Baseline History
Build 41322d52cf current baseline
Current build. Accepted by Robert Snow.
Build 41222d52cf
Ancestor build. There were unaccepted changes, so this was not used as a baseline.
Build 393a32c05e
Inherited baseline identical to build 387
Build 387cf14f28
Auto-accepted
Build 379892d41e
Auto-accepted
Build 35324afd2a
Accepted by Robert Snow.
Build 3494902631
Accepted by Daniel Lu.
Commenting is disabled because there's a newer build on this branch
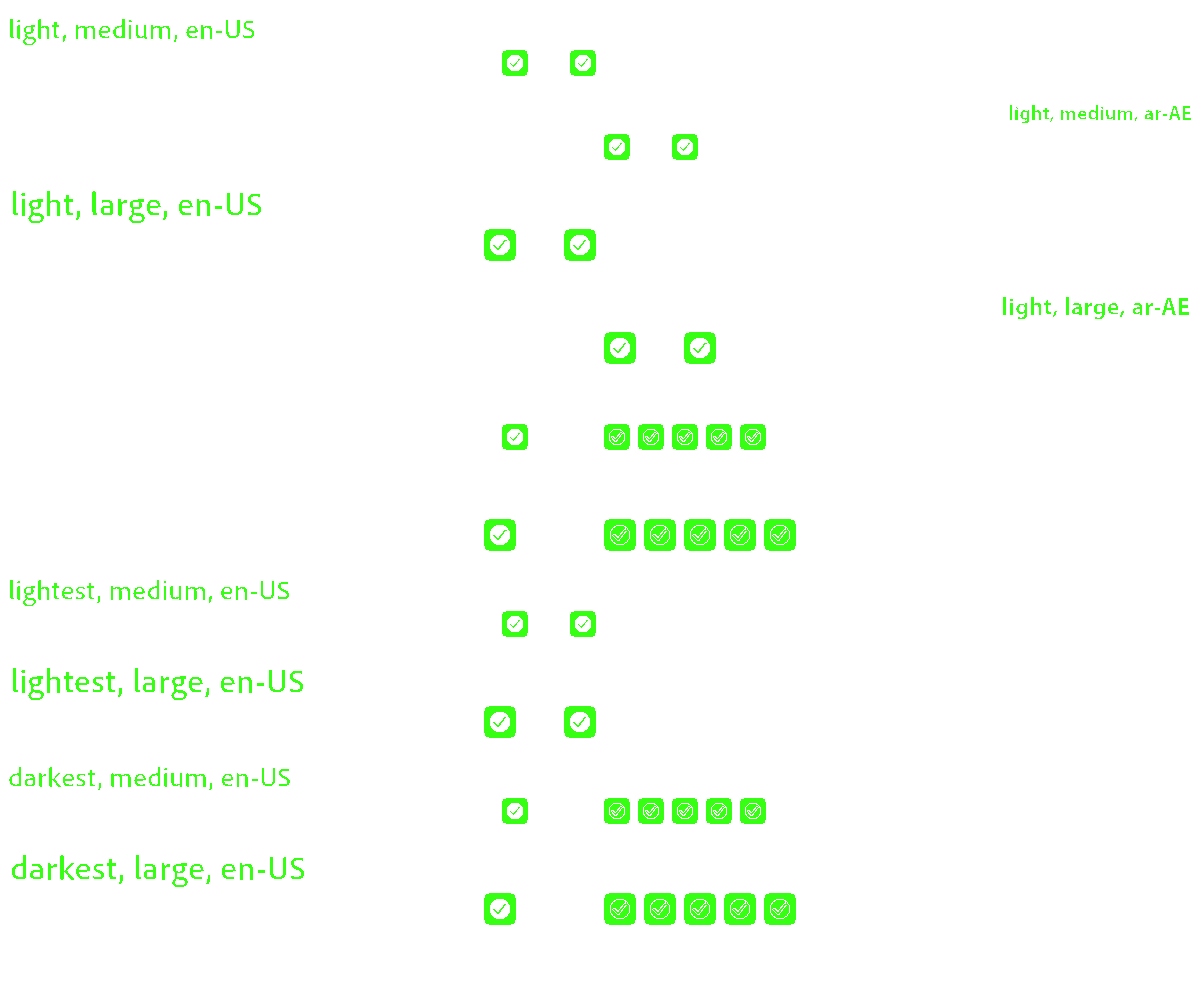
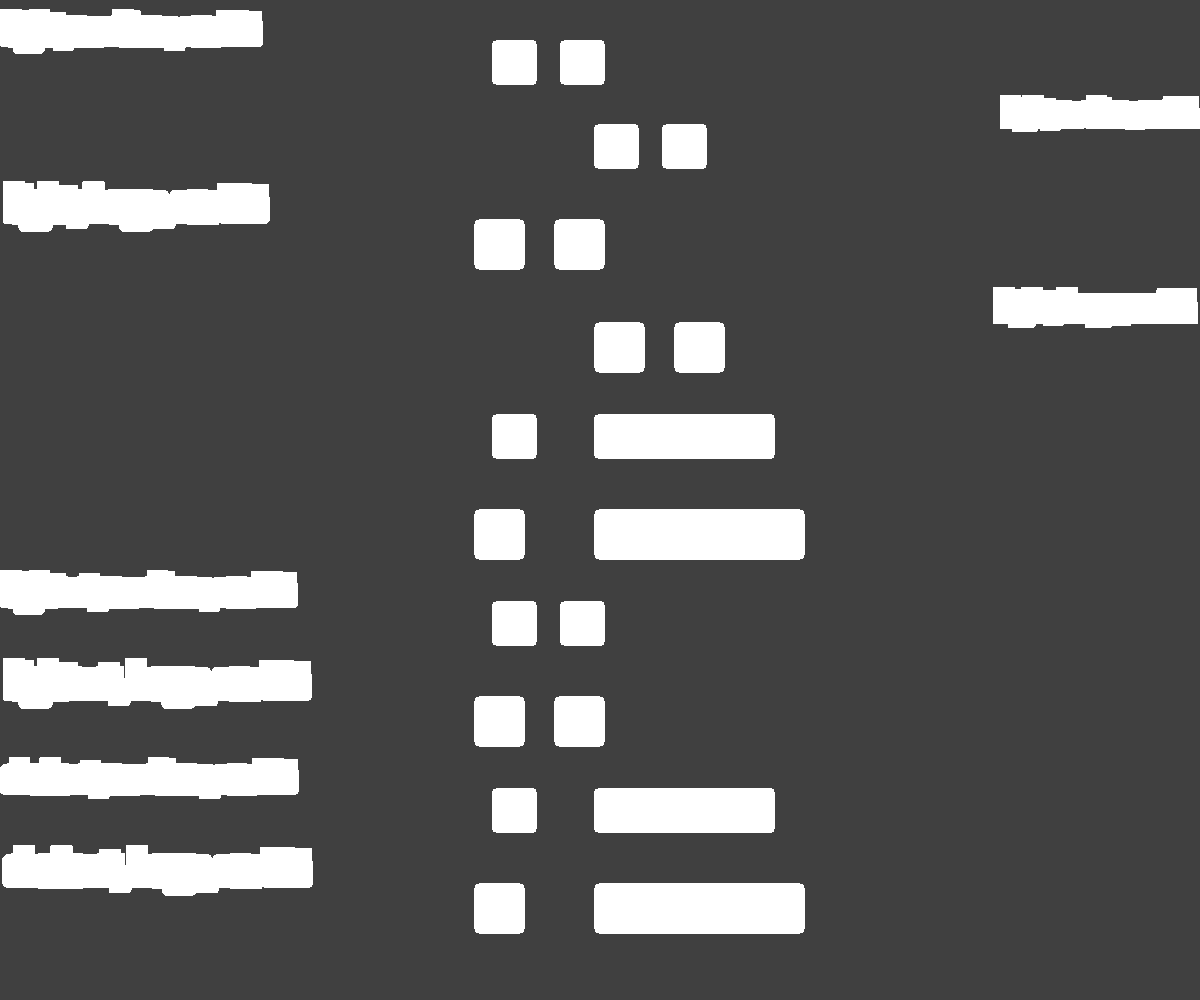
DOM Diff
file.html a
CHANGED
