Resources requested by the new story could not be loaded. Snapshots may be affected.
The baseline is taller than the new snapshot (1305x878 to 1305x877).
Baseline History
Build 975859a33c6
Current build. There are unaccepted changes, so build 7753 is still the baseline.
Build 7753f981ced current baseline
Accepted by Alina Boghiu.
Build 74806cf512a
Auto-accepted
Build 1170978edb4
Auto-accepted
Build 1d4223c6
Auto-accepted
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -1,41 +1,41 @@
|
|
| 1 |
-
<div data-color-scheme="light" class="css-
|
| 2 |
-
<section class="css-
|
| 3 |
-
<div class="css-
|
| 4 |
-
<div class="css-
|
| 5 |
<section class="css-u6x71m">
|
| 6 |
<div class="css-yg4zrc"></div>
|
| 7 |
</section>
|
| 8 |
<div class="css-t3hyra">
|
| 9 |
<figure data-spacefinder-role="supporting" class=" css-a2pvoh">
|
| 10 |
<div id="" class="css-1t8m8f2">
|
| 11 |
<picture class="css-evn1e9">
|
| 12 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=380&dpr=2&s=none"
|
| 13 |
media="(min-width: 1300px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 1300px) and (min-resolution: 120dpi)">
|
| 14 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=380&dpr=1&s=none"
|
| 15 |
media="(min-width: 1300px)">
|
| 16 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=300&dpr=2&s=none"
|
| 17 |
media="(min-width: 980px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 980px) and (min-resolution: 120dpi)">
|
| 18 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=300&dpr=1&s=none"
|
| 19 |
media="(min-width: 980px)">
|
| 20 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=620&dpr=2&s=none"
|
| 21 |
media="(min-width: 660px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 660px) and (min-resolution: 120dpi)">
|
| 22 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=620&dpr=1&s=none"
|
| 23 |
media="(min-width: 660px)">
|
| 24 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=605&dpr=2&s=none"
|
| 25 |
media="(min-width: 480px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 480px) and (min-resolution: 120dpi)">
|
| 26 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=605&dpr=1&s=none"
|
| 27 |
media="(min-width: 480px)">
|
| 28 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=445&dpr=2&s=none"
|
| 29 |
media="(min-width: 320px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 320px) and (min-resolution: 120dpi)">
|
| 30 |
-
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=445&dpr=1&s=none"
|
| 31 |
media="(min-width: 320px)">
|
| 32 |
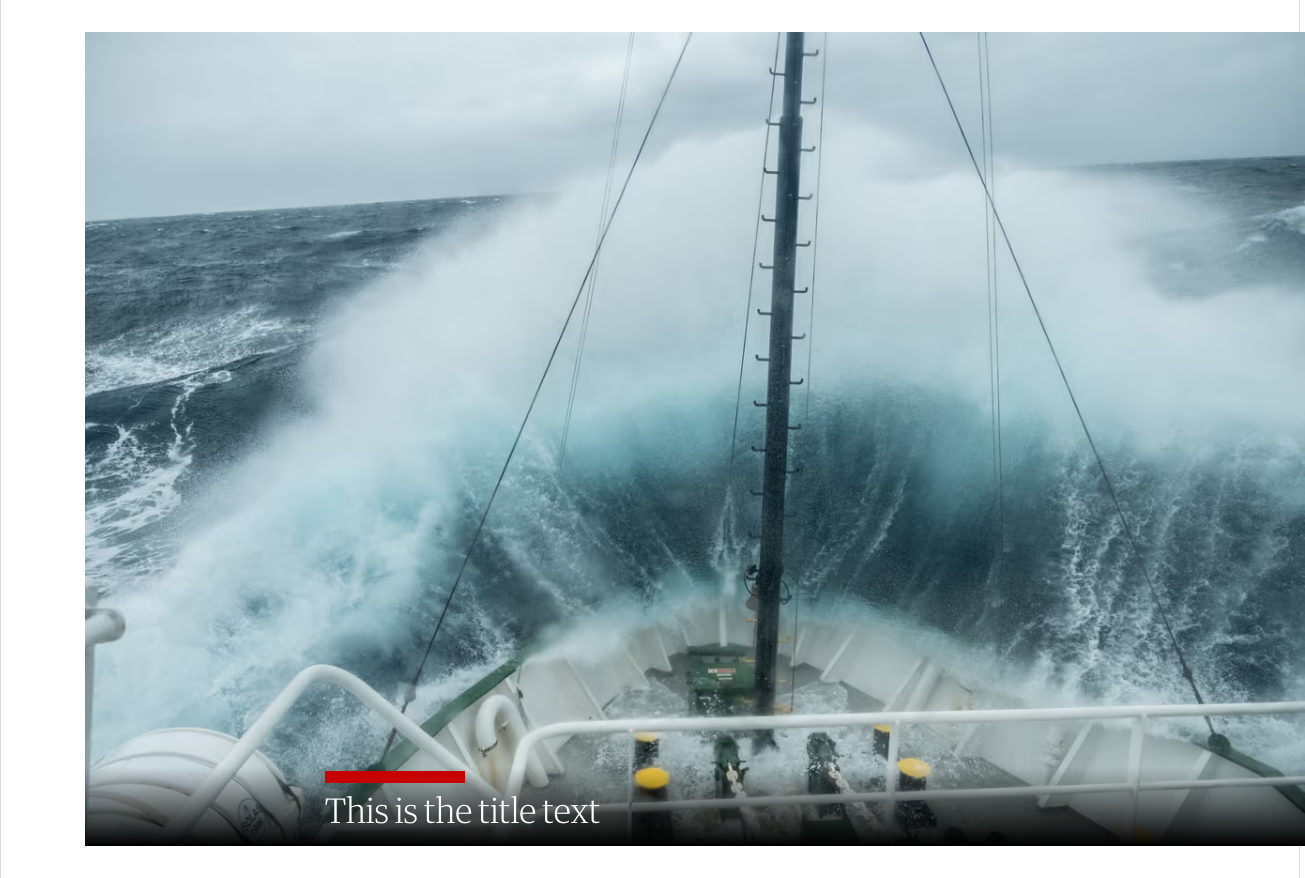
<img alt="Greenpeace’s ship Arctic Sunrise hits a wave during rough weather in the South Atlantic."
