Baseline History
Build 2640b10a1cc
Current build. There are unaccepted changes, so build 2632 is still the baseline.
Build 2632d4becc0 current baseline
Accepted by Kyle Gach.
Build 260753040a8
Accepted by Charles de Dreuille.
Build 2600db1ff64
Accepted by Charles de Dreuille.
Build 25794c063d0
Accepted by Charles de Dreuille.
No comments
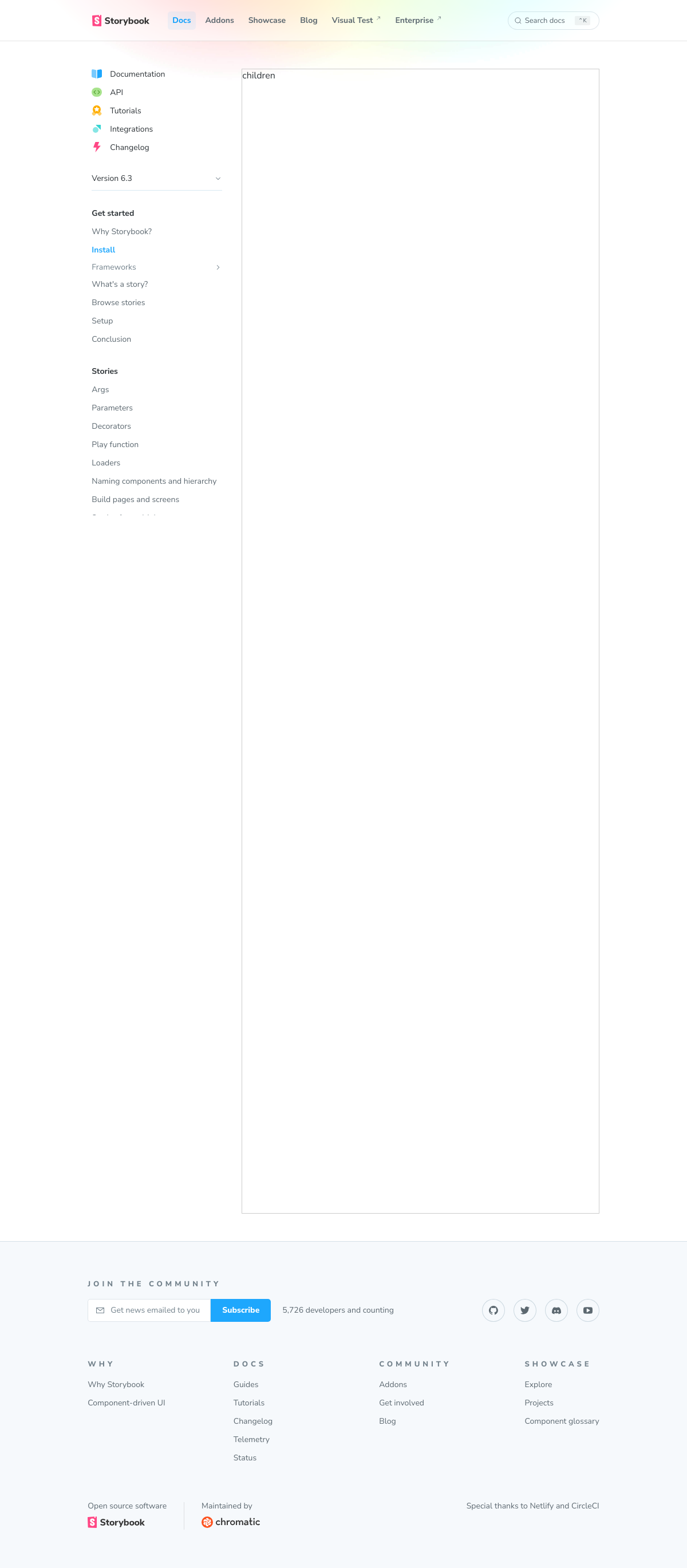
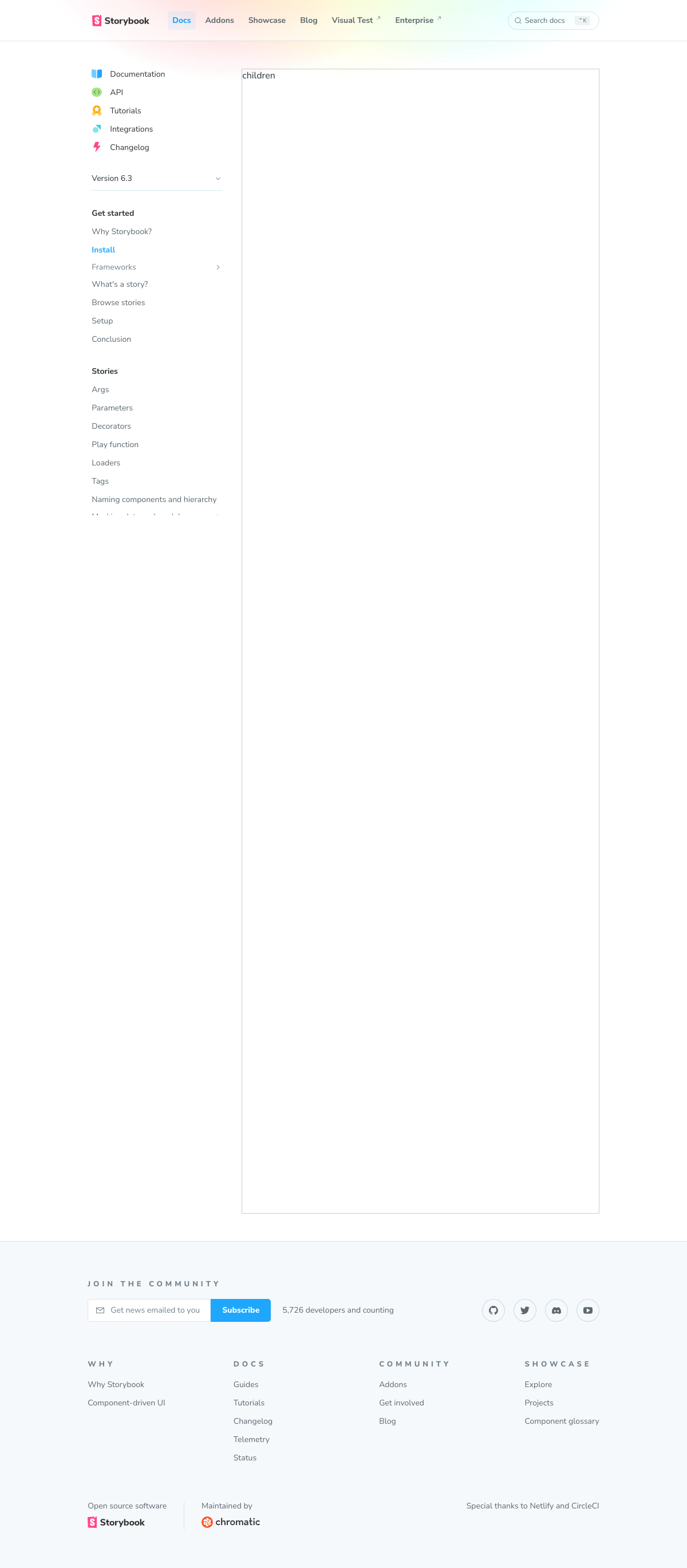
DOM Diff
file.html a
CHANGED
|
@@ -213,10 +213,28 @@
|
|
| 213 |
<li class="css-vb85ng ewnzz0c2">
|
| 214 |
<a href="/docs/writing-stories/loaders">Loaders</a>
|
| 215 |
</li>
|
| 216 |
<li class="css-vb85ng ewnzz0c2">
|
|
|
|
|
|
|
|
|
|
| 217 |
<a href="/docs/writing-stories/naming-components-and-hierarchy">Naming components and hierarchy</a>
|
| 218 |
</li>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 219 |
<li class="css-vb85ng ewnzz0c2">
|
| 220 |
<a href="/docs/writing-stories/build-pages-with-storybook">Build pages and screens</a>
|
| 221 |
</li>
|
| 222 |
<li class="css-vb85ng ewnzz0c2">
|
|
@@ -259,34 +277,34 @@
|
|
| 259 |
<a href="/docs/writing-tests/test-coverage">Test coverage</a>
|
| 260 |
</li>
|
| 261 |
<div data-state="closed" data-orientation="vertical">
|
| 262 |
<h3 data-orientation="vertical" data-state="closed">
|
| 263 |
-
<button type="button" aria-controls="radix-:
|
| 264 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 265 |
data-radix-collection-item="">Snapshot testing
|
| 266 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 267 |
xmlns="http://www.w3.org/2000/svg">
|
| 268 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 269 |
fill="currentColor"></path>
|
| 270 |
</svg>
|
| 271 |
</button>
|
| 272 |
</h3>
|
| 273 |
-
<div data-state="closed" id="radix-:
|
| 274 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 275 |
</div>
|
| 276 |
<div data-state="closed" data-orientation="vertical">
|
| 277 |
<h3 data-orientation="vertical" data-state="closed">
|
| 278 |
-
<button type="button" aria-controls="radix-:
|
| 279 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 280 |
data-radix-collection-item="">Import stories in tests
|
| 281 |
<svg width="14" height="14" viewBox="0 0 14 14"
|
| 282 |
fill="none" xmlns="http://www.w3.org/2000/svg">
|
| 283 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 284 |
fill="currentColor"></path>
|
| 285 |
</svg>
|
| 286 |
</button>
|
| 287 |
</h3>
|
| 288 |
-
