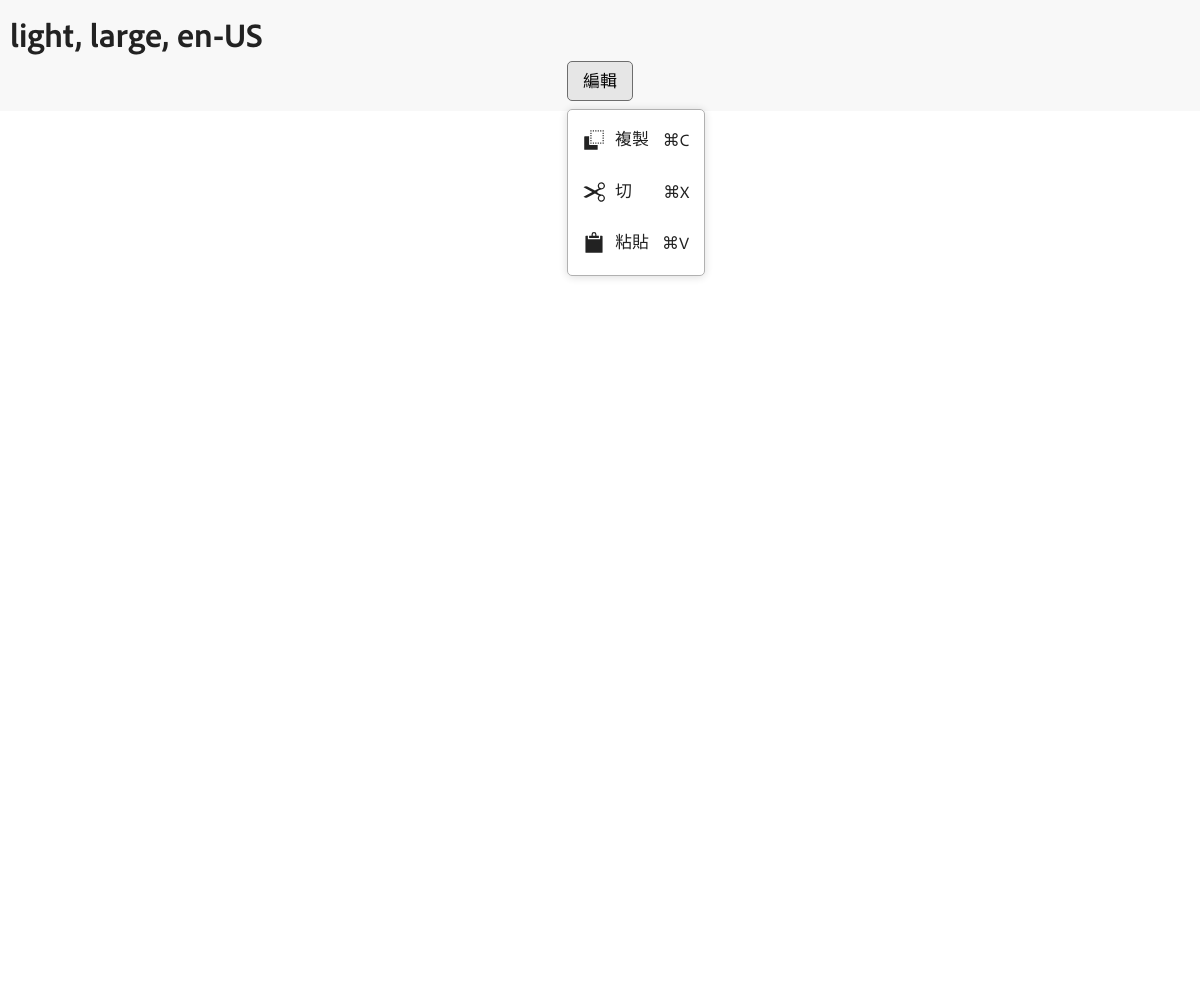
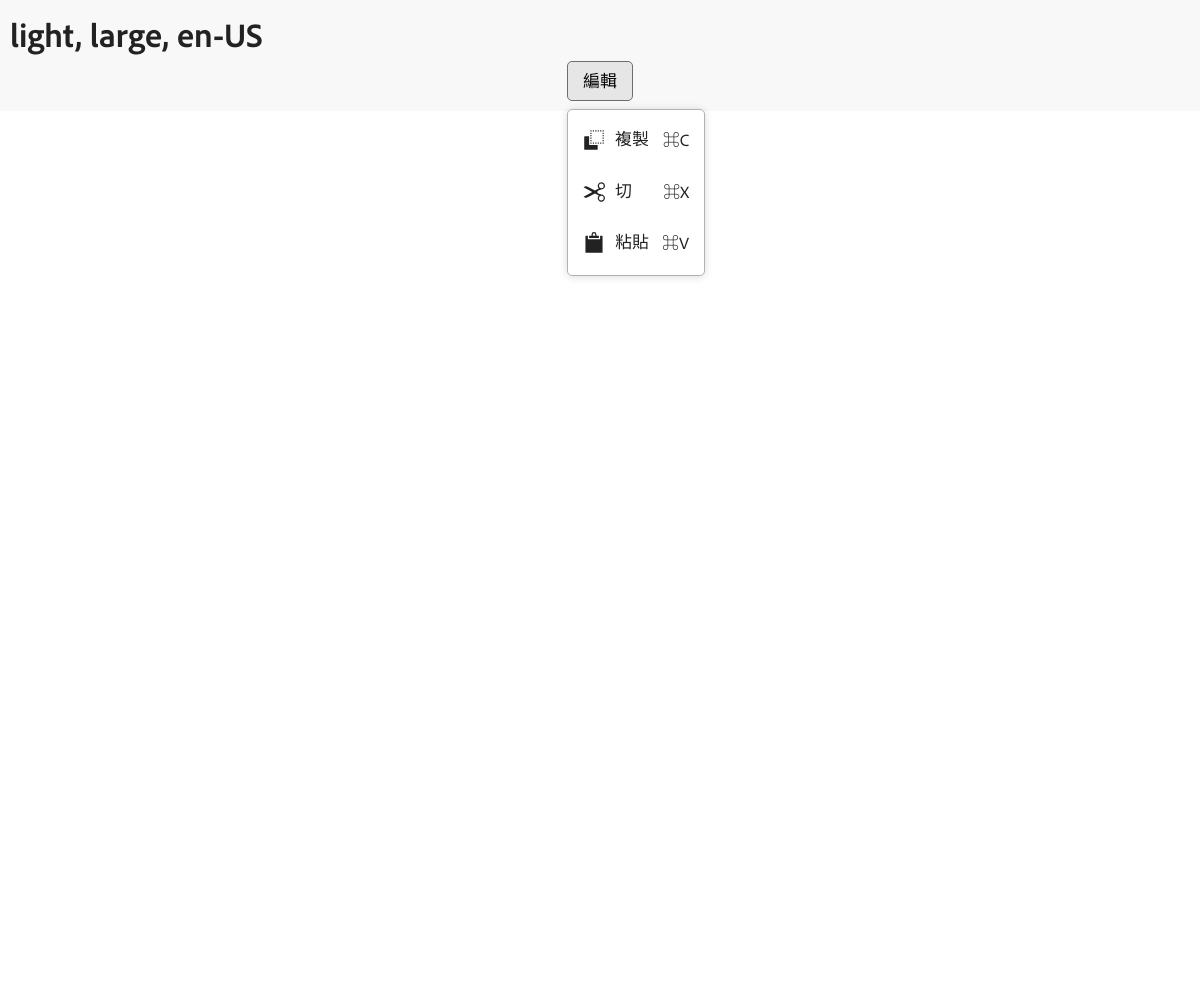
Changed
Focus was turned on because there are subtle diffs in this snapshot.
Focus was turned on because there are subtle diffs in this snapshot.
Unchanged
Baseline History
Build 883e3ed3c7 current baseline
Current build. Accepted by Yihui Liao.
Build 880873f6fe
Inherited baseline identical to build 860
Build 86050c7ada
Accepted by Daniel Lu.
Build 85450c7ada
Accepted by Daniel Lu.
Build 841e14088a
Accepted by Robert Snow.
Build 79571072b8
Accepted by Devon Govett.