|
@@ -1,10 +1,11 @@
|
|
| 1 |
<div style="display: flex; flex-direction: column; min-height: 1000px;">
|
| 2 |
-
<div class="
|
| 3 |
lang="en-US" dir="ltr" style="isolation: isolate; color-scheme: light;">
|
| 4 |
<div style="margin: var(--spectrum-global-dimension-size-100, var(--spectrum-alias-size-100));">
|
| 5 |
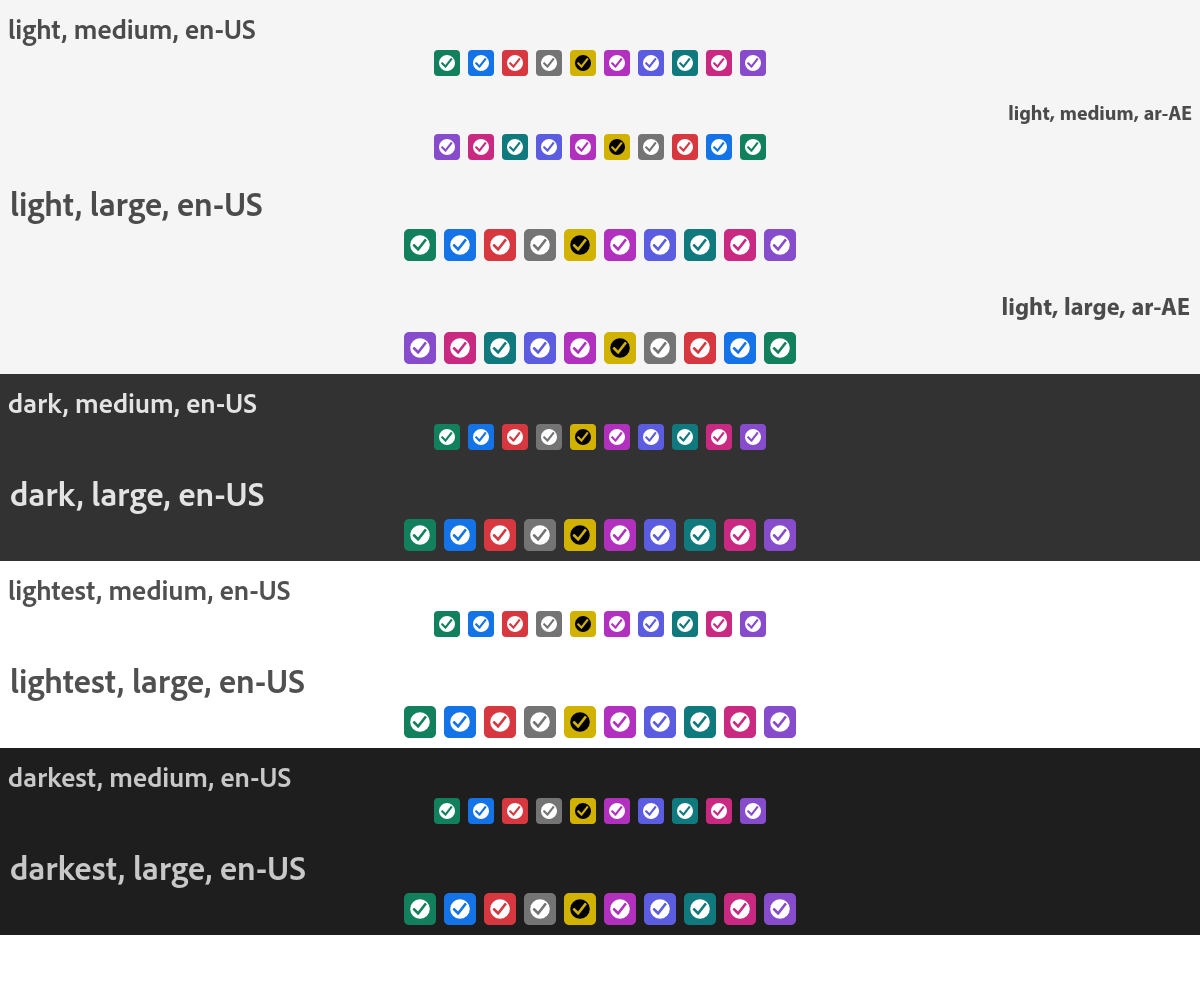
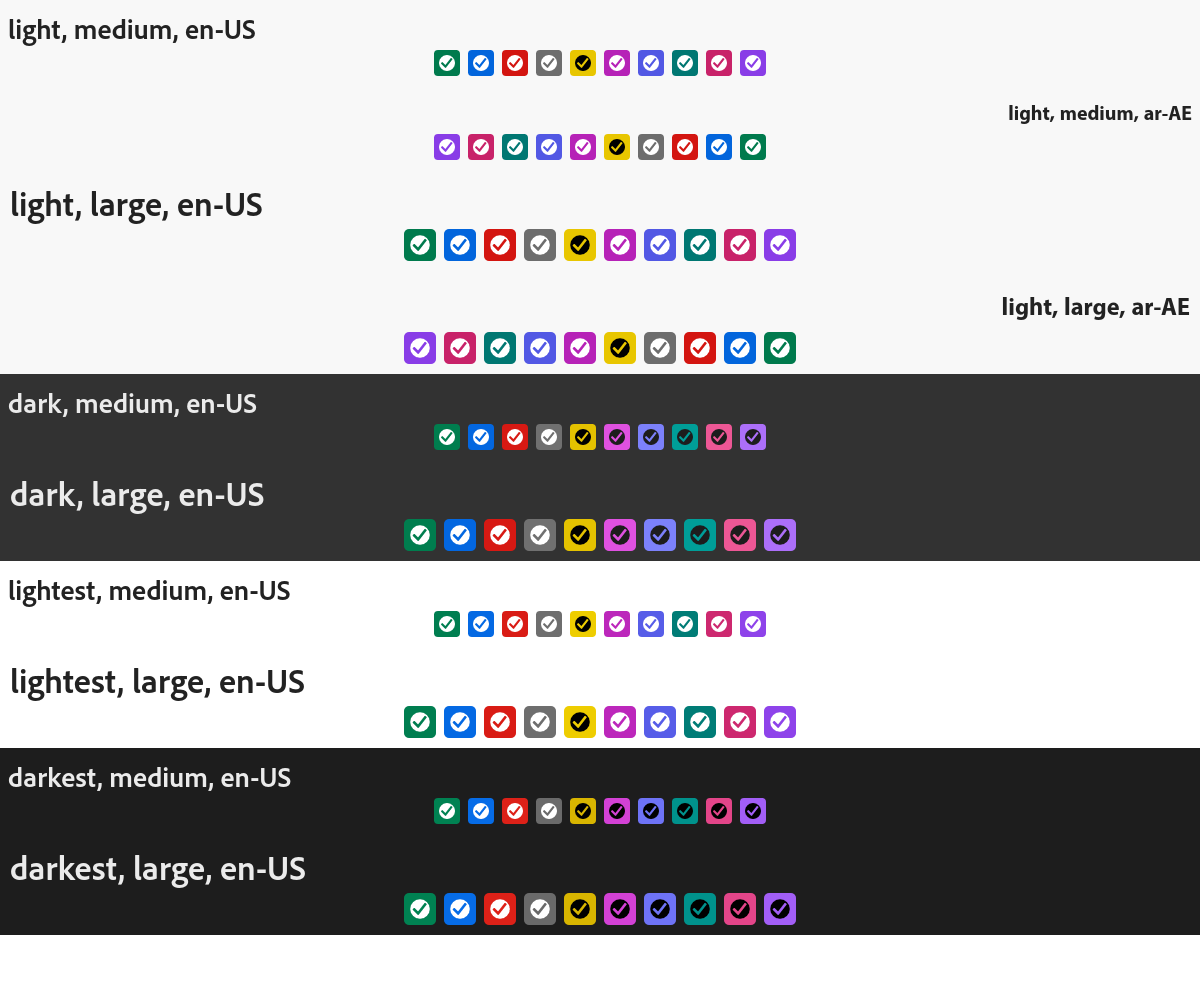
<h1 style="margin: 0px; padding: 0px;">light, medium, en-US</h1>
|
| 6 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 7 |
-
<div class="
|
| 8 |
-
<span class="