<div data-state="closed" id="radix-:
|
| 289 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 290 |
</div>
|
| 291 |
<li class="css-by69ws ewnzz0c2">
|
| 292 |
<a href="/docs/sharing">Sharing</a>
|
|
@@ -376,19 +394,19 @@
|
|
| 376 |
<a href="/docs/configure/telemetry">Telemetry</a>
|
| 377 |
</li>
|
| 378 |
<div data-state="closed" data-orientation="vertical">
|
| 379 |
<h3 data-orientation="vertical" data-state="closed">
|
| 380 |
-
<button type="button" aria-controls="radix-:
|
| 381 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 382 |
data-radix-collection-item="">Integration
|
| 383 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 384 |
xmlns="http://www.w3.org/2000/svg">
|
| 385 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 386 |
fill="currentColor"></path>
|
| 387 |
</svg>
|
| 388 |
</button>
|
| 389 |
</h3>
|
| 390 |
-
<div data-state="closed" id="radix-:
|
| 391 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 392 |
</div>
|
| 393 |
<li class="css-vb85ng ewnzz0c2">
|
| 394 |
<a href="/docs/configure/story-rendering">Story rendering</a>
|
|
@@ -397,19 +415,19 @@
|
|
| 397 |
<a href="/docs/configure/story-layout">Story Layout</a>
|
| 398 |
</li>
|
| 399 |
<div data-state="closed" data-orientation="vertical">
|
| 400 |
<h3 data-orientation="vertical" data-state="closed">
|
| 401 |
-
<button type="button" aria-controls="radix-:
|
| 402 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 403 |
data-radix-collection-item="">User interface
|
| 404 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 405 |
xmlns="http://www.w3.org/2000/svg">
|
| 406 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 407 |
fill="currentColor"></path>
|
| 408 |
</svg>
|
| 409 |
</button>
|
| 410 |
</h3>
|
| 411 |
-
<div data-state="closed" id="radix-:
|
| 412 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 413 |
</div>
|
| 414 |
<li class="css-vb85ng ewnzz0c2">
|
| 415 |
<a href="/docs/configure/environment-variables">Environment variables</a>
|
|
@@ -430,19 +448,19 @@
|
|
| 430 |
<a href="/docs/api">API</a>
|
| 431 |
</li>
|
| 432 |
<div data-state="closed" data-orientation="vertical">
|
| 433 |
<h3 data-orientation="vertical" data-state="closed">
|
| 434 |
-
<button type="button" aria-controls="radix-:
|
| 435 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 436 |
data-radix-collection-item="">main.js|ts configuration
|
| 437 |
