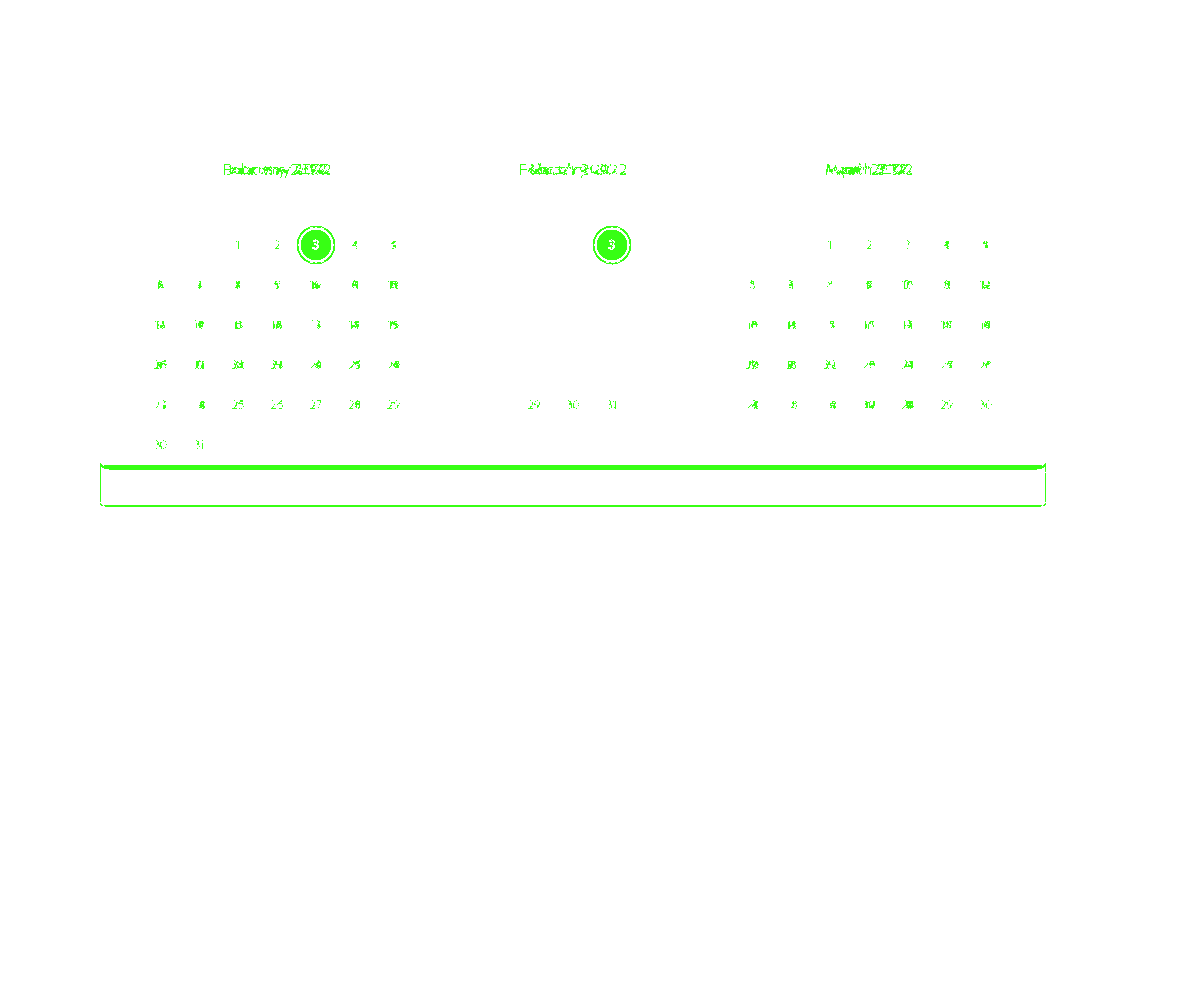
Changed
Unchanged
Baseline History