Commenting is disabled because there's a newer build on this branch
DOM Diff
file.html a
CHANGED
|
@@ -7,24 +7,24 @@
|
|
| 7 |
data-rac="" data-focused="true" data-open="true">
|
| 8 |
<div class=" . __a-4e9m05 __b-4e9m05 __c-4e9m05 __d-4e9m05 _Zc _ja F-1inj1bc __me"
|
| 9 |
aria-hidden="true">
|
| 10 |
<label class=" . _c-bc1l9oh _c-1uotwbwg _c-eo0c6sf _c-enzzrge _c-enzykdd _c-enzwzjc _c-enzrfpb _ca _dbf _de _eb _f-1x99dlob _fa aa_____x am __Hb"
|
| 11 |
-
id="react-
|
| 12 |
</div>
|
| 13 |
<div role="presentation" styles=" . __a-4cfph1 __b-4cfph1 __c-4cfph1 __d-4cfph1 qbr qq __m-1s8glxue -usygro_l-bS -usygro_l-R m-rwozxi C-375tnm D-375tnn -_375tnm_C-I -_375tnn_D--45az6c"
|
| 14 |
class=" -_1b6ows1 . _Lb da_____z dx _Nc _M-3t1z __a-4cfph1 __b-4cfph1 __c-4cfph1 __d-4cfph1 qbr qq __m-1s8glxue -usygro_l-bS -usygro_l-R m-rwozxi _Zd _1c k-375toq __na C-375tnm D-375tnn _c-bc1l9oh _c-1uotwbwg _c-eo0c6sf _c-enzzrge _c-enzykdd _c-enzwzjc _c-enzrfpb _ca _dbf _de _eb _f-1x99dlob _fa ao _vh _wh _xh _yh uc vc s-375toy t-375toz wa _Oa _Q-375x7f _Ra ca_____z co bd __He -_375tnm_C-I -_375tnn_D--45az6c -_375toy_s-c -_375toz_t-c -_375toq_k-br -_375toq_k-q"
|
| 15 |
data-rac="" data-focus-within="true" data-focus-visible="true">
|
| 16 |
-
<input type="text" aria-autocomplete="list" autocomplete="off" id="react-
|
| 17 |
-
aria-labelledby="react-
|
| 18 |
autocorrect="off" spellcheck="false" class=" . Ea Fa Ca Da ba a-17zqamw _c-17zqamw _d-17zqamw _e-17zqamw _9-3t1y _8-3t1y qa qba l4 _La wf __vb __wb _ma _pb"
|
| 19 |
data-rac="" value="" title="" data-focused="true" data-focus-visible="true"
|
| 20 |
-
aria-controls="react-
|
| 21 |
style="">
|
| 22 |
-
<button id="react-
|
| 23 |
-
aria-labelledby="react-
|
| 24 |
-
aria-expanded="true" class=" . _Zd _La _jb wf _vi _wi _xi _yi _1c _2d lbl lk kbl kk yF _bb _8-3t1x _Oag _Oa _Qa-375x7f _Q-375x7f _Raa _Ra ba_____z bh aa_____w
|
| 25 |
-
data-rac="" aria-controls="react-
|
| 26 |
-
|
| 27 |
<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"
|
| 28 |
class=" . _8-3t1x R-3hn0u -rwx0fg_e-b">
|
| 29 |
<path d="M7.965 5.178C7.978 5.118 8 5.061 8 5s-.021-.118-.034-.178c-.01-.05-.01-.102-.03-.15-.023-.058-.068-.107-.104-.16-.03-.042-.047-.09-.084-.127l-.004-.003-.003-.004L3.615.303a.875.875 0 1 0-1.23 1.244L5.88 5 2.385 8.453a.875.875 0 1 0 1.23 1.244L7.74 5.622l.003-.004.004-.003c.037-.038.055-.085.084-.127.036-.053.08-.102.104-.16.02-.048.02-.1.03-.15Z"
|
| 30 |
fill="var(--iconPrimary, #222)"></path>
|
| 7 |
data-rac="" data-focused="true" data-open="true">
|
| 8 |
<div class=" . __a-4e9m05 __b-4e9m05 __c-4e9m05 __d-4e9m05 _Zc _ja F-1inj1bc __me"
|
| 9 |
aria-hidden="true">
