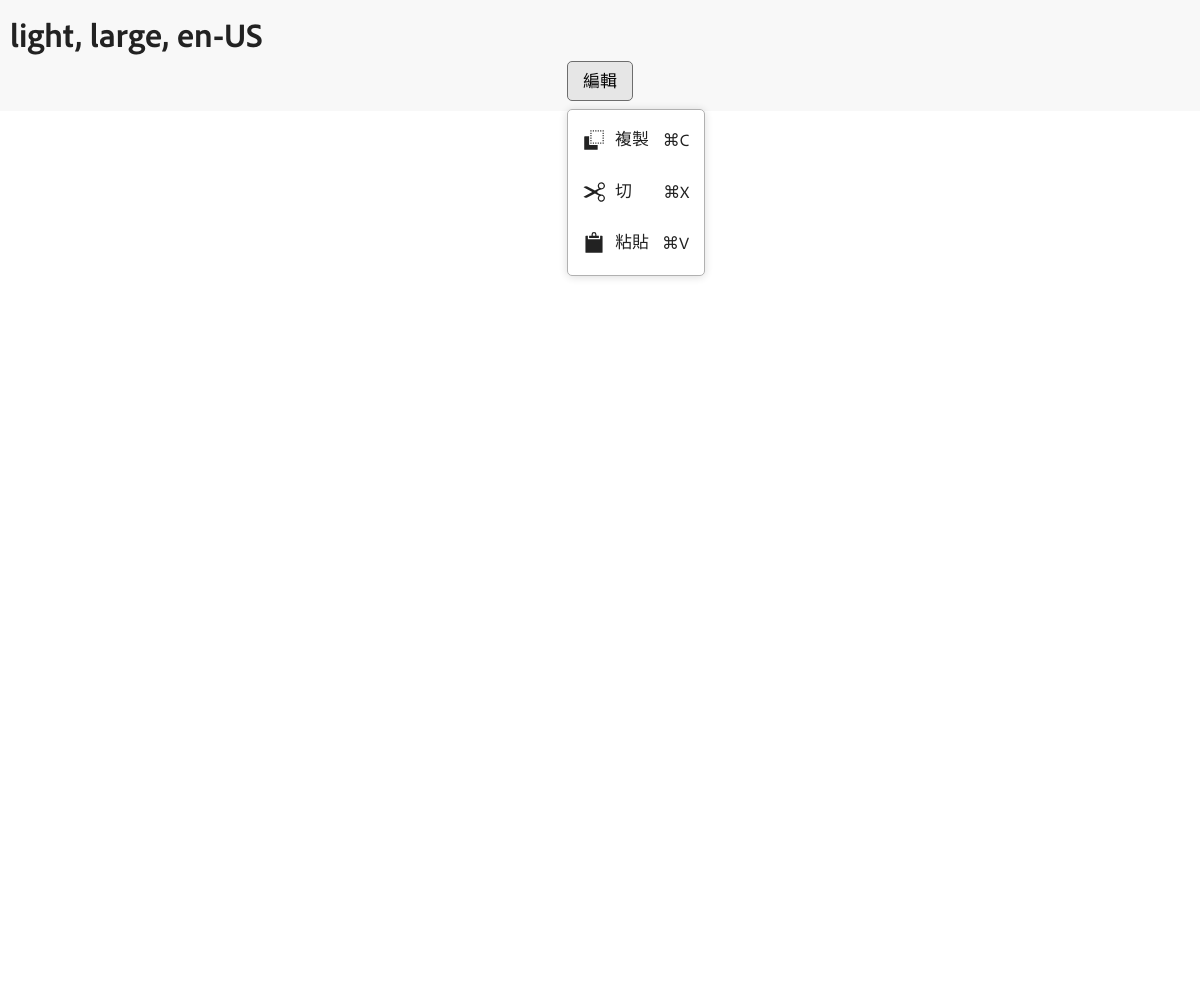
Changed
Focus was turned on because there are subtle diffs in this snapshot.
Focus was turned on because there are subtle diffs in this snapshot.
