sb-wrapper">
|
| 2 |
+
<div class="sb-loader"></div>
|
| 3 |
+
</div>
|
| 4 |
+
<div class="sb-preparing-docs sb-wrapper">
|
| 5 |
+
<div class="sb-previewBlock">
|
| 6 |
+
<div class="sb-previewBlock_header">
|
| 7 |
+
<div class="sb-previewBlock_icon"></div>
|
| 8 |
+
<div class="sb-previewBlock_icon"></div>
|
| 9 |
+
<div class="sb-previewBlock_icon"></div>
|
| 10 |
+
<div class="sb-previewBlock_icon"></div>
|
| 11 |
</div>
|
| 12 |
+
<div class="sb-previewBlock_body">
|
| 13 |
+
<div class="sb-loader"></div>
|
| 14 |
+
</div>
|
| 15 |
+
</div>
|
| 16 |
+
<table aria-hidden="true" class="sb-argstableBlock">
|
| 17 |
+
<thead class="sb-argstableBlock-head">
|
| 18 |
+
<tr>
|
| 19 |
+
<th>
|
| 20 |
+
<span>Name</span>
|
| 21 |
+
</th>
|
| 22 |
+
<th>
|
| 23 |
+
<span>Description</span>
|
| 24 |
+
</th>
|
| 25 |
+
<th>
|
| 26 |
+
<span>Default</span>
|
| 27 |
+
</th>
|
| 28 |
+
<th>
|
| 29 |
+
<span>Control</span>
|
| 30 |
+
</th>
|
| 31 |
+
</tr>
|
| 32 |
+
</thead>
|
| 33 |
+
<tbody class="sb-argstableBlock-body">
|
| 34 |
+
<tr>
|
| 35 |
+
<td>
|
| 36 |
+
<span>propertyName</span>
|
| 37 |
+
<span title="Required">*</span>
|
| 38 |
+
</td>
|
| 39 |
+
<td>
|
| 40 |
+
<div>
|
| 41 |
+
<span>This is a short description</span>
|
| 42 |
+
</div>
|
| 43 |
+
<div class="sb-argstableBlock-summary">
|
| 44 |
+
<div>
|
| 45 |
+
<span class="sb-argstableBlock-code">summary</span>
|
| 46 |
+
</div>
|
| 47 |
+
</div>
|
| 48 |
+
</td>
|
| 49 |
+
<td>
|
| 50 |
+
<div>
|
| 51 |
+
<span class="sb-argstableBlock-code">defaultValue</span>
|
| 52 |
+
</div>
|
| 53 |
+
</td>
|
| 54 |
+
<td>
|
| 55 |
+
<button>Set string</button>
|
| 56 |
+
</td>
|
| 57 |
+
</tr>
|
| 58 |
+
<tr>
|
| 59 |
+
<td>
|
| 60 |
+
<span>propertyName</span>
|
| 61 |
+
<span>*</span>
|
| 62 |
+
</td>
|
| 63 |
+
<td>
|
| 64 |
+
<div>
|
| 65 |
+
<span>This is a short description</span>
|
| 66 |
+
</div>
|
| 67 |
+
<div class="sb-argstableBlock-summary">
|
| 68 |
+
<div>
|
| 69 |
+
<span class="sb-argstableBlock-code">summary</span>
|
| 70 |
+
</div>
|
| 71 |
+
</div>
|
| 72 |
+
</td>
|
| 73 |
+
<td>
|
| 74 |
+
<div>
|
| 75 |
+
<span class="sb-argstableBlock-code">defaultValue</span>
|
| 76 |
+
</div>
|
| 77 |
+
</td>
|
| 78 |
+
<td>
|
| 79 |
+
<button>Set string</button>
|
| 80 |
+
</td>
|
| 81 |
+
</tr>
|
| 82 |
+
<tr>
|
| 83 |
+
<td>
|
| 84 |
+
<span>propertyName</span>
|
| 85 |
+
<span>*</span>
|
| 86 |
+
</td>
|
| 87 |
+
<td>
|
| 88 |
+
<div>
|
| 89 |
+
<span>This is a short description</span>
|
| 90 |
+
</div>
|
| 91 |
+
<div class="sb-argstableBlock-summary">
|
| 92 |
+
<div>
|
| 93 |
+
<span class="sb-argstableBlock-code">summary</span>
|
| 94 |
+
</div>
|
| 95 |
+
</div>
|
| 96 |
+
</td>
|
| 97 |
+
<td>
|
| 98 |
+
<div>
|
| 99 |
+
<span class="sb-argstableBlock-code">defaultValue</span>
|
| 100 |
+
</div>
|
| 101 |
+
</td>
|
| 102 |
+
<td>
|
| 103 |
+
<button>Set string</button>
|
| 104 |
+
</td>
|
| 105 |
+
</tr>
|
| 106 |
+
</tbody>
|
| 107 |
+
</table>
|
| 108 |
+
</div>
|
| 109 |
+
<div class="sb-nopreview sb-wrapper">
|
| 110 |
+
<div class="sb-nopreview_main">
|
| 111 |
+
<h1 class="sb-nopreview_heading sb-heading">No Preview</h1>
|
| 112 |
+
<p>Sorry, but you either have no stories or none are selected somehow.</p>
|
| 113 |
+
<ul>
|
| 114 |
+