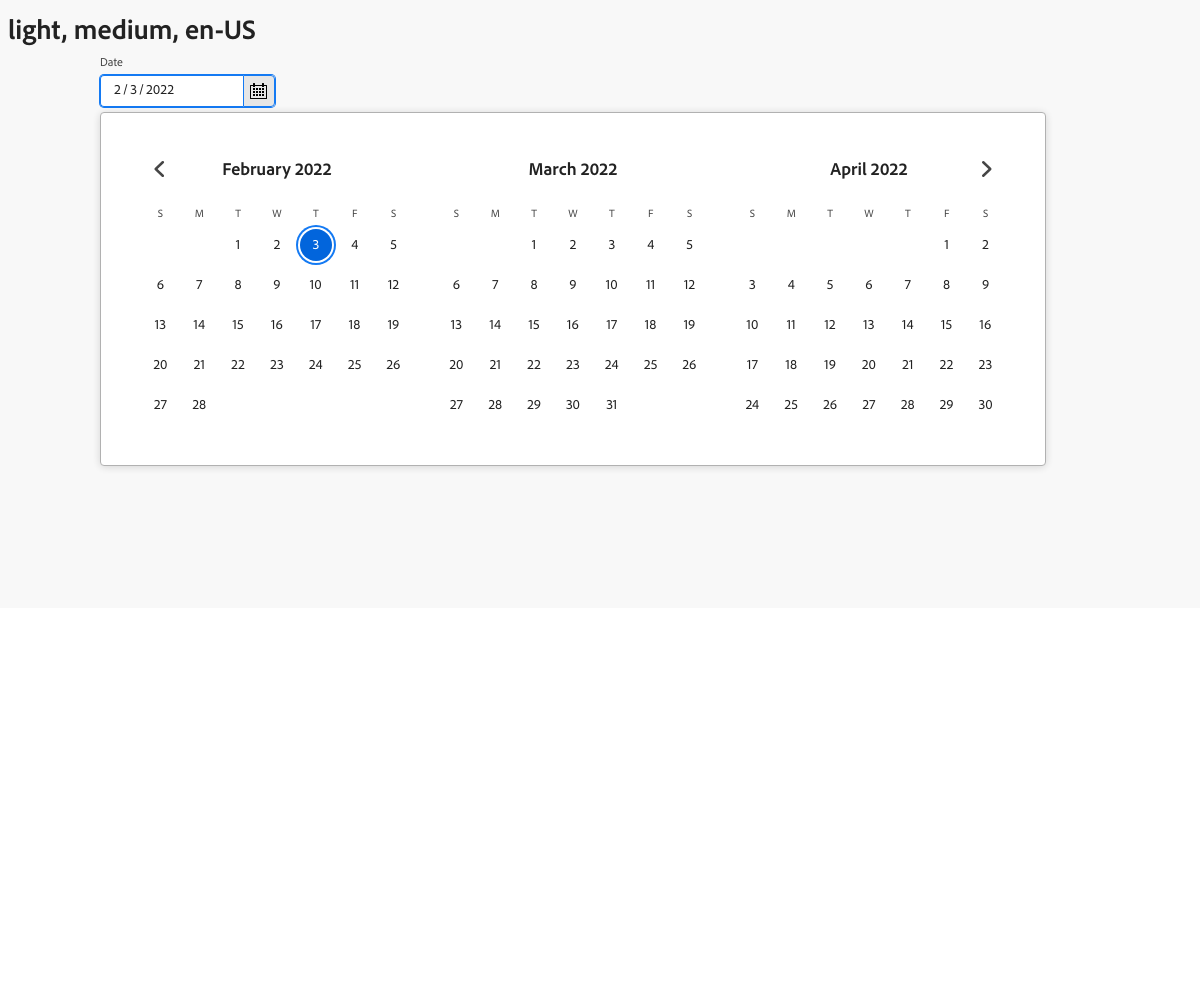
Build 90497b72f2 current baseline
Current build. Accepted by Robert Snow.