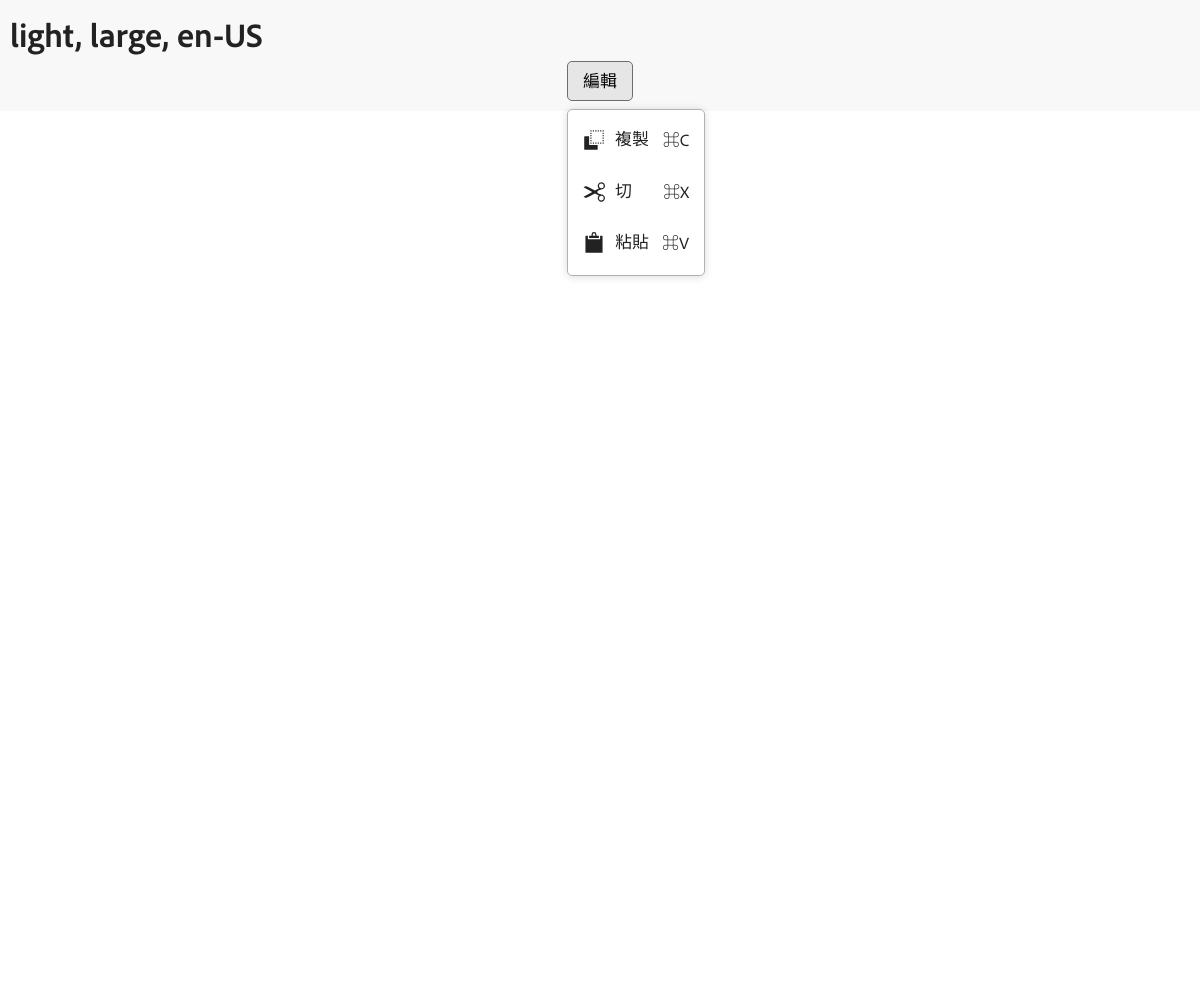
Unchanged
Baseline History
Build 883e3ed3c7 current baseline
Current build. Accepted by Yihui Liao.
Build 880873f6fe
Inherited baseline identical to build 860
Build 86050c7ada
Accepted by Daniel Lu.
Build 85450c7ada
Accepted by Daniel Lu.
Build 841e14088a
Accepted by Robert Snow.
Build 79571072b8
Accepted by Devon Govett.
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -6,10 +6,10 @@
|
|
| 6 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 7 |
<div class="_t8qIa_spectrum kDKRXa_spectrum kDKRXa_i18nFontFamily YqfL3a_spectrum--light _1DrGeG_spectrum--large XhWg9q_spectrum XhWg9q_spectrum--dark XhWg9q_spectrum--darkest XhWg9q_spectrum--large XhWg9q_spectrum--light XhWg9q_spectrum--lightest XhWg9q_spectrum--medium"
|
| 8 |
lang="zh-TW" dir="ltr" style="color-scheme: light;">
|
| 9 |
<button class="ntVziG_spectrum-ActionButton ntVziG_spectrum-BaseButton ntVziG_i18nFontFamily ntVziG_spectrum-FocusRing ntVziG_spectrum-FocusRing-ring ntVziG_is-active"
|
| 10 |
-
type="button" aria-haspopup="true" aria-expanded="true" aria-controls="react-
|
| 11 |
-
id="react-
|
| 12 |
<span role="none" class="ntVziG_spectrum-ActionButton-label">編輯</span>
|
| 13 |
</button>
|
| 14 |
</div>
|
| 15 |
</div>
|
| 6 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 7 |
<div class="_t8qIa_spectrum kDKRXa_spectrum kDKRXa_i18nFontFamily YqfL3a_spectrum--light _1DrGeG_spectrum--large XhWg9q_spectrum XhWg9q_spectrum--dark XhWg9q_spectrum--darkest XhWg9q_spectrum--large XhWg9q_spectrum--light XhWg9q_spectrum--lightest XhWg9q_spectrum--medium"
|
| 8 |
lang="zh-TW" dir="ltr" style="color-scheme: light;">
|
| 9 |
<button class="ntVziG_spectrum-ActionButton ntVziG_spectrum-BaseButton ntVziG_i18nFontFamily ntVziG_spectrum-FocusRing ntVziG_spectrum-FocusRing-ring ntVziG_is-active"
|
| 10 |
+
type="button" tabindex="0" aria-haspopup="true" aria-expanded="true" aria-controls="react-aria4432686308-:r1:"
|
| 11 |
+
id="react-aria4432686308-:r0:">
|
| 12 |
<span role="none" class="ntVziG_spectrum-ActionButton-label">編輯</span>
|
| 13 |
</button>
|
| 14 |
</div>
|
| 15 |
</div>
|