|
| 9 |
-
|
| 10 |
-
|
|
|
| 1 |
<div style="display: flex; flex-direction: column; min-height: 1000px;">
|
| 2 |
+
<div class="spectrum_b37d53 spectrum_2a241c spectrum--light_a40724 spectrum--medium_4b172c spectrum_9e130c spectrum--medium_9e130c spectrum--large_9e130c spectrum--darkest_9e130c spectrum--dark_9e130c spectrum--light_9e130c spectrum--lightest_9e130c"
|
| 3 |
lang="en-US" dir="ltr" style="isolation: isolate; color-scheme: light;">
|
| 4 |
<div style="margin: var(--spectrum-global-dimension-size-100, var(--spectrum-alias-size-100));">
|
| 5 |
<h1 style="margin: 0px; padding: 0px;">light, medium, en-US</h1>
|
| 6 |
<div class="react-spectrum-story" style="align-items: center; box-sizing: border-box; display: flex; justify-content: center;">
|
| 7 |
+
<div class="flex_e15493" style="flex-wrap: wrap; gap: 8px;">
|
| 8 |
+
<span class="spectrum-Badge_a70f1a spectrum-Badge--positive_a70f1a" role="presentation">
|
| 9 |
+
<svg viewBox="0 0 36 36" class="spectrum-Icon_368b34 spectrum-Icon--sizeS_368b34 spectrum-Badge-icon_a70f1a"
|
| 10 |
+
focusable="false" aria-hidden="true" role="img">
|
| 11 |
+
<path fill-ru
|