|
| 33 |
-
src="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=445&dpr=1&s=none"
|
| 34 |
width="445" height="296.726" class="css-evn1e9" loading="eager">
|
| 35 |
</picture>
|
| 36 |
</div>
|
| 37 |
-
<figcaption class="css-
|
| 38 |
<span class="css-1inf02i">
|
| 39 |
<svg width="18" height="13" viewBox="0 0 18 13">
|
| 40 |
<path d="M18 3.5v8l-1.5 1.5h-15l-1.5-1.5v-8l1.5-1.5h3.5l2-2h4l2 2h3.5l1.5 1.5zm-9 7.5c1.9 0 3.5-1.6 3.5-3.5s-1.6-3.5-3.5-3.5-3.5 1.6-3.5 3.5 1.6 3.5 3.5 3.5z"></path>
|
| 41 |
</svg>
|
| 1 |
+
<div data-color-scheme="light" class="css-10sasay" style="background-color: rgb(255, 255, 255); color: rgb(18, 18, 18);">
|
| 2 |
+
<section class="css-1xdhyk6" style="background-color: var(--section-background);">
|
| 3 |
+
<div class="css-wqti5a" style="border-color: var(--article-border);">
|
| 4 |
+
<div class="css-u8qikl">
|
| 5 |
<section class="css-u6x71m">
|
| 6 |
<div class="css-yg4zrc"></div>
|
| 7 |
</section>
|
| 8 |
<div class="css-t3hyra">
|
| 9 |
<figure data-spacefinder-role="supporting" class=" css-a2pvoh">
|
| 10 |
<div id="" class="css-1t8m8f2">
|
| 11 |
<picture class="css-evn1e9">
|
| 12 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=380&dpr=2&s=none&crop=none"
|
| 13 |
media="(min-width: 1300px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 1300px) and (min-resolution: 120dpi)">
|
| 14 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=380&dpr=1&s=none&crop=none"
|
| 15 |
media="(min-width: 1300px)">
|
| 16 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=300&dpr=2&s=none&crop=none"
|
| 17 |
media="(min-width: 980px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 980px) and (min-resolution: 120dpi)">
|
| 18 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=300&dpr=1&s=none&crop=none"
|
| 19 |
media="(min-width: 980px)">
|
| 20 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=620&dpr=2&s=none&crop=none"
|
| 21 |
media="(min-width: 660px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 660px) and (min-resolution: 120dpi)">
|
| 22 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=620&dpr=1&s=none&crop=none"
|
| 23 |
media="(min-width: 660px)">
|
| 24 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=605&dpr=2&s=none&crop=none"
|
| 25 |
media="(min-width: 480px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 480px) and (min-resolution: 120dpi)">
|
| 26 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=605&dpr=1&s=none&crop=none"
|
| 27 |
media="(min-width: 480px)">
|
| 28 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=445&dpr=2&s=none&crop=none"
|
| 29 |
media="(min-width: 320px) and (-webkit-min-device-pixel-ratio: 1.25), (min-width: 320px) and (min-resolution: 120dpi)">
|
| 30 |
+
<source srcset="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=445&dpr=1&s=none&crop=none"
|
| 31 |
media="(min-width: 320px)">
|
| 32 |
<img alt="Greenpeace’s ship Arctic Sunrise hits a wave during rough weather in the South Atlantic."
|
| 33 |
+
src="https://i.guim.co.uk/img/media/71c5615514219be74f56eeeb6ea3deddc794e1ec/0_0_2500_1667/master/2500.jpg?width=445&dpr=1&s=none&crop=none"
|
| 34 |
width="445" height="296.726" class="css-evn1e9" loading="eager">
|
| 35 |
</picture>
|
| 36 |
</div>
|
| 37 |
+
<figcaption data-spacefinder-role="inline" class="css-1pvqcrw">
|
| 38 |
<span class="css-1inf02i">
|
| 39 |
<svg width="18" height="13" viewBox="0 0 18 13">
|
| 40 |
<path d="M18 3.5v8l-1.5 1.5h-15l-1.5-1.5v-8l1.5-1.5h3.5l2-2h4l2 2h3.5l1.5 1.5zm-9 7.5c1.9 0 3.5-1.6 3.5-3.5s-1.6-3.5-3.5-3.5-3.5 1.6-3.5 3.5 1.6 3.5 3.5 3.5z"></path>
|
| 41 |
</svg>
|