|
| 10 |
<label class=" . _c-bc1l9oh _c-1uotwbwg _c-eo0c6sf _c-enzzrge _c-enzykdd _c-enzwzjc _c-enzrfpb _ca _dbf _de _eb _f-1x99dlob _fa aa_____x am __Hb"
|
| 11 |
+
id="react-aria9929111447-:r5:" for="react-aria9929111447-:r4:">Ice cream flavor</label>
|
| 12 |
</div>
|
| 13 |
<div role="presentation" styles=" . __a-4cfph1 __b-4cfph1 __c-4cfph1 __d-4cfph1 qbr qq __m-1s8glxue -usygro_l-bS -usygro_l-R m-rwozxi C-375tnm D-375tnn -_375tnm_C-I -_375tnn_D--45az6c"
|
| 14 |
class=" -_1b6ows1 . _Lb da_____z dx _Nc _M-3t1z __a-4cfph1 __b-4cfph1 __c-4cfph1 __d-4cfph1 qbr qq __m-1s8glxue -usygro_l-bS -usygro_l-R m-rwozxi _Zd _1c k-375toq __na C-375tnm D-375tnn _c-bc1l9oh _c-1uotwbwg _c-eo0c6sf _c-enzzrge _c-enzykdd _c-enzwzjc _c-enzrfpb _ca _dbf _de _eb _f-1x99dlob _fa ao _vh _wh _xh _yh uc vc s-375toy t-375toz wa _Oa _Q-375x7f _Ra ca_____z co bd __He -_375tnm_C-I -_375tnn_D--45az6c -_375toy_s-c -_375toz_t-c -_375toq_k-br -_375toq_k-q"
|
| 15 |
data-rac="" data-focus-within="true" data-focus-visible="true">
|
| 16 |
+
<input type="text" aria-autocomplete="list" autocomplete="off" id="react-aria9929111447-:r4:"
|
| 17 |
+
aria-labelledby="react-aria9929111447-:r5:" role="combobox" aria-expanded="true"
|
| 18 |
autocorrect="off" spellcheck="false" class=" . Ea Fa Ca Da ba a-17zqamw _c-17zqamw _d-17zqamw _e-17zqamw _9-3t1y _8-3t1y qa qba l4 _La wf __vb __wb _ma _pb"
|
| 19 |
data-rac="" value="" title="" data-focused="true" data-focus-visible="true"
|
| 20 |
+
aria-controls="react-aria9929111447-:r3:" aria-activedescendant="react-aria9929111447-:r3:-option-react-aria-2"
|
| 21 |
style="">
|
| 22 |
+
<button id="react-aria9929111447-:r2:" type="button" tabindex="-1" aria-label="Show suggestions"
|
| 23 |
+
aria-labelledby="react-aria9929111447-:r2: react-aria9929111447-:r5:" aria-haspopup="listbox"
|
| 24 |
+
aria-expanded="true" class=" . _Zd _La _jb wf _vi _wi _xi _yi _1c _2d lbl lk kbl kk yF _bb _8-3t1x _Oag _Oa _Qa-375x7f _Q-375x7f _Raa _Ra ba_____z bh aa_____w an"
|
| 25 |
+
data-rac="" aria-controls="react-aria9929111447-:r3:" aria-hidden="true"
|
| 26 |
+
style="will-change: transform;">
|
| 27 |
<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"
|
| 28 |
class=" . _8-3t1x R-3hn0u -rwx0fg_e-b">
|
| 29 |
<path d="M7.965 5.178C7.978 5.118 8 5.061 8 5s-.021-.118-.034-.178c-.01-.05-.01-.102-.03-.15-.023-.058-.068-.107-.104-.16-.03-.042-.047-.09-.084-.127l-.004-.003-.003-.004L3.615.303a.875.875 0 1 0-1.23 1.244L5.88 5 2.385 8.453a.875.875 0 1 0 1.23 1.244L7.74 5.622l.003-.004.004-.003c.037-.038.055-.085.084-.127.036-.053.08-.102.104-.16.02-.048.02-.1.03-.15Z"
|
| 30 |
fill="var(--iconPrimary, #222)"></path>
|