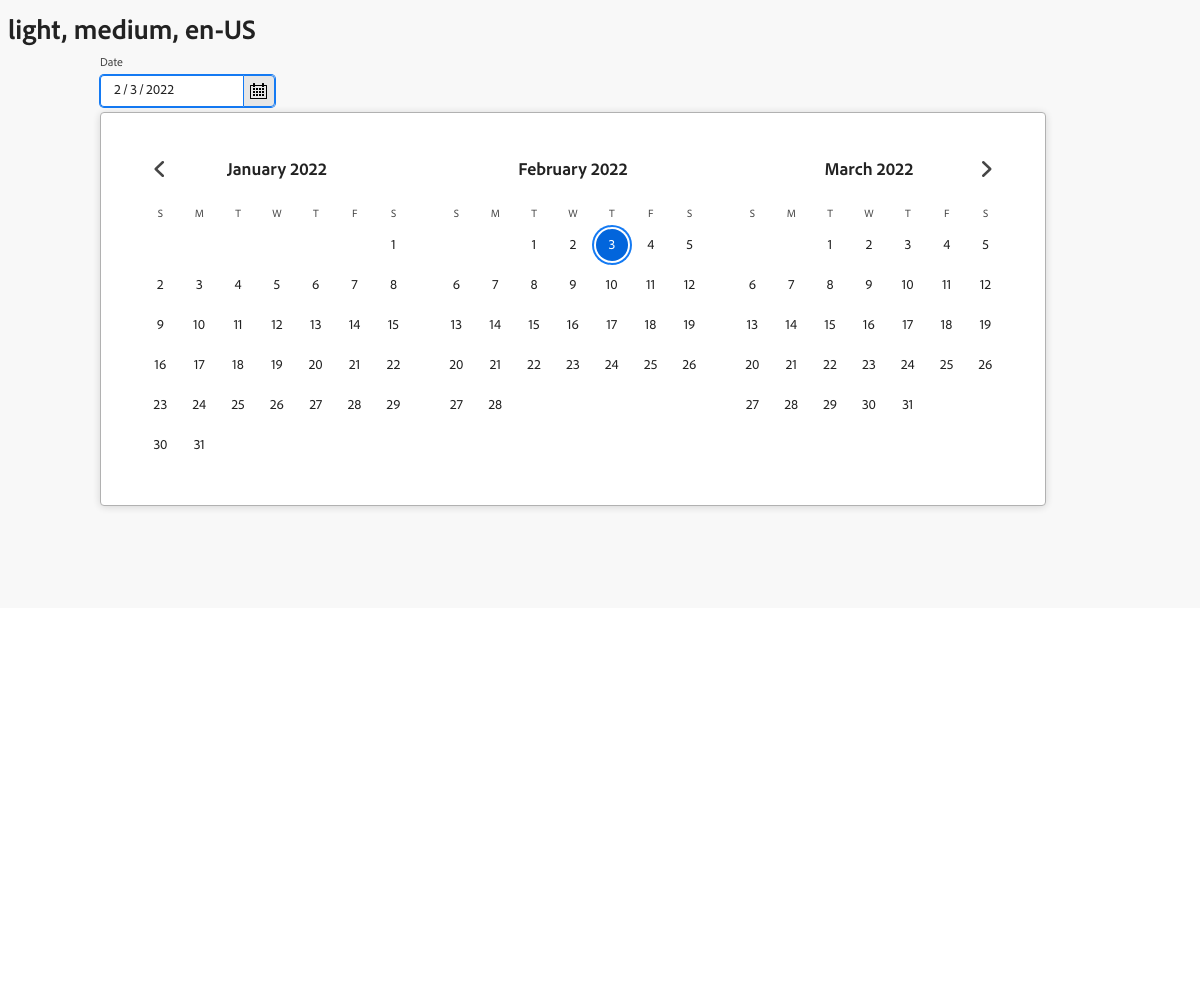
Build 9035af1fd3
Ancestor build. There were unaccepted changes, so this was not used as a baseline.
