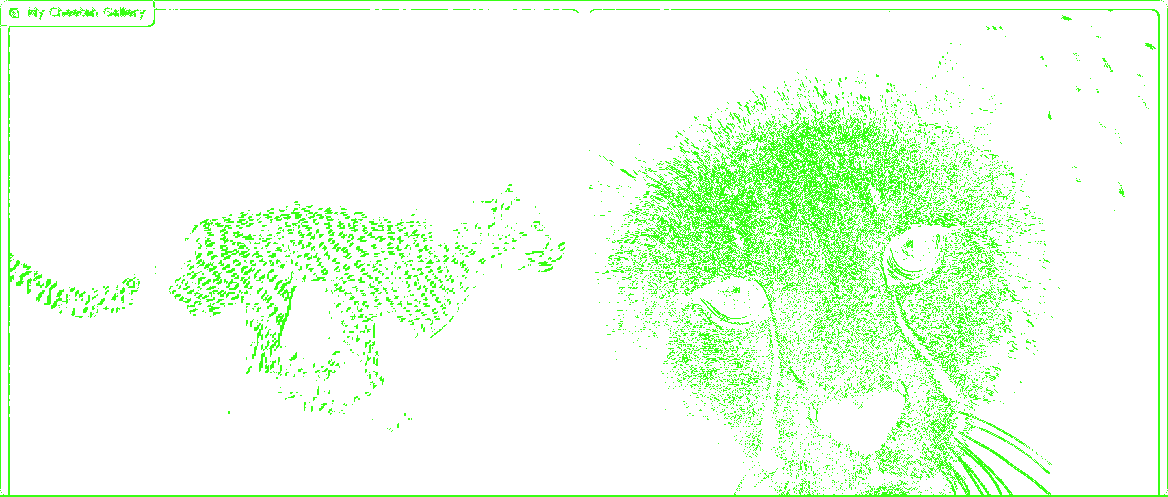
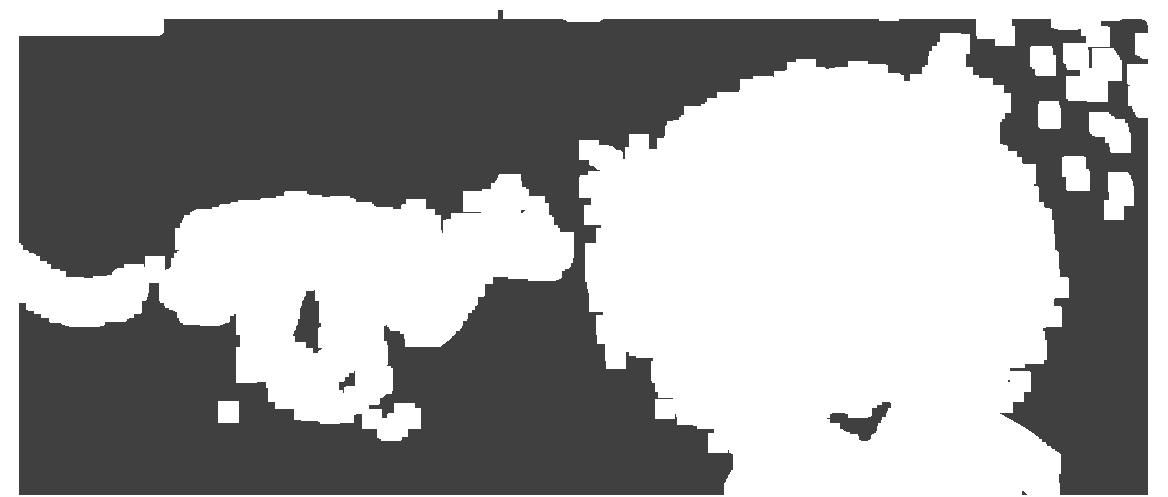
The baseline is shorter than the new snapshot (1168x495 to 1168x497).
Baseline History
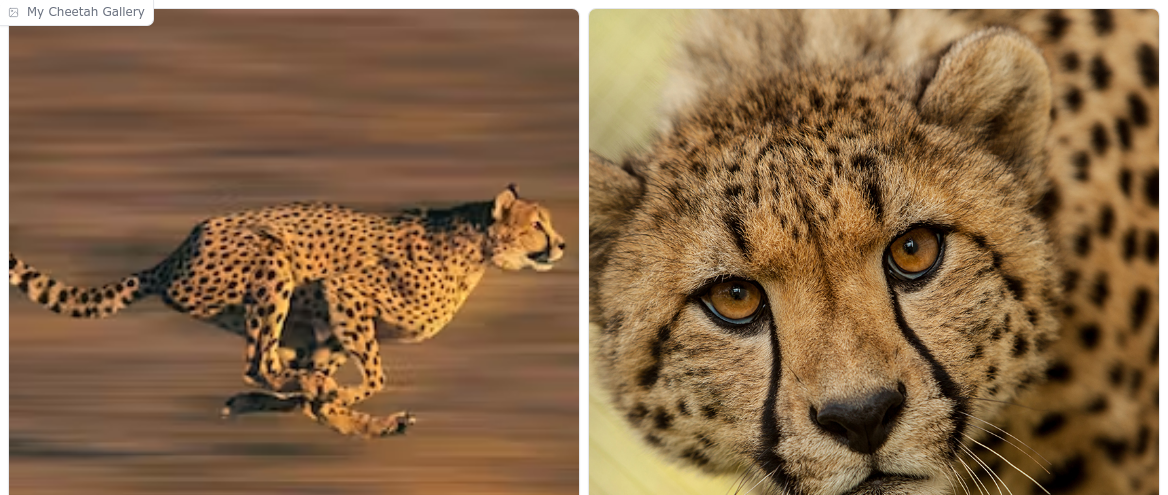
Build 538ad99df4 current baseline
Current build. Accepted by Hannah.