<li>Please check the Storybook config.</li>
|
| 115 |
+
<li>Try reloading the page.</li>
|
| 116 |
+
</ul>
|
| 117 |
+
<p>If the problem persists, check the browser console, or the terminal you've
|
| 118 |
+
run Storybook from.</p>
|
| 119 |
+
</div>
|
| 120 |
+
</div>
|
| 121 |
+
<div class="sb-errordisplay sb-wrapper">
|
| 122 |
+
<div class="sb-errordisplay_main">
|
| 123 |
+
<h1 id="error-message"></h1>
|
| 124 |
+
<p>The component failed to render properly, likely due to a configuration
|
| 125 |
+
issue in Storybook. Here are some common causes and how you can address
|
| 126 |
+
them:</p>
|
| 127 |
+
<ol>
|
| 128 |
+
<li>
|
| 129 |
+
<strong>Missing Context/Providers</strong>: You can use decorators to supply specific
|
| 130 |
+
contexts or providers, which are sometimes necessary for components to
|
| 131 |
+
render correctly. For detailed instructions on using decorators, please
|
| 132 |
+
visit the
|
| 133 |
+
<a href="https://storybook.js.org/docs/react/writing-stories/decorators">Decorators documentation</a>.</li>
|
| 134 |
+
<li>
|
| 135 |
+
<strong>Misconfigured Webpack or Vite</strong>: Verify that Storybook picks up
|
| 136 |
+
all necessary settings for loaders, plugins, and other relevant parameters.
|
| 137 |
+
You can find step-by-step guides for configuring
|
| 138 |
+
<a href="https://storybook.js.org/docs/builders/webpack">Webpack</a>or
|
| 139 |
+
<a href="https://storybook.js.org/docs/builders/vite">Vite</a>with Storybook.</li>
|
| 140 |
+
<li>
|
| 141 |
+
<strong>Missing Environment Variables</strong>: Your Storybook may require specific
|
| 142 |
+
environment variables to function as intended. You can set up custom environment
|
| 143 |
+
variables as outlined in the
|
| 144 |
+
<a href="https://storybook.js.org/docs/configure/environment-variables">Environment Variables documentation</a>.</li>
|
| 145 |
+
</ol>
|
| 146 |
+
<pre class="sb-errordisplay_code">
|
| 147 |
+
<code id="error-stack"></code>
|
| 148 |
+
</pre>
|
| 149 |
+
</div>
|
| 150 |
+
</div>
|
| 151 |
+
<div id="storybook-root">
|
| 152 |
+
<div class="table-container svelte-10lz5v8">
|
| 153 |
+
<div class="header-row svelte-10lz5v8">
|
| 154 |
+
<div class="label svelte-10lz5v8">
|
| 155 |
+
<p class="svelte-10lz5v8">Test scores</p>
|
| 156 |
+
</div>
|
| 157 |
+
<div class="toolbar svelte-b1nr0g" role="toolbar" aria-label="Table actions">
|
| 158 |
+
<div class="toolbar-buttons svelte-b1nr0g">
|
| 159 |
+
<div class="search-container svelte-b1nr0g">
|
| 160 |
+
<input type="text" placeholder="Search..." class="search-input svelte-b1nr0g"
|
| 161 |
+
title="Enter text to search the table" style="">
|
| 162 |
+
</div>
|
| 163 |
+
<button class="toolbar-button svelte-b1nr0g" aria-label="Copy table data"
|
| 164 |
+
title="Copy table data">
|
| 165 |
+
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 33 33" color="currentColor"
|
| 166 |
+
aria-hidden="true" width="100%" height="100%">
|
| 167 |
+
<path fill="currentColor" d="M28 10v18H10V10h18m0-2H10a2 2 0 0 0-2 2v18a2 2 0 0 0 2 2h18a2 2 0 0 0 2-2V10a2 2 0 0 0-2-2Z"></path>
|
| 168 |
+
<path fill="currentColor" d="M4 18H2V4a2 2 0 0 1 2-2h14v2H4Z"></path>
|
| 169 |
+
</svg>
|
| 170 |
+
</button>
|
| 171 |
+
<button class="toolbar-button svelte-b1nr0g" aria-label="Enter fullscreen"