Build 8984b8b33a
Accepted by Robert Snow.
Build 883e3ed3c7
Accepted by Yihui Liao with 1 comment.
Build 880873f6fe
Accepted by Daniel Lu.
Build 85450c7ada
Accepted by Daniel Lu.
No comments
DOM Diff
file.html a
CHANGED
|
@@ -5,34 +5,34 @@
|
|
| 5 |
<h1 style="margin: 0px; padding: 0px;">light, medium, en-US</h1>
|
| 6 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 7 |
<div style="height: 550px; width: 1000px;">
|
| 8 |
<div class="jIQVGq_spectrum-Field jIQVGq_spectrum-Field--positionTop yoC59W_react-spectrum-Datepicker-fieldWrapper">
|
| 9 |
-
<span id="react-
|
| 10 |
-
<div id="react-
|
| 11 |
aria-describedby="react-aria-description-0" role="group" class="penpuW_spectrum-InputGroup penpuW_spectrum-FocusRing penpuW_spectrum-FocusRing-ring penpuW_is-focused penpuW_focus-ring jIQVGq_spectrum-Field-field">
|
| 12 |
<div role="presentation" class="zo2IKa_spectrum-Textfield zo2IKa_spectrum-FocusRing zo2IKa_spectrum-FocusRing-ring yoC59W_react-spectrum-Datepicker-field penpuW_spectrum-InputGroup-field">
|
| 13 |
<div role="presentation" class="zo2IKa_spectrum-Textfield-input zo2IKa_i18nFontFamily yoC59W_react-spectrum-DateField-Input yoC59W_react-spectrum-Datepicker-input penpuW_spectrum-InputGroup-input">
|
| 14 |
<div role="presentation" class="yoC59W_react-spectrum-Datepicker-inputContents">
|
| 15 |
<div role="presentation" class="yoC59W_react-spectrum-Datepicker-inputSized"
|
| 16 |
style="min-width: 12ch;">
|
| 17 |
-
<span id="react-
|
| 18 |
class="yoC59W_react-spectrum-Datepicker-segments" style="unicode-bidi: isolate;">
|
| 19 |
<span role="spinbutton" aria-valuenow="2" aria-valuetext="2 – February"
|
| 20 |
-
aria-valuemin="1" aria-valuemax="12" id="react-
|
| 21 |
-
aria-labelledby="react-
|
| 22 |
contenteditable="true" spellcheck="false" autocorrect="off" enterkeyhint="next"
|
| 23 |
inputmode="numeric" tabindex="0" class="yoC59W_react-spectrum-DatePicker-cell"
|
| 24 |
data-testid="month" style="caret-color: transparent;">2</span>
|
| 25 |
<span aria-hidden="true" class="yoC59W_react-spectrum-Datepicker-literal">/</span>
|
| 26 |
<span role="spinbutton" aria-valuenow="3" aria-valuetext="3" aria-valuemin="1"
|
| 27 |
-
aria-valuemax="28" id="react-
|
| 28 |
contenteditable="true" spellcheck="false" autocorrect="off" enterkeyhint="next"
|
| 29 |
inputmode="numeric" tabindex="0" class="yoC59W_react-spectrum-DatePicker-cell"
|
| 30 |
data-testid="day" style="caret-color: transparent;">3</span>
|
| 31 |
<span aria-hidden="true" class="yoC59W_react-spectrum-Datepicker-literal">/</span>
|
| 32 |
<span role="spinbutton" aria-valuenow="2022" aria-valuetext="2022"
|
| 33 |
-
aria-valuemin="1" aria-valuemax="9999" id="react-
|
| 34 |
-
aria-labelledby="react-
|
| 35 |