<svg width="14" height="14" viewBox="0 0 14 14"
|
| 438 |
fill="none" xmlns="http://www.w3.org/2000/svg">
|
| 439 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 440 |
fill="currentColor"></path>
|
| 441 |
</svg>
|
| 442 |
</button>
|
| 443 |
</h3>
|
| 444 |
-
<div data-state="closed" id="radix-:
|
| 445 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 446 |
</div>
|
| 447 |
<li class="css-vb85ng ewnzz0c2">
|
| 448 |
<a href="/docs/api/csf">Component Story Format (CSF)</a>
|
|
@@ -454,21 +472,36 @@
|
|
| 454 |
<a href="/docs/api/parameters">Parameters</a>
|
| 455 |
</li>
|
| 456 |
<div data-state="closed" data-orientation="vertical">
|
| 457 |
<h3 data-orientation="vertical" data-state="closed">
|
| 458 |
-
<button type="button" aria-controls="radix-:
|
| 459 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 460 |
data-radix-collection-item="">Doc blocks
|
| 461 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 462 |
xmlns="http://www.w3.org/2000/svg">
|
| 463 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 464 |
fill="currentColor"></path>
|
| 465 |
</svg>
|
| 466 |
</button>
|
| 467 |
</h3>
|
| 468 |
-
<div data-state="closed" id="radix-:
|
| 469 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 470 |
</div>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 471 |
<li class="css-vb85ng ewnzz0c2">
|
| 472 |
<a href="/docs/api/new-frameworks">Frameworks</a>
|
| 473 |
</li>
|
| 474 |
<li class="css-vb85ng ewnzz0c2">
|
|
@@ -484,27 +517,30 @@
|
|
| 484 |
<a href="/docs/contribute/code">Code</a>
|
| 485 |
</li>
|
| 486 |
<div data-state="closed" data-orientation="vertical">
|
| 487 |
<h3 data-orientation="vertical" data-state="closed">
|
| 488 |
-
<button type="button" aria-controls="radix-:
|
| 489 |
-
data-state="closed" data-orientation="vertical" id="radix-:
|
| 490 |
data-radix-collection-item="">Documentation
|
| 491 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 492 |
xmlns="http://www.w3.org/2000/svg">
|
| 493 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 494 |
fill="currentColor"></path>
|
| 495 |
</svg>
|
| 496 |
</button>
|
| 497 |
</h3>
|
| 498 |
-
<div data-state="closed" id="radix-:
|
| 499 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 500 |
</div>
|
| 501 |
<li class="css-vb85ng ewnzz0c2">
|
| 502 |
<a href="/docs/contribute/framework">Framework</a>
|
| 503 |
</li>
|
| 504 |
<li class="css-vb85ng ewnzz0c2">
|
| 505 |