|
| 172 |
+
title="Enter fullscreen">
|
| 173 |
+
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none"
|
| 174 |
+
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
|
| 175 |
+
class="feather feather-maximize" width="100%" height="100%">
|
| 176 |
+
<path d="M8 3H5a2 2 0 0 0-2 2v3m18 0V5a2 2 0 0 0-2-2h-3m0 18h3a2 2 0 0 0 2-2v-3M3 16v3a2 2 0 0 0 2 2h3"></path>
|
| 177 |
+
</svg>
|
| 178 |
+
</button>
|
| 179 |
</div>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 180 |
</div>
|
| 181 |
</div>
|
| 182 |
+
<div class="table-wrap svelte-10lz5v8 no-wrap" role="grid" tabindex="0"
|
| 183 |
+
style="height: 113px; --cell-width-0: 288px; --cell-width-1: 440px; --cell-width-2: 440px;">
|
| 184 |
+
<table class="svelte-10lz5v8">
|
| 185 |
+
<caption class="sr-only svelte-10lz5v8">Test scores</caption>
|
| 186 |
+
<thead class="svelte-10lz5v8">
|
| 187 |
+
<tr class="svelte-10lz5v8">
|
| 188 |
+
<th aria-sort="none" title="Math" class="svelte-sy2j2s" style="width: var(--cell-width-0); left: auto;">
|
| 189 |
+
<div class="cell-wrap svelte-sy2j2s">
|
| 190 |
+
<div class="header-content svelte-sy2j2s">
|
| 191 |
+
<button class="header-button svelte-sy2j2s" title="Math">
|
| 192 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 193 |
+
placeholder=" " class="svelte-9g23cy multiline text">Math</span>
|
| 194 |
+
</button>
|
| 195 |
+
</div>
|
| 196 |
+
<button aria-label="Open cell menu" class="cell-menu-button svelte-vt38nd"
|
| 197 |
+
aria-haspopup="menu">⋮</button>
|
| 198 |
</div>
|
| 199 |
+
</th>
|
| 200 |
+
<th aria-sort="none" title="Reading" class="svelte-sy2j2s" style="width: var(--cell-width-1); left: auto;">
|
| 201 |
+
<div class="cell-wrap svelte-sy2j2s">
|
| 202 |
+
<div class="header-content svelte-sy2j2s">
|
| 203 |
+
<button class="header-button svelte-sy2j2s" title="Reading">
|
| 204 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 205 |
+
placeholder=" " class="svelte-9g23cy multiline text">Reading</span>
|
| 206 |
+
</button>
|
| 207 |
+
</div>
|
| 208 |
+
<button aria-label="Open cell menu" class="cell-menu-button svelte-vt38nd"
|
| 209 |
+
aria-haspopup="menu">⋮</button>
|
| 210 |
</div>
|
| 211 |
+
</th>
|
| 212 |
+
<th aria-sort="none" title="Writing" class="svelte-sy2j2s" style="width: var(--cell-width-2); left: auto;">
|
| 213 |
+
<div class="cell-wrap svelte-sy2j2s">
|
| 214 |
+
<div class="header-content svelte-sy2j2s">
|
| 215 |
+
<button class="header-button svelte-sy2j2s" title="Writing">
|
| 216 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 217 |
+
placeholder=" " class="svelte-9g23cy multiline text">Writing</span>
|
| 218 |
+
</button>
|
| 219 |
+
</div>
|
| 220 |
+
<button aria-label="Open cell menu" class="cell-menu-button svelte-vt38nd"
|
| 221 |
+
aria-haspopup="menu">⋮</button>
|
| 222 |
</div>
|
| 223 |
+
</th>
|
| 224 |
+
</tr>
|
| 225 |
+
</thead>
|
| 226 |
+
<tbody class="svelte-10lz5v8">
|
| 227 |
+
<tr class="svelte-10lz5v8">
|
| 228 |
+
<td tabindex="-1" class="svelte-10lz5v8">
|
| 229 |
+
<div class="cell-wrap svelte-10lz5v8">
|
| 230 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 231 |
+
placeholder=" " class="svelte-9g23cy">800</span>
|
| 232 |
+
</div>
|
| 233 |
+
</td>
|
| 234 |
+
<td tabindex="-1" class="svelte-10lz5v8">
|
| 235 |
+
