Baseline History
Build 646f580ef8
Current build. There are unaccepted changes, so build 628 is still the baseline.
Build 6285157166 current baseline
Accepted by Andrey Yamanov.
Build 5450e5d6e1
Accepted by Andrey Yamanov.
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -1,19 +1,19 @@
|
|
| 1 |
-
<div id="cube-ui-kit-root" class="sc-hBMUJo
|
| 2 |
<div class="sc-fnVZcZ eUEsmu">
|
| 3 |
<div class="sc-eCApnc kZmLdQ">
|
| 4 |
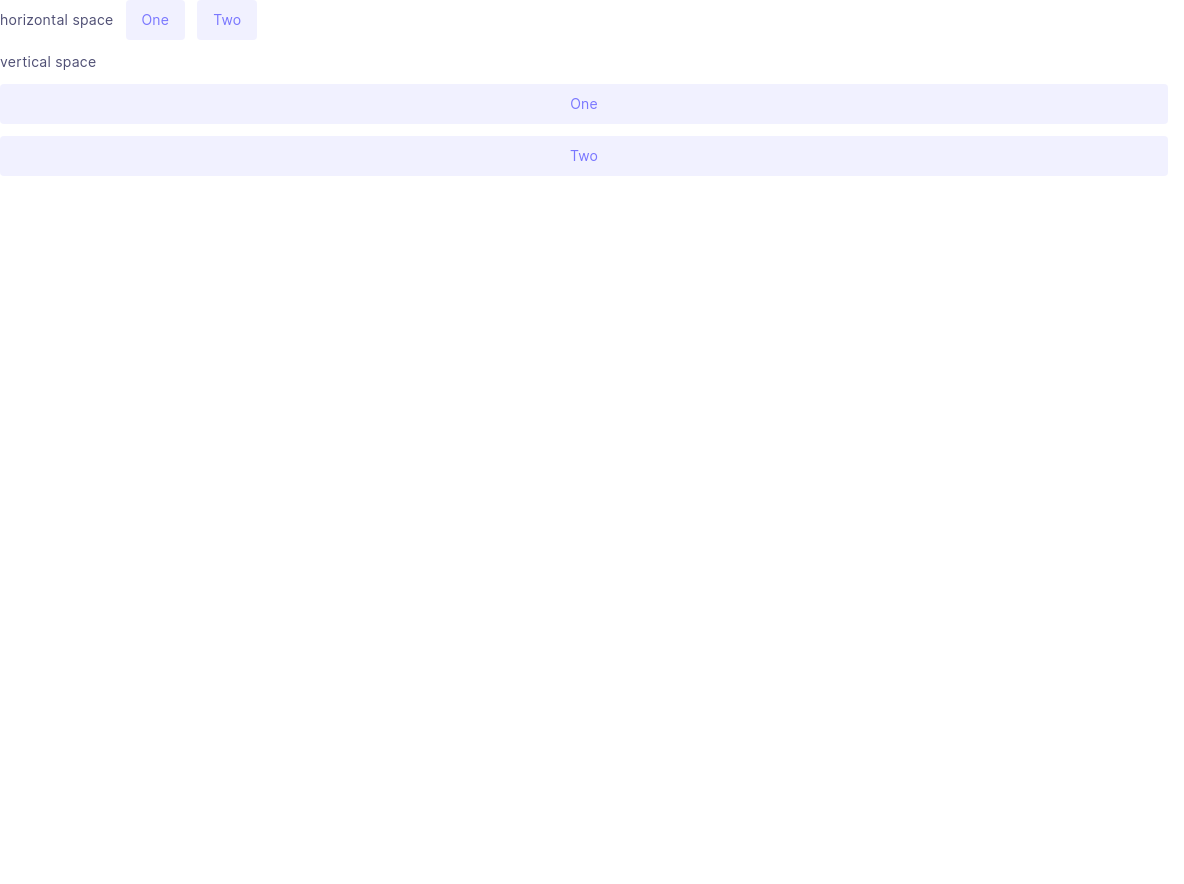
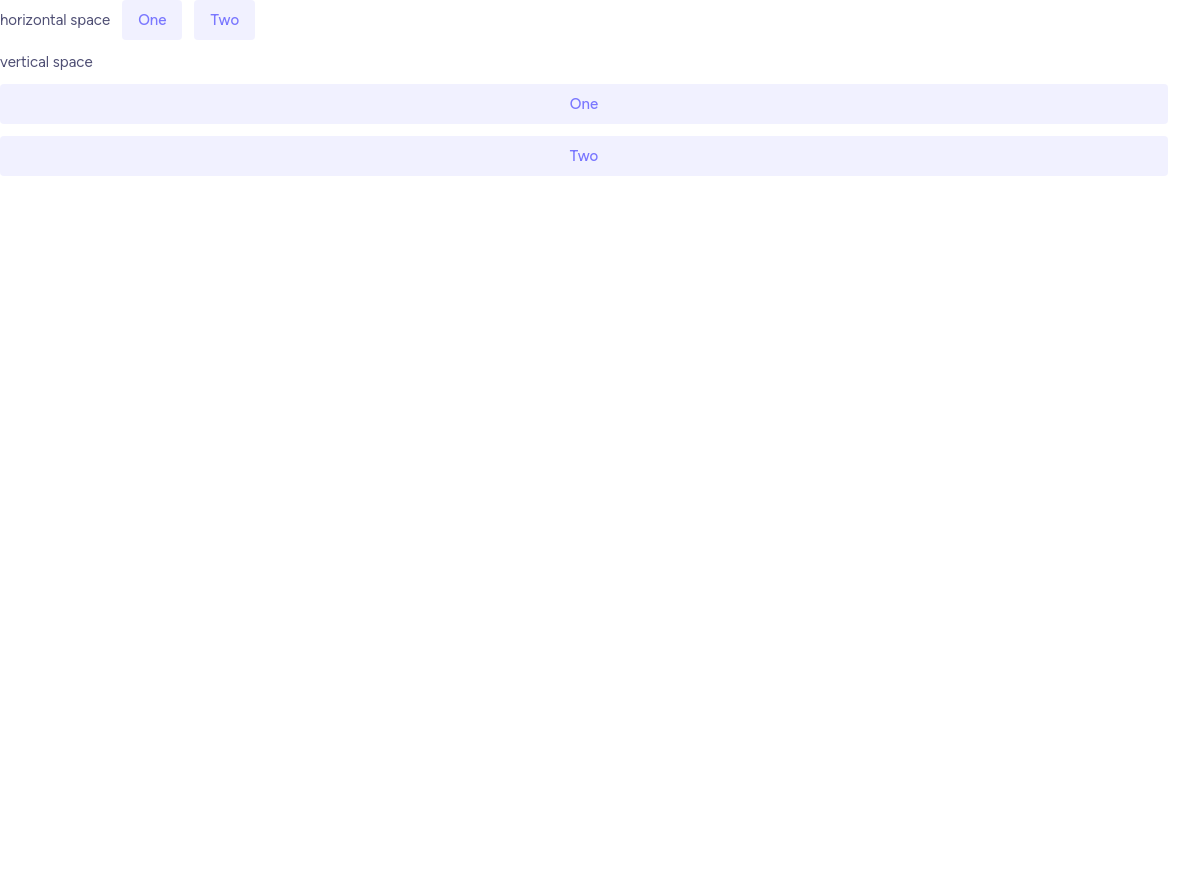
<div class="sc-bkbkJK durhza">horizontal space</div>
|
| 5 |
<button type="button" data-type="secondary" data-size="medium"
|
| 6 |
-
class="sc-bdnxRM
|
| 7 |
<button type="button" data-type="secondary" data-size="medium"
|
| 8 |
-
class="sc-bdnxRM
|
| 9 |
</div>
|
| 10 |
<div data-is-vertical="" class="sc-eCApnc ewHxdE">
|
| 11 |
<div class="sc-bkbkJK durhza">vertical space</div>
|
| 12 |
<button type="button" data-type="secondary" data-size="medium"
|
| 13 |
-
class="sc-bdnxRM
|
| 14 |
<button type="button" data-type="secondary" data-size="medium"
|
| 15 |
-
class="sc-bdnxRM
|
| 16 |
</div>
|
| 17 |
</div>
|
| 18 |
