Baseline History
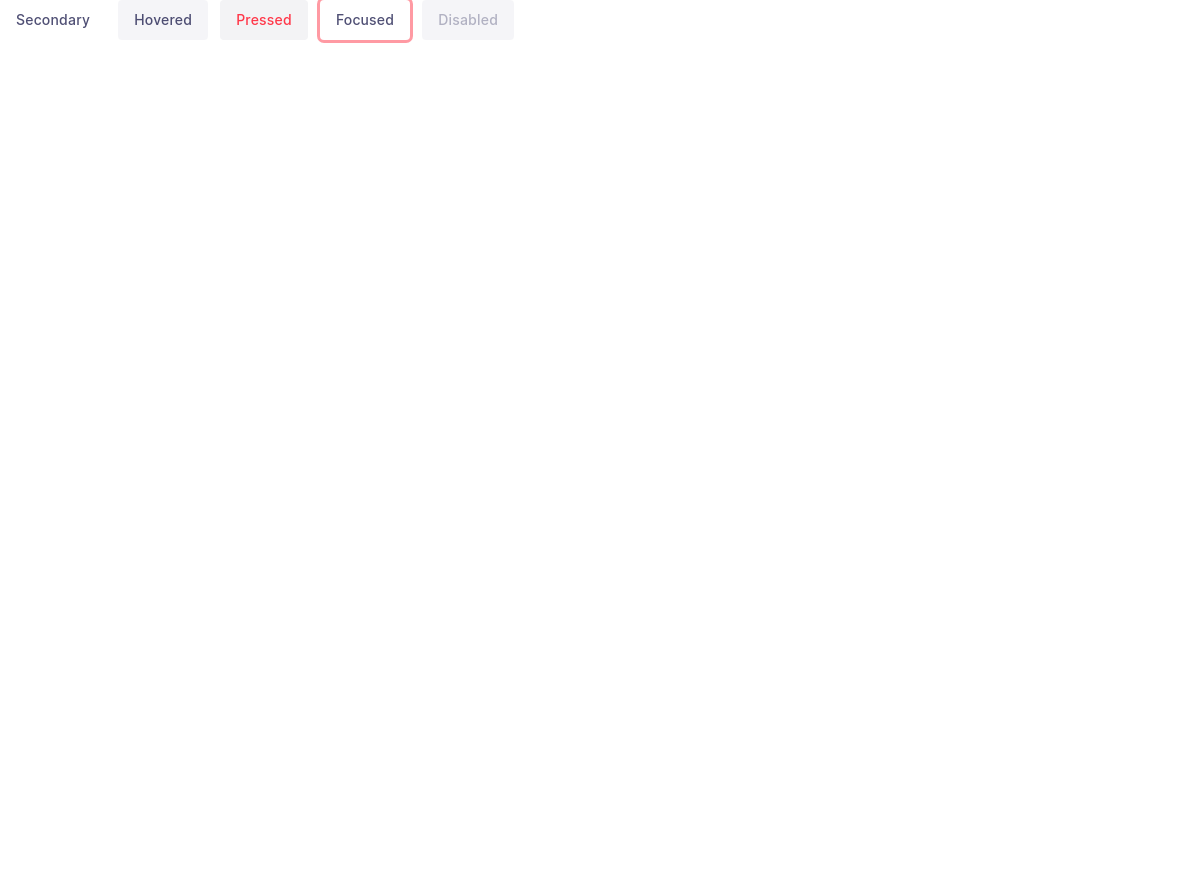
Build 836815f373 current baseline
Current build. Auto-accepted
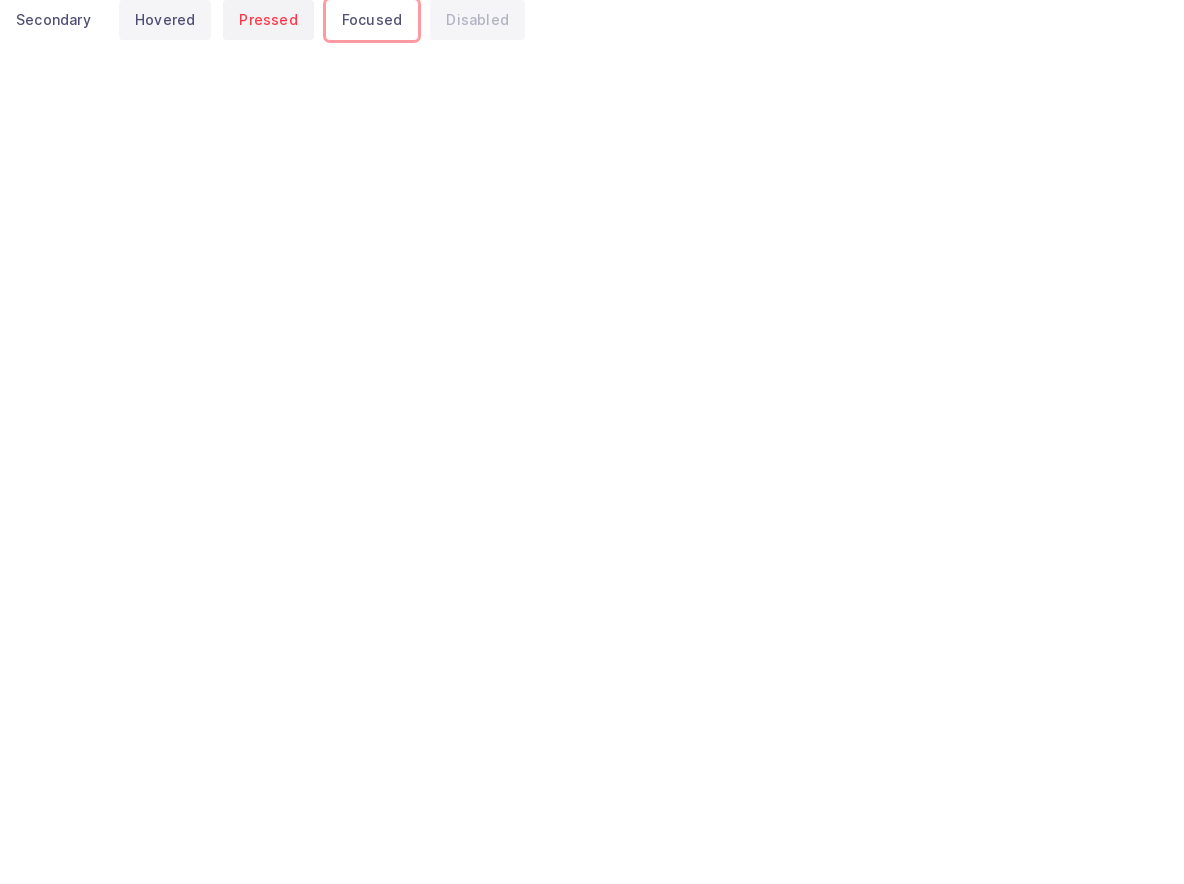
Build 7056ab70ed
Auto-accepted
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -1,15 +1,14 @@
|
|
| 1 |
-
<div id="cube-ui-kit-root" class="sc-
|
| 2 |
<div class="sc-eDvSVe jPbPun">
|
| 3 |
-
<button data-qa="Button" data-theme="danger"
|
| 4 |
-
data-size="medium" class="sc-gKPRtg
|
| 5 |
-
<button data-qa="Button" data-theme="danger"
|
| 6 |
-
data-type="neutral" data-size="medium" data-is-hovered="" class="sc-gKPRtg
|
| 7 |
-
<button data-qa="Button" data-theme="danger"
|
| 8 |
-
data-type="neutral" data-size="medium" data-is-pressed="" class="sc-gKPRtg
|
| 9 |
-
<button data-qa="Button" data-theme="danger"
|
| 10 |
-
data-type="neutral" data-size="medium" data-is-focused="" class="sc-gKPRtg
|
| 11 |
-
<button data-qa="Button" data-theme="danger"
|
| 12 |
-
|
| 13 |
-
class="sc-gKPRtg bTfyPL">Disabled</button>
|
| 14 |
</div>
|
| 15 |
<div data-qa="NotificationsBar" role="region" aria-live="polite" tabindex="
|
| 1 |
+
