Baseline History
Build 6253e3292e current baseline
Current build. Accepted by Andrey Yamanov.
Build 624f631316
Ancestor build. There were unaccepted changes, so this was not used as a baseline.
Build 6223b8953f
Inherited baseline identical to build 534
Build 534dde0908
Accepted by Andrey Yamanov.
Build 4439d2bc8a
Accepted by Sergei Garin.
Build 441c09370a
Auto-accepted
Build 43295bfb8f
Accepted by Sergei Garin.
Commenting is disabled because there's a newer build on this branch
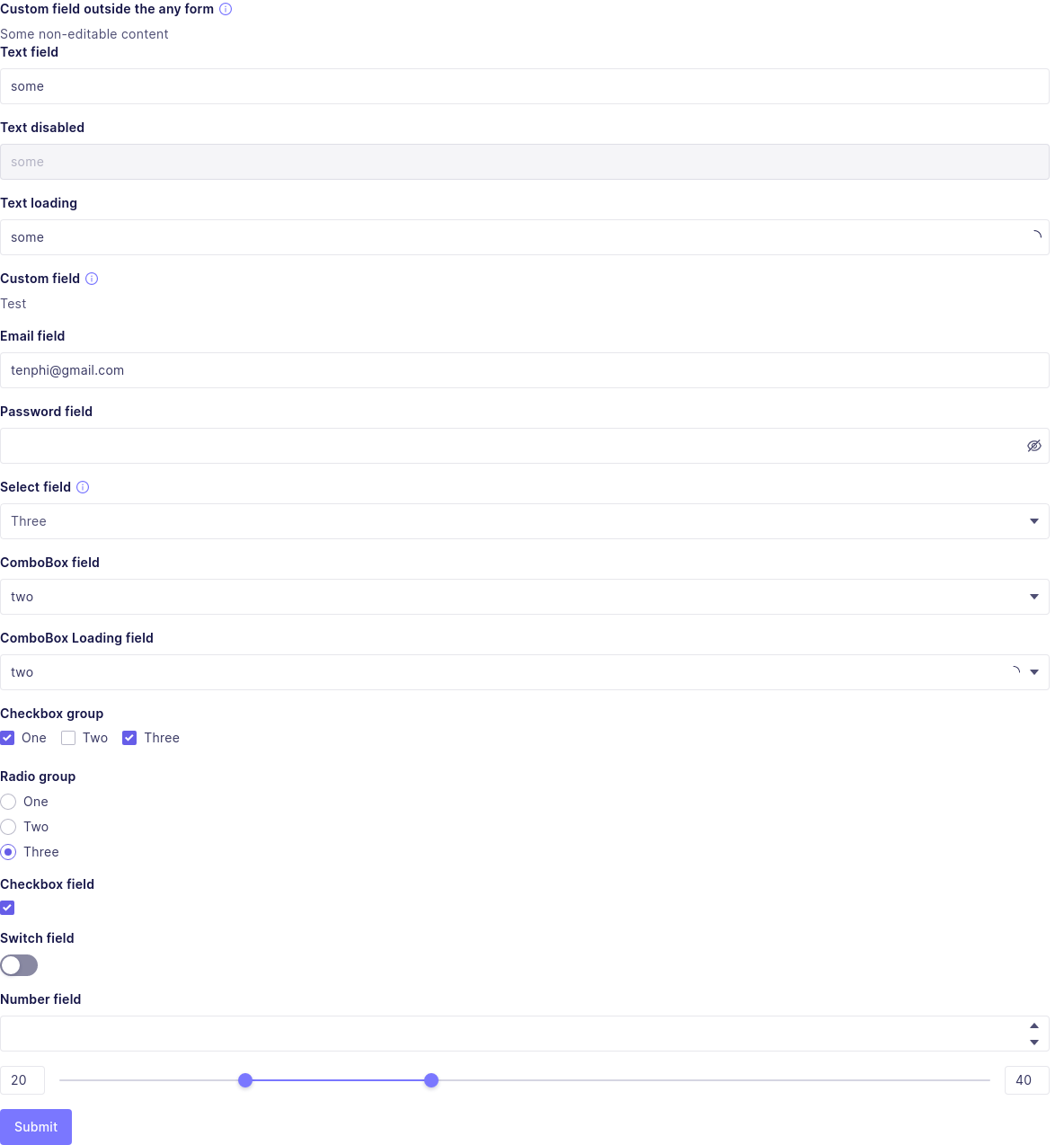
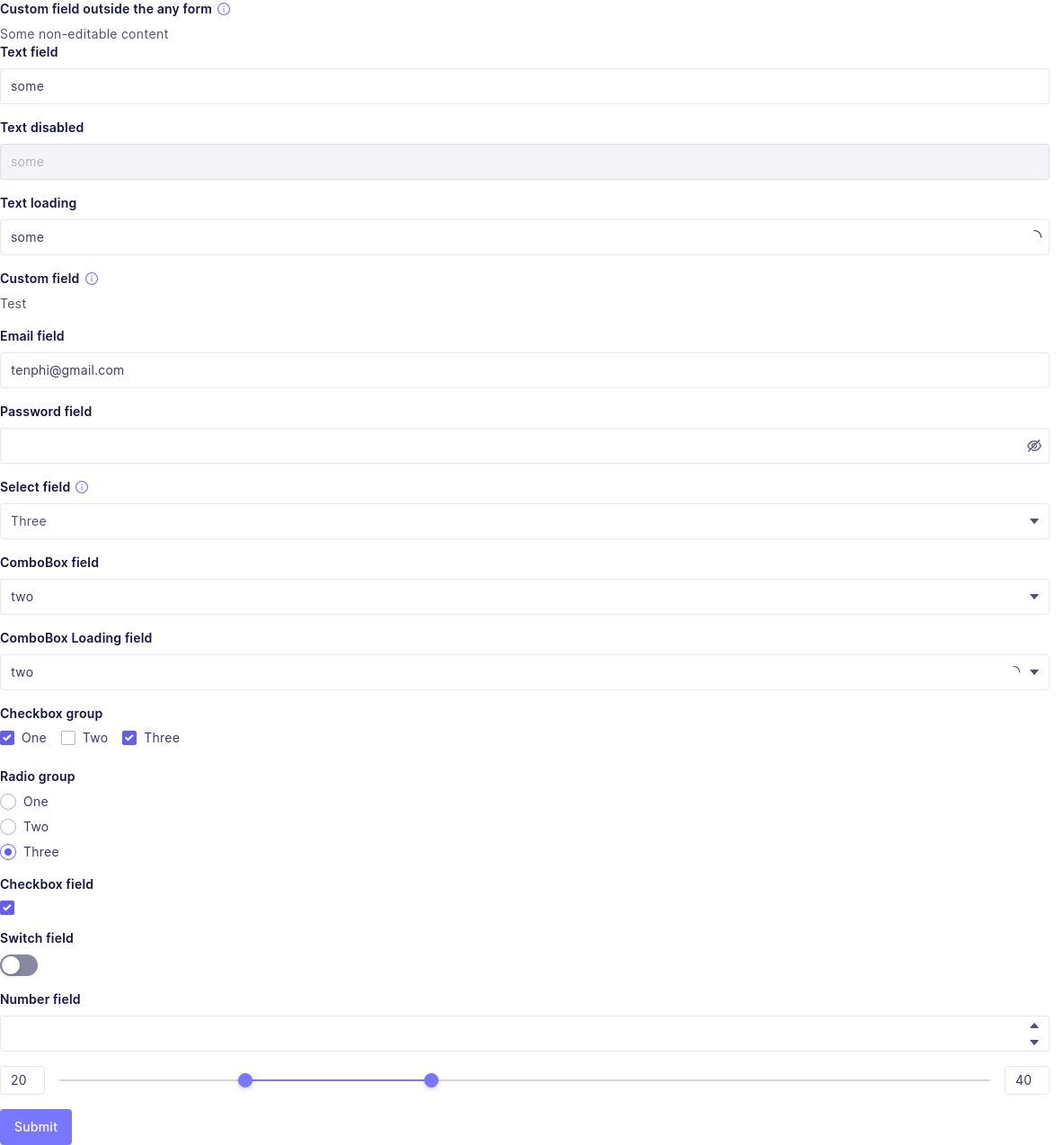
DOM Diff
file.html a
CHANGED
|
@@ -1,12 +1,12 @@
|
|
| 1 |
-
<div id="cube-ui-kit-root" class="sc-hBMUJo
|
| 2 |
-
<div data-qa="Field" class="sc-dlMDgC
|
| 3 |
<div data-element="LabelArea">
|
| 4 |
-
<label data-qa="Label" class="sc-hHEiqL
|
| 5 |
-
<div class="sc-dIvrsQ
|
| 6 |
-
<div class="sc-eCApnc
|
| 7 |
<div>Custom field outside the any form</div>
|
| 8 |
-
<div tabindex="0" class="sc-bdnxRM
|
| 9 |
<span role="img" aria-label="info-circle" class="anticon anticon-info-circle"
|
| 10 |
style="color: var(--primary-color); margin: 0px 4px;">
|
| 11 |
<svg viewBox="64 64 896 896" focusable="false" data-icon="info-circle"
|
| 12 |
width="1em" height="1em" fill="currentColor" aria-hidden="true">