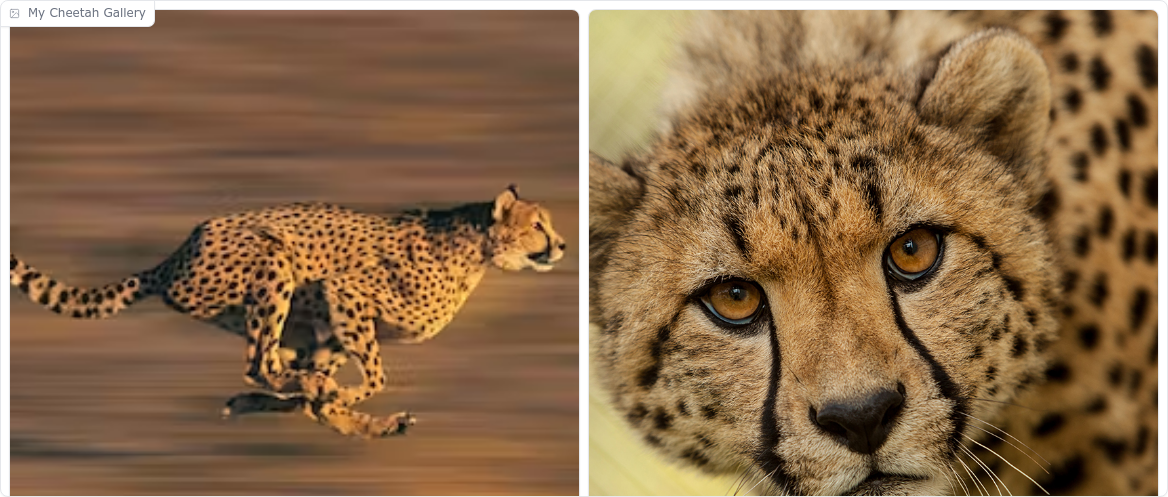
Build 377a82eee5
Accepted by Hannah.
No comments
DOM Diff
file.html a
CHANGED
|
@@ -1,8 +1,8 @@
|
|
| 1 |
-
<div id="" class="block
|
| 2 |
<div class="wrap default full svelte-1m9rdud hide" style="position: absolute; padding: 0px;"></div>
|
| 3 |
-
<div data-testid="block-label" class="svelte-
|
| 4 |
-
<span class="svelte-
|
| 5 |
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 24 24"
|
| 6 |
fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
|
| 7 |
stroke-linejoin="round" class="feather feather-image">
|
| 8 |
<rect x="3" y="3" width="18" height="18" rx="2" ry="2"></rect>
|
|
@@ -10,5 +10,5 @@
|
|
| 10 |
<polyline points="21 15 16 10 5 21"></polyline>
|
| 11 |
</svg>
|
| 12 |
</span>My Cheetah Gallery</div>
|
| 13 |
<div class="grid-wrap svelte-oftdml fixed-height">
|
| 14 |
-
<div class="grid-container svelte-oftdml pt-6" style="--grid-cols: var(--grid-2); --sm-grid-cols: var(--grid-2); --md-grid-cols: var(--grid-2); --lg-grid-cols: var(--grid-2); --xl-grid-cols: var(
|
| 1 |
+
<div id="" class="block svelte-90oupt" style="border-style: solid; overflow: hidden; min-width: min(0px, 100%); border-width: var(--block-border-width);">
|
| 2 |
<div class="wrap default full svelte-1m9rdud hide" style="position: absolute; padding: 0px;"></div>
|
| 3 |
+
<div data-testid="block-label" class="svelte-1mwvhlq float">
|
| 4 |
+
<span class="svelte-1mwvhlq">
|
| 5 |
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 24 24"
|
| 6 |
fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
|
| 7 |
stroke-linejoin="round" class="feather feather-image">
|
| 8 |
<rect x="3" y="3" width="18" height="18" rx="2" ry="2"></rect>
|
| 10 |
<polyline points="21 15 16 10 5 21"></polyline>
|
| 11 |
</svg>
|
| 12 |
</span>My Cheetah Gallery</div>
|
| 13 |
<div class="grid-wrap svelte-oftdml fixed-height">
|
| 14 |
+
<div class="grid-container svelte-oftdml pt-6" style="--grid-cols: var(--grid-2); --sm-grid-cols: var(--grid-2); --md-grid-cols: var(--grid-2); --lg-grid-cols: var(--grid-2); --xl-grid-cols: var(-
|