<div id="cube-ui-kit-root" class="sc-idXgbr wvilM root" style="--cube-dynamic-viewport-height:900px;">
|
| 2 |
<div class="sc-eDvSVe jPbPun">
|
| 3 |
+
<button data-qa="Button" type="button" data-theme="danger" data-type="neutral"
|
| 4 |
+
data-size="medium" class="sc-gKPRtg gfksQH">Secondary</button>
|
| 5 |
+
<button data-qa="Button" type="button" data-theme="danger"
|
| 6 |
+
data-type="neutral" data-size="medium" data-is-hovered="" class="sc-gKPRtg gfksQH">Hovered</button>
|
| 7 |
+
<button data-qa="Button" type="button" data-theme="danger"
|
| 8 |
+
data-type="neutral" data-size="medium" data-is-pressed="" class="sc-gKPRtg gfksQH">Pressed</button>
|
| 9 |
+
<button data-qa="Button" type="button" data-theme="danger"
|
| 10 |
+
data-type="neutral" data-size="medium" data-is-focused="" class="sc-gKPRtg gfksQH">Focused</button>
|
| 11 |
+
<button data-qa="Button" type="button" disabled="" data-theme="danger"
|
| 12 |
+
data-type="neutral" data-size="medium" data-is-disabled="" class="sc-gKPRtg gfksQH">Disabled</button>
|
|
|
|
| 13 |
</div>
|
| 14 |
<div data-qa="NotificationsBar" role="region" aria-live="polite" tabindex="
|