<a href="/docs/contribute/how-to-reproduce">Reproduce</a>
|
| 506 |
</li>
|
|
|
|
|
|
|
|
|
|
| 507 |
<li class="css-by69ws ewnzz0c2">
|
| 508 |
<a href="/docs/faq">FAQ</a>
|
| 509 |
</li>
|
| 510 |
<li class="css-by69ws ewnzz0c2">
|
|
@@ -535,20 +571,20 @@
|
|
| 535 |
<form class="css-3be6sz eevew1k0">
|
| 536 |
<div class="css-ho1qnd eevew1k4">
|
| 537 |
<div orientation="vertical" class="eevew1k3 css-gu4pk8 e1ye6cr73">
|
| 538 |
<div class="css-tve7v3 e1ye6cr76">
|
| 539 |
-
<label for=":
|
| 540 |
</div>
|
| 541 |
<div class="css-1upphkf e1ye6cr74">
|
| 542 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 543 |
class="css-zmb90n e82dnwa0">
|
| 544 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 545 |
</svg>
|
| 546 |
-
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="
|
| 547 |
tabindex="-1">
|
| 548 |
-
<input id=":
|
| 549 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 550 |
-
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|
| 551 |
</div>
|
| 552 |
</div>
|
| 553 |
</div>
|
| 554 |
<button type="submit" class="css-hgpznk eevew1k2">Subscribe</button>
|
| 213 |
<li class="css-vb85ng ewnzz0c2">
|
| 214 |
<a href="/docs/writing-stories/loaders">Loaders</a>
|
| 215 |
</li>
|
| 216 |
<li class="css-vb85ng ewnzz0c2">
|
| 217 |
+
<a href="/docs/writing-stories/tags">Tags</a>
|
| 218 |
+
</li>
|
| 219 |
+
<li class="css-vb85ng ewnzz0c2">
|
| 220 |
<a href="/docs/writing-stories/naming-components-and-hierarchy">Naming components and hierarchy</a>
|
| 221 |
</li>
|
| 222 |
+
<div data-state="closed" data-orientation="vertical">
|
| 223 |
+
<h3 data-orientation="vertical" data-state="closed">
|
| 224 |
+
<button type="button" aria-controls="radix-:ra:" aria-expanded="false"
|
| 225 |
+
data-state="closed" data-orientation="vertical" id="radix-:r9:" class="css-1twj9gw ewnzz0c1"
|
| 226 |
+
data-radix-collection-item="">Mocking data and modules
|
| 227 |
+
<svg width="14" height="14" viewBox="0 0 14 14"
|
| 228 |
+
fill="none" xmlns="http://www.w3.org/2000/svg">
|
| 229 |
+
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 230 |
+
fill="currentColor"></path>
|
| 231 |
+
</svg>
|
| 232 |
+
</button>
|
| 233 |
+
</h3>
|
| 234 |
+
<div data-state="closed" id="radix-:ra:" hidden="" role="region" aria-labelledby="radix-:r9:"
|
| 235 |
+
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 236 |
+
</div>
|
| 237 |
<li class="css-vb85ng ewnzz0c2">