|
|
@@ -14,5 +14,5 @@
|
|
| 14 |
<path d="M464 336a48 48 0 1096 0 48 48 0 10-96 0zm72 112h-48c-4.4 0-8 3.6-8 8v272c0 4.4 3.6 8 8 8h48c4.4 0 8-3.6 8-8V456c0-4.4-3.6-8-8-8z"></path>
|
| 15 |
</svg>
|
| 16 |
</span>
|
| 17 |
</div>
|
| 18 |
-
<
|
| 1 |
+
<div id="cube-ui-kit-root" class="sc-hBMUJo ldMvIQ root" style="--cube-dynamic-viewport-height:900px;">
|
| 2 |
+
<div data-qa="Field" class="sc-dlMDgC jgEgai">
|
| 3 |
<div data-element="LabelArea">
|
| 4 |
+
<label data-qa="Label" class="sc-hHEiqL lehOZc">
|
| 5 |
+
<div class="sc-dIvrsQ dbloTM">
|
| 6 |
+
<div class="sc-eCApnc ihiKTr">
|
| 7 |
<div>Custom field outside the any form</div>
|
| 8 |
+
<div tabindex="0" class="sc-bdnxRM eFEHrJ">
|
| 9 |
<span role="img" aria-label="info-circle" class="anticon anticon-info-circle"
|
| 10 |
style="color: var(--primary-color); margin: 0px 4px;">
|
| 11 |
<svg viewBox="64 64 896 896" focusable="false" data-icon="info-circle"
|
| 12 |
width="1em" height="1em" fill="currentColor" aria-hidden="true">
|
| 14 |
<path d="M464 336a48 48 0 1096 0 48 48 0 10-96 0zm72 112h-48c-4.4 0-8 3.6-8 8v272c0 4.4 3.6 8 8 8h48c4.4 0 8-3.6 8-8V456c0-4.4-3.6-8-8-8z"></path>
|
| 15 |
</svg>
|
| 16 |
</span>
|
| 17 |
</div>
|
| 18 |
+
<di
|