The baseline is taller than the new snapshot (1168x1506 to 1168x1470).
Baseline History
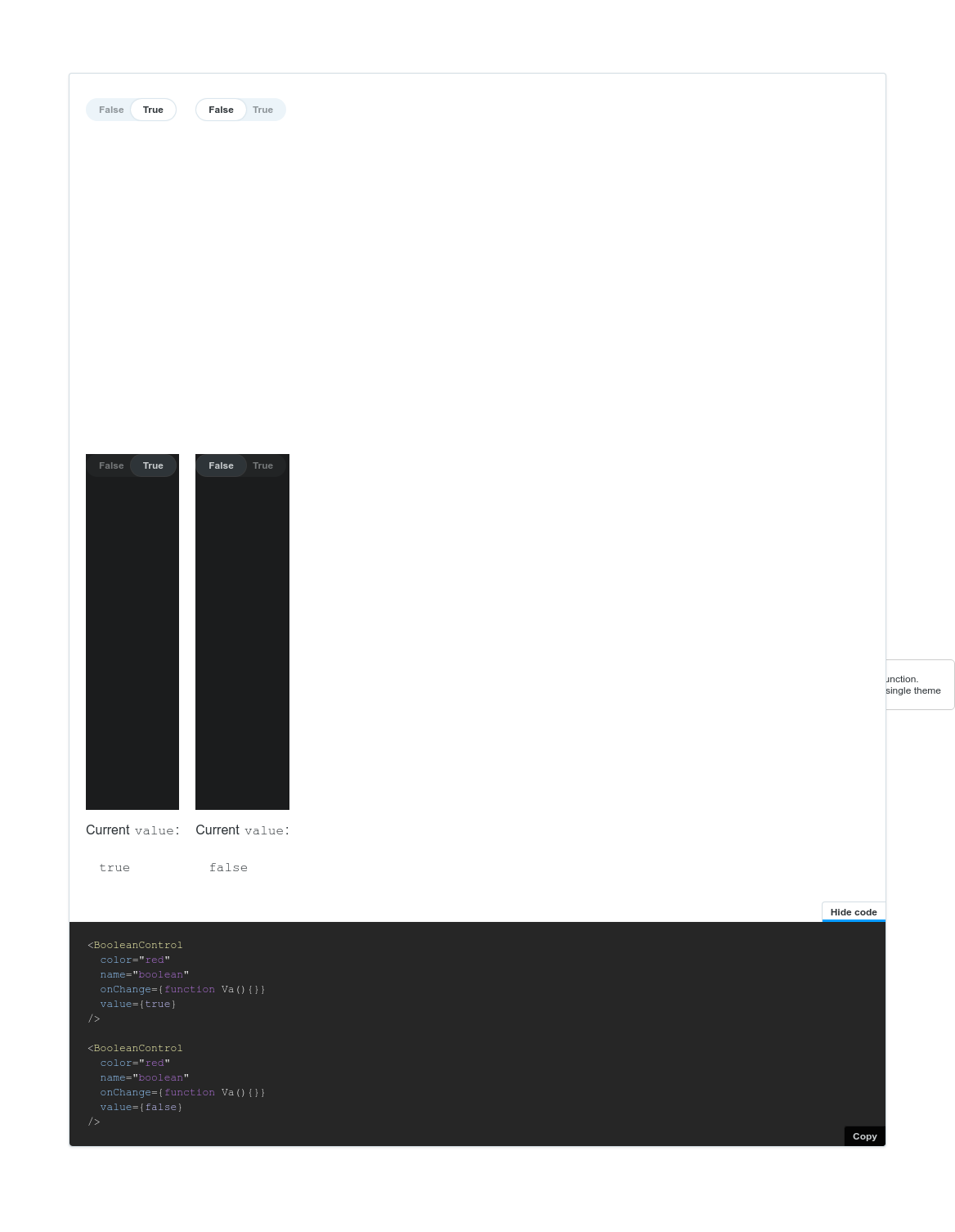
Build 8733442b18 current baseline
Current build. Accepted by Norbert de Langen.