spellcheck="false" autocorrect="off" enterkeyhint="next" inputmode="numeric"
|
| 36 |
tabindex="0" class="yoC59W_react-spectrum-DatePicker-cell" data-testid="year"
|
| 37 |
style="caret-color: transparent;">2022</span>
|
| 38 |
<input type="hidden" value="2022-02-03" style="">
|
|
@@ -41,10 +41,10 @@
|
|
| 41 |
</div>
|
| 42 |
</div>
|
| 43 |
</div>
|
| 44 |
<button type="button" tabindex="0" aria-haspopup="dialog" aria-expanded="true"
|
| 45 |
-
aria-controls="react-
|
| 46 |
-
id="react-
|
| 47 |
class="ntVziG_spectrum-FieldButton ntVziG_spectrum-BaseButton ntVziG_i18nFontFamily ntVziG_spectrum-FocusRing ntVziG_spectrum-FocusRing-ring ntVziG_is-active penpuW_spectrum-FieldButton">
|
| 48 |
<svg viewBox="0 0 36 36" class="wBx8DG_spectrum-Icon wBx8DG_spectrum-Icon--sizeS ntVziG_spectrum-Icon"
|
| 49 |
focusable="false" aria-hidden="true" role="img">
|
| 50 |
<path fill-rule="evenodd" d="M33,6H28V3a1,1,0,0,0-1-1H25a1,1,0,0,0-1,1V6H10V3A1,1,0,0,0,9,2H7A1,1,0,0,0,6,3V6H1A1,1,0,0,0,0,7V33a1,1,0,0,0,1,1H33a1,1,0,0,0,1-1V7A1,1,0,0,0,33,6ZM32,32H2V8H6V9a1,1,0,0,0,1,1H9a1,1,0,0,0,1-1V8H24V9a1,1,0,0,0,1,1h2a1,1,0,0,0,1-1V8h4Z"></path>
|
| 5 |
<h1 style="margin: 0px; padding: 0px;">light, medium, en-US</h1>
|
| 6 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 7 |
<div style="height: 550px; width: 1000px;">
|
| 8 |
<div class="jIQVGq_spectrum-Field jIQVGq_spectrum-Field--positionTop yoC59W_react-spectrum-Datepicker-fieldWrapper">
|
| 9 |
+
<span id="react-aria8432322484-:r4:" class="jIQVGq_spectrum-FieldLabel">Date</span>
|
| 10 |
+
<div id="react-aria8432322484-:r3:" aria-labelledby="react-aria8432322484-:r4:"
|
| 11 |
aria-describedby="react-aria-description-0" role="group" class="penpuW_spectrum-InputGroup penpuW_spectrum-FocusRing penpuW_spectrum-FocusRing-ring penpuW_is-focused penpuW_focus-ring jIQVGq_spectrum-Field-field">
|
| 12 |
<div role="presentation" class="zo2IKa_spectrum-Textfield zo2IKa_spectrum-FocusRing zo2IKa_spectrum-FocusRing-ring yoC59W_react-spectrum-Datepicker-field penpuW_spectrum-InputGroup-field">
|
| 13 |
<div role="presentation" class="zo2IKa_spectrum-Textfield-input zo2IKa_i18nFontFamily yoC59W_react-spectrum-DateField-Input yoC59W_react-spectrum-Datepicker-input penpuW_spectrum-InputGroup-input">
|
| 14 |
<div role="presentation" class="yoC59W_react-spectrum-Datepicker-inputContents">
|
| 15 |
<div role="presentation" class="yoC59W_react-spectrum-Datepicker-inputSized"
|
| 16 |
style="min-width: 12ch;">
|
| 17 |
+
<span id="react-aria8432322484-:r2:" data-testid="date-field" role="presentation"
|
| 18 |
class="yoC59W_react-spectrum-Datepicker-segments" style="unicode-bidi: isolate;">
|
| 19 |
<span role="spinbutton" aria-valuenow="2" aria-valuetext="2 – February"
