Baseline History
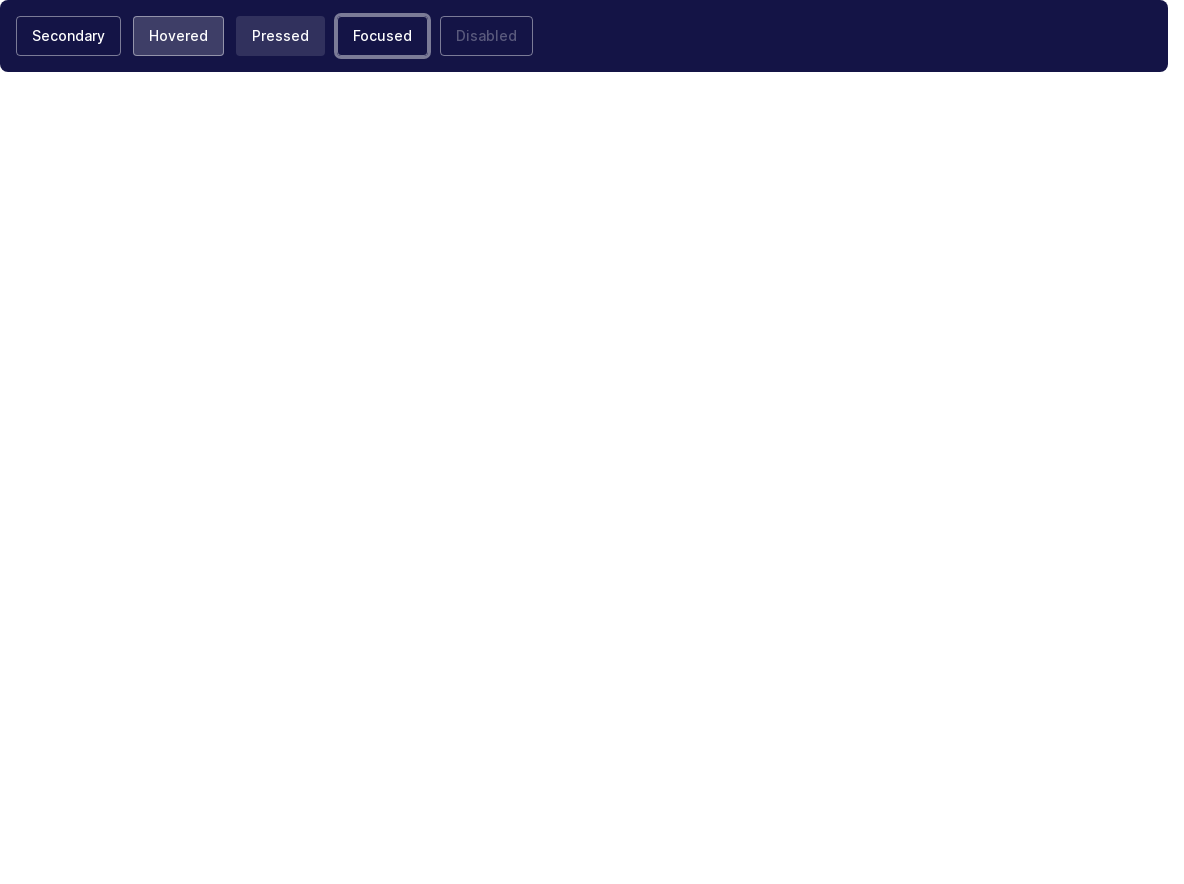
Build 937175e943
Current build. There are unaccepted changes, so build 844 is still the baseline.