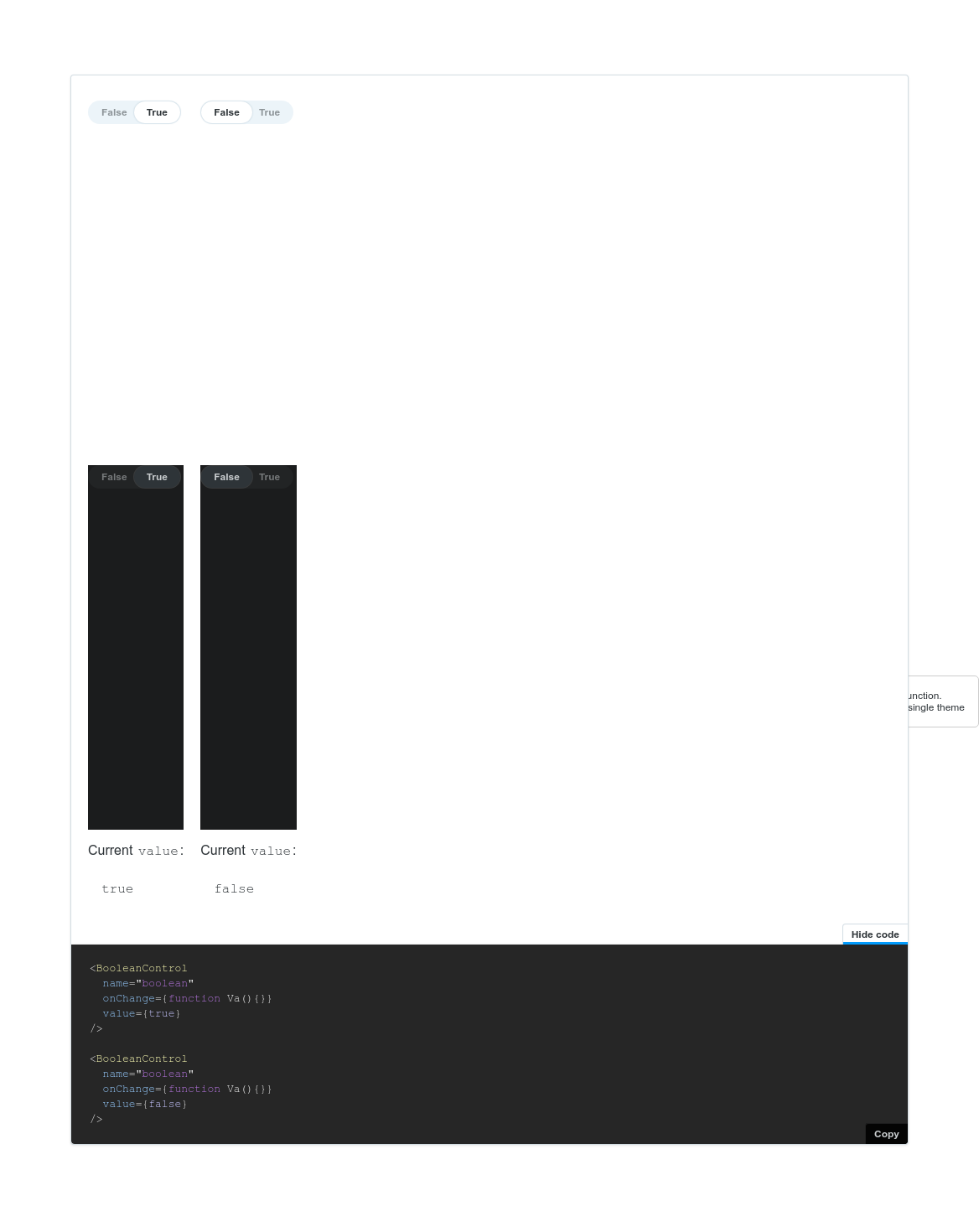
Build 8666aad1f1
Inherited baseline identical to build 863
Build 86325774cf
Accepted by Norbert de Langen.
Build 5887db8b12
Accepted by Jeppe Reinhold.
Build 487fe04b8d
Accepted by Jeppe Reinhold.
No comments
DOM Diff
file.html a
CHANGED
|
@@ -1,10 +1,30 @@
|
|
| 1 |
-
<
|
| 2 |
-
<
|
| 3 |
-
|
| 4 |
-
|
| 5 |
-
|
| 6 |
-
|
| 7 |
-
|
| 8 |
-
|
| 9 |
-
|
| 10 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
<div class="css-1xsguxi">
|
| 2 |
+
<span>Detected play function.</span>
|
| 3 |
+
<span>Rendering in a single theme</span>
|
| 4 |
+
</div>
|
| 5 |
+
<div class="sbdocs sbdocs-wrapper css-zgt7u1">
|
| 6 |
+
<div class="sbdocs sbdocs-content css-1gh4yjl">
|
| 7 |
+
<div class=" sbdocs sbdocs-preview css-5mcaeq">
|
| 8 |
+
<div class="docs-story css-kdwx3d">
|
| 9 |
+
<div class="css-1wjen9k">
|
| 10 |
+
<div scale="1" height="0" class="css-10skpf4">
|
| 11 |
+
<div class="innerZoomElementWrapper">
|
| 12 |
+
<div>
|
| 13 |
+
<div id="story--storybook-blocks-controls-boolean--true">
|
| 14 |
+
<div data-name="True">
|
| 15 |
+
<div data-side="left" class="css-1jx8ju5">
|
| 16 |
+
<label for="control-boolean" title="Change to false" class="css-19nhe5d">
|
| 17 |
+
<input id="control-boolean" type="checkbox" name="boolean" checked="">
|
| 18 |
+
<span>False</span>
|
| 19 |
+
<span>True</span>
|
| 20 |
+
</label>
|
| 21 |
+
</div>
|
| 22 |
+
<div data-side="right" class="css-yp14tk">
|
| 23 |
+
<label for="control-boolean" title="Change to false" class="css-1ur7trm">
|
| 24 |
+
<input id="control-boolean" type="checkbox" name="boolean" checked="">
|
| 25 |
+
<span>False</span>
|
| 26 |
+
<span>True</span>
|
| 27 |
+
</label>
|
| 28 |
+
</div>
|
| 29 |
+
<div style="margin-top: 1rem;">Current
|
| 30 |
+
<code>value</code>:
|