<div class="cell-wrap svelte-10lz5v8">
|
| 236 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 237 |
+
placeholder=" " class="svelte-9g23cy">100</span>
|
| 238 |
+
</div>
|
| 239 |
+
</td>
|
| 240 |
+
<td tabindex="-1" class="svelte-10lz5v8">
|
| 241 |
+
<div class="cell-wrap svelte-10lz5v8">
|
| 242 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 243 |
+
placeholder=" " class="svelte-9g23cy">400</span>
|
| 244 |
+
</div>
|
| 245 |
+
</td>
|
| 246 |
+
</tr>
|
| 247 |
+
</tbody>
|
| 248 |
+
</table>
|
| 249 |
+
<button tabindex="0" aria-label="Drop CSV or TSV files here to import data into dataframe"
|
| 250 |
+
aria-dropeffect="copy" class="svelte-1b742ao disable_click" style="height: 100%;">
|
| 251 |
+
<div class="table-wrap svelte-10lz5v8">
|
| 252 |
+
<svelte-virtual-table-viewport>
|
| 253 |
+
<div>
|
| 254 |
+
<table class="table svelte-1e98i6s" style="height: 100%; --bw-svt-p-top: 0px; --bw-svt-p-bottom: 0px; --bw-svt-head-height: 37px; --bw-svt-foot-height: 0px; --bw-svt-avg-row-height: 37px; --max-height: 500px;">
|
| 255 |
+
<thead class="thead svelte-1e98i6s">
|
| 256 |
+
<tr slot="thead" class="svelte-10lz5v8">
|
| 257 |
+
<th aria-sort="none" title="Math" class="svelte-sy2j2s" style="width: var(--cell-width-0); left: auto;">
|
| 258 |
+
<div class="cell-wrap svelte-sy2j2s">
|
| 259 |
+
<div class="header-content svelte-sy2j2s">
|
| 260 |
+
<button class="header-button svelte-sy2j2s" title="Math">
|
| 261 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 262 |
+
placeholder=" " class="svelte-9g23cy multiline text">Math</span>
|
| 263 |
+
</button>
|
| 264 |
+
</div>
|
| 265 |
+
<button aria-label="Open cell menu" class="cell-menu-button svelte-vt38nd"
|
| 266 |
+
aria-haspopup="menu">⋮</button>
|
| 267 |
</div>
|
| 268 |
+
</th>
|
| 269 |
+
<th aria-sort="none" title="Reading" class="svelte-sy2j2s" style="width: var(--cell-width-1); left: auto;">
|
| 270 |
+
<div class="cell-wrap svelte-sy2j2s">
|
| 271 |
+
<div class="header-content svelte-sy2j2s">
|
| 272 |
+
<button class="header-button svelte-sy2j2s" title="Reading">
|
| 273 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 274 |
+
placeholder=" " class="svelte-9g23cy multiline text">Reading</span>
|
| 275 |
+
</button>
|
| 276 |
+
</div>
|
| 277 |
+
<button aria-label="Open cell menu" class="cell-menu-button svelte-vt38nd"
|
| 278 |
+
aria-haspopup="menu">⋮</button>
|
| 279 |
</div>
|
| 280 |
+
</th>
|
| 281 |
+
<th aria-sort="none" title="Writing" class="svelte-sy2j2s" style="width: var(--cell-width-2); left: auto;">
|
| 282 |
+
<div class="cell-wrap svelte-sy2j2s">
|
| 283 |
+
<div class="header-content svelte-sy2j2s">
|
| 284 |
+
<button class="header-button svelte-sy2j2s" title="Writing">
|
| 285 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 286 |
+
placeholder=" " class="svelte-9g23cy multiline text">Writing</span>
|
| 287 |
+
</button>
|
| 288 |
+
</div>
|
| 289 |
+
<button aria-label="Open cell menu" class="cell-menu-button svelte-vt38nd"
|
| 290 |
+
aria-haspopup="menu">⋮</button>
|
| 291 |
</div>
|
| 292 |
+
</th>
|
| 293 |
+
</tr>
|
| 294 |
+
<iframe style="display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; overflow: hidden; border: 0; opacity: 0; pointer-events: none; z-index: -1;"
|
| 295 |
+