|
| 20 |
+
aria-valuemin="1" aria-valuemax="12" id="react-aria8432322484-:rf:" aria-label="month, "
|
| 21 |
+
aria-labelledby="react-aria8432322484-:rf: react-aria8432322484-:r4:" aria-describedby="react-aria-description-0"
|
| 22 |
contenteditable="true" spellcheck="false" autocorrect="off" enterkeyhint="next"
|
| 23 |
inputmode="numeric" tabindex="0" class="yoC59W_react-spectrum-DatePicker-cell"
|
| 24 |
data-testid="month" style="caret-color: transparent;">2</span>
|
| 25 |
<span aria-hidden="true" class="yoC59W_react-spectrum-Datepicker-literal">/</span>
|
| 26 |
<span role="spinbutton" aria-valuenow="3" aria-valuetext="3" aria-valuemin="1"
|
| 27 |
+
aria-valuemax="28" id="react-aria8432322484-:rh:" aria-label="day, " aria-labelledby="react-aria8432322484-:rh: react-aria8432322484-:r4:"
|
| 28 |
contenteditable="true" spellcheck="false" autocorrect="off" enterkeyhint="next"
|
| 29 |
inputmode="numeric" tabindex="0" class="yoC59W_react-spectrum-DatePicker-cell"
|
| 30 |
data-testid="day" style="caret-color: transparent;">3</span>
|
| 31 |
<span aria-hidden="true" class="yoC59W_react-spectrum-Datepicker-literal">/</span>
|
| 32 |
<span role="spinbutton" aria-valuenow="2022" aria-valuetext="2022"
|
| 33 |
+
aria-valuemin="1" aria-valuemax="9999" id="react-aria8432322484-:rj:" aria-label="year, "
|
| 34 |
+
aria-labelledby="react-aria8432322484-:rj: react-aria8432322484-:r4:" contenteditable="true"
|
| 35 |
spellcheck="false" autocorrect="off" enterkeyhint="next" inputmode="numeric"
|
| 36 |
tabindex="0" class="yoC59W_react-spectrum-DatePicker-cell" data-testid="year"
|
| 37 |
style="caret-color: transparent;">2022</span>
|
| 38 |
<input type="hidden" value="2022-02-03" style="">
|
| 41 |
</div>
|
| 42 |
</div>
|
| 43 |
</div>
|
| 44 |
<button type="button" tabindex="0" aria-haspopup="dialog" aria-expanded="true"
|
| 45 |
+
aria-controls="react-aria8432322484-:r1:" aria-describedby="react-aria-description-0"
|
| 46 |
+
id="react-aria8432322484-:r0:" aria-label="Calendar" aria-labelledby="react-aria8432322484-:r0: react-aria8432322484-:r4:"
|
| 47 |
class="ntVziG_spectrum-FieldButton ntVziG_spectrum-BaseButton ntVziG_i18nFontFamily ntVziG_spectrum-FocusRing ntVziG_spectrum-FocusRing-ring ntVziG_is-active penpuW_spectrum-FieldButton">
|
| 48 |
<svg viewBox="0 0 36 36" class="wBx8DG_spectrum-Icon wBx8DG_spectrum-Icon--sizeS ntVziG_spectrum-Icon"
|
| 49 |
focusable="false" aria-hidden="true" role="img">
|
| 50 |
<path fill-rule="evenodd" d="M33,6H28V3a1,1,0,0,0-1-1H25a1,1,0,0,0-1,1V6H10V3A1,1,0,0,0,9,2H7A1,1,0,0,0,6,3V6H1A1,1,0,0,0,0,7V33a1,1,0,0,0,1,1H33a1,1,0,0,0,1-1V7A1,1,0,0,0,33,6ZM32,32H2V8H6V9a1,1,0,0,0,1,1H9a1,1,0,0,0,1-1V8H24V9a1,1,0,0,0,1,1h2a1,1,0,0,0,1-1V8h4Z"></path>
|