<div data-qa="NotificationsBar" role="region" aria-live="polite" tabindex="0"
|
| 19 |
class="sc-ksluID cdGFfU"></div>
|
| 1 |
+
<div id="cube-ui-kit-root" class="sc-hBMUJo fCuSGx root" style="--cube-dynamic-viewport-height:900px;">
|
| 2 |
<div class="sc-fnVZcZ eUEsmu">
|
| 3 |
<div class="sc-eCApnc kZmLdQ">
|
| 4 |
<div class="sc-bkbkJK durhza">horizontal space</div>
|
| 5 |
<button type="button" data-type="secondary" data-size="medium"
|
| 6 |
+
class="sc-bdnxRM lhBlUt">One</button>
|
| 7 |
<button type="button" data-type="secondary" data-size="medium"
|
| 8 |
+
class="sc-bdnxRM lhBlUt">Two</button>
|
| 9 |
</div>
|
| 10 |
<div data-is-vertical="" class="sc-eCApnc ewHxdE">
|
| 11 |
<div class="sc-bkbkJK durhza">vertical space</div>
|
| 12 |
<button type="button" data-type="secondary" data-size="medium"
|
| 13 |
+
class="sc-bdnxRM lhBlUt">One</button>
|
| 14 |
<button type="button" data-type="secondary" data-size="medium"
|
| 15 |
+
class="sc-bdnxRM lhBlUt">Two</button>
|
| 16 |
</div>
|
| 17 |
</div>
|
| 18 |
<div data-qa="NotificationsBar" role="region" aria-live="polite" tabindex="0"
|
| 19 |
class="sc-ksluID cdGFfU"></div>
|