aria-hidden="true" tabindex="-1" src="about:blank"></iframe>
|
| 296 |
+
</thead>
|
| 297 |
+
<tbody class="tbody svelte-1e98i6s">
|
| 298 |
+
<tr slot="tbody" class="svelte-10lz5v8 row-odd">
|
| 299 |
+
<td tabindex="0" data-row="0" data-col="0" data-testid="cell-0-0" style="width: var(--cell-width-0); left: auto; "
|
| 300 |
+
class="svelte-v1pjjd">
|
| 301 |
+
<div class="cell-wrap svelte-v1pjjd">
|
| 302 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 303 |
+
placeholder=" " class="svelte-9g23cy text">800</span>
|
| 304 |
+
</div>
|
| 305 |
+
</td>
|
| 306 |
+
<td tabindex="0" data-row="0" data-col="1" data-testid="cell-0-1" style="width: var(--cell-width-1); left: auto; "
|
| 307 |
+
class="svelte-v1pjjd">
|
| 308 |
+
<div class="cell-wrap svelte-v1pjjd">
|
| 309 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 310 |
+
placeholder=" " class="svelte-9g23cy text">100</span>
|
| 311 |
+
</div>
|
| 312 |
+
</td>
|
| 313 |
+
<td tabindex="0" data-row="0" data-col="2" data-testid="cell-0-2" style="width: var(--cell-width-2); left: auto; "
|
| 314 |
+
class="svelte-v1pjjd">
|
| 315 |
+
<div class="cell-wrap svelte-v1pjjd">
|
| 316 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 317 |
+
placeholder=" " class="svelte-9g23cy text">400</span>
|
| 318 |
+
</div>
|
| 319 |
+
</td>
|
| 320 |
+
</tr>
|
| 321 |
+
<tr slot="tbody" class="svelte-10lz5v8">
|
| 322 |
+
<td tabindex="0" data-row="1" data-col="0" data-testid="cell-1-0" style="width: var(--cell-width-0); left: auto; "
|
| 323 |
+
class="svelte-v1pjjd">
|
| 324 |
+
<div class="cell-wrap svelte-v1pjjd">
|
| 325 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 326 |
+
placeholder=" " class="svelte-9g23cy text">200</span>
|
| 327 |
+
</div>
|
| 328 |
+
</td>
|
| 329 |
+
<td tabindex="0" data-row="1" data-col="1" data-testid="cell-1-1" style="width: var(--cell-width-1); left: auto; "
|
| 330 |
+
class="svelte-v1pjjd">
|
| 331 |
+
<div class="cell-wrap svelte-v1pjjd">
|
| 332 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 333 |
+
placeholder=" " class="svelte-9g23cy text">800</span>
|
| 334 |
+
</div>
|
| 335 |
+
</td>
|
| 336 |
+
<td tabindex="0" data-row="1" data-col="2" data-testid="cell-1-2" style="width: var(--cell-width-2); left: auto; "
|
| 337 |
+
class="svelte-v1pjjd">
|
| 338 |
+
<div class="cell-wrap svelte-v1pjjd">
|
| 339 |
+
<span tabindex="0" role="button" style="" data-editable="true" data-expanded="false"
|
| 340 |
+
placeholder=" " class="svelte-9g23cy text">700</span>
|
| 341 |
+
</div>
|
| 342 |
+
</td>
|
| 343 |
+
</tr>
|
| 344 |
+
</tbody>
|
| 345 |
+
<tfoot class="tfoot svelte-1e98i6s" style="position: relative;">
|
| 346 |
+
<iframe style="display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; overflow: hidden; border: 0; opacity: 0; pointer-events: none; z-index: -1;"
|
| 347 |
+
aria-hidden="true" tabindex="-1" src="about:blank"></iframe>
|
| 348 |
+
</tfoot>
|
| 349 |
+
</table>
|
| 350 |
+
</div>
|
| 351 |
+
</svelte-virtual-table-viewport>
|
| 352 |
+
</div>
|
| 353 |
+
<input aria-label="File upload" data-testid="file-upload" type="file"
|
| 354 |
+
class="svelte-1b742ao" style="">
|
| 355 |
+
</button>
|
| 356 |
+
</div>
|
|
|
|
|
|
|
| 357 |
</div>
|
| 358 |
+
</div>
|
| 359 |
+
<div id="storybook-docs" hidden="true"></div>
|