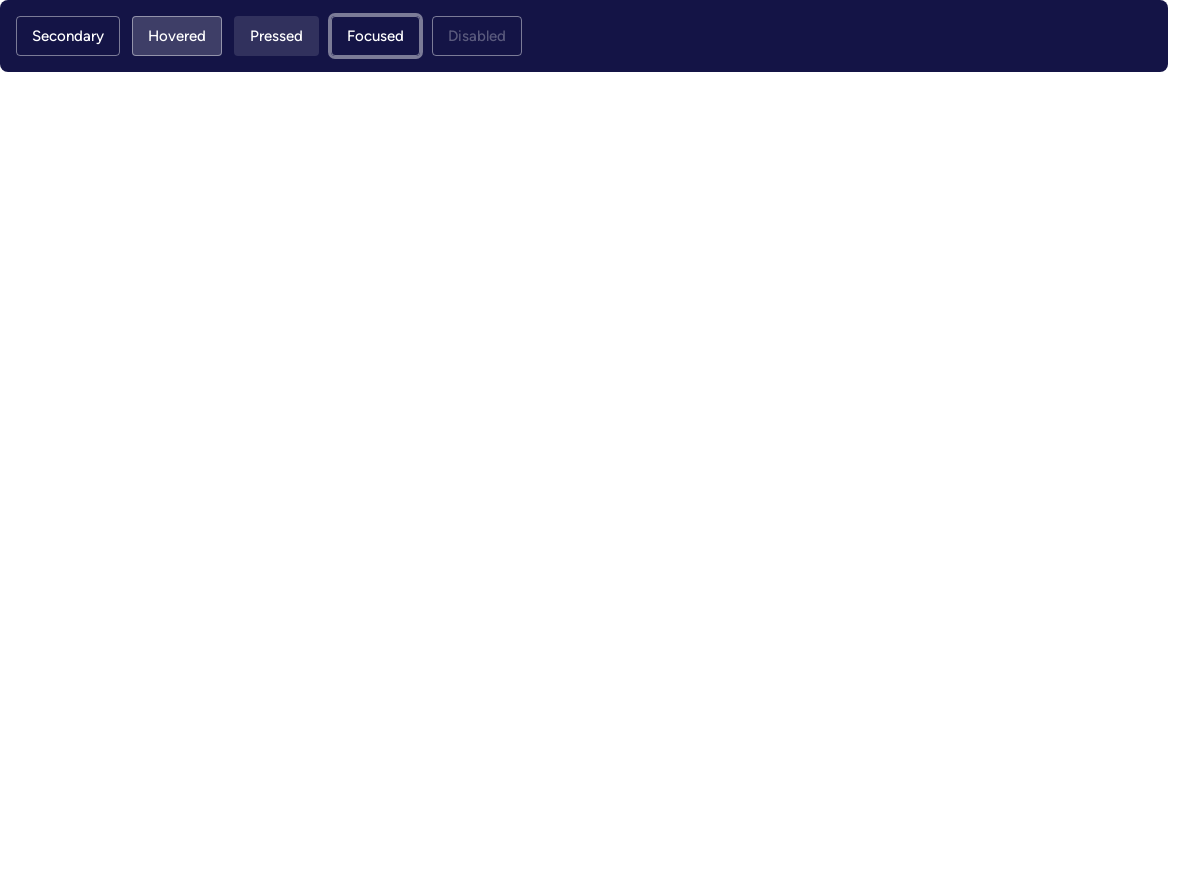
Build 8441919ece current baseline
Accepted by Andrey Yamanov.
Build 836815f373
Auto-accepted
Build 7056ab70ed
Auto-accepted
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -1,14 +1,14 @@
|
|
| 1 |
-
<div id="cube-ui-kit-root" class="sc-idXgbr
|
| 2 |
-
<div class="sc-
|
| 3 |
<button data-qa="Button" type="button" data-theme="special" data-type="outline"
|
| 4 |
-
data-size="medium" class="sc-
|
| 5 |
<button data-qa="Button" type="button" data-theme="special"
|
| 6 |
-
data-type="outline" data-size="medium" data-is-hovered="" class="sc-
|
| 7 |
<button data-qa="Button" type="button" data-theme="special"
|
| 8 |
-
data-type="outline" data-size="medium" data-is-pressed="" class="sc-
|
| 9 |
<button data-qa="Button" type="button" data-theme="special"
|
| 10 |
-
data-type="outline" data-size="medium" data-is-focused="" class="sc-
|
| 11 |
<button data-qa="Button" type="button" disabled="" data-theme="special"
|
| 12 |
-
data-type="outline" data-size="medium" data-is-disabled="" class="sc-
|
| 13 |
</div>
|
| 14 |
<div data-qa="NotificationsBar" role="region" aria-live="polite" tabi
|
| 1 |
+
<div id="cube-ui-kit-root" class="sc-idXgbr ieYCTK root" style="--cube-dynamic-viewport-height:900px;">
|
| 2 |
+
<div class="sc-hLBbgP dnesuH">
|
| 3 |
<button data-qa="Button" type="button" data-theme="special" data-type="outline"
|
| 4 |
+
data-size="medium" class="sc-gKPRtg enGUys">Secondary</button>
|
| 5 |
<button data-qa="Button" type="button" data-theme="special"
|
| 6 |
+
data-type="outline" data-size="medium" data-is-hovered="" class="sc-gKPRtg enGUys">Hovered</button>
|
| 7 |
<button data-qa="Button" type="button" data-theme="special"
|
| 8 |
+
data-type="outline" data-size="medium" data-is-pressed="" class="sc-gKPRtg enGUys">Pressed</button>
|
| 9 |
<button data-qa="Button" type="button" data-theme="special"
|
| 10 |
+
data-type="outline" data-size="medium" data-is-focused="" class="sc-gKPRtg enGUys">Focused</button>
|
| 11 |
<button data-qa="Button" type="button" disabled="" data-theme="special"
|
| 12 |
+
data-type="outline" data-size="medium" data-is-disabled="" class="sc-gKPRtg enGUys">Disabled</button>
|
| 13 |
</div>
|
| 14 |
<div data-qa="NotificationsBar" role="region" aria-live="polite" tabi
|