|
| 238 |
<a href="/docs/writing-stories/build-pages-with-storybook">Build pages and screens</a>
|
| 239 |
</li>
|
| 240 |
<li class="css-vb85ng ewnzz0c2">
|
| 277 |
<a href="/docs/writing-tests/test-coverage">Test coverage</a>
|
| 278 |
</li>
|
| 279 |
<div data-state="closed" data-orientation="vertical">
|
| 280 |
<h3 data-orientation="vertical" data-state="closed">
|
| 281 |
+
<button type="button" aria-controls="radix-:rc:" aria-expanded="false"
|
| 282 |
+
data-state="closed" data-orientation="vertical" id="radix-:rb:" class="css-1twj9gw ewnzz0c1"
|
| 283 |
data-radix-collection-item="">Snapshot testing
|
| 284 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 285 |
xmlns="http://www.w3.org/2000/svg">
|
| 286 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 287 |
fill="currentColor"></path>
|
| 288 |
</svg>
|
| 289 |
</button>
|
| 290 |
</h3>
|
| 291 |
+
<div data-state="closed" id="radix-:rc:" hidden="" role="region" aria-labelledby="radix-:rb:"
|
| 292 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 293 |
</div>
|
| 294 |
<div data-state="closed" data-orientation="vertical">
|
| 295 |
<h3 data-orientation="vertical" data-state="closed">
|
| 296 |
+
<button type="button" aria-controls="radix-:re:" aria-expanded="false"
|
| 297 |
+
data-state="closed" data-orientation="vertical" id="radix-:rd:" class="css-1twj9gw ewnzz0c1"
|
| 298 |
data-radix-collection-item="">Import stories in tests
|
| 299 |
<svg width="14" height="14" viewBox="0 0 14 14"
|
| 300 |
fill="none" xmlns="http://www.w3.org/2000/svg">
|
| 301 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 302 |
fill="currentColor"></path>
|
| 303 |
</svg>
|
| 304 |
</button>
|
| 305 |
</h3>
|
| 306 |
+
<div data-state="closed" id="radix-:re:" hidden="" role="region" aria-labelledby="radix-:rd:"
|
| 307 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 308 |
</div>
|
| 309 |
<li class="css-by69ws ewnzz0c2">
|
| 310 |
<a href="/docs/sharing">Sharing</a>
|
| 394 |
<a href="/docs/configure/telemetry">Telemetry</a>
|
| 395 |
</li>
|
| 396 |
<div data-state="closed" data-orientation="vertical">
|
| 397 |
<h3 data-orientation="vertical" data-state="closed">
|
| 398 |
+
<button type="button" aria-controls="radix-:rg:" aria-expanded="false"
|
| 399 |
+
data-state="closed" data-orientation="vertical" id="radix-:rf:" class="css-1twj9gw ewnzz0c1"
|
| 400 |
data-radix-collection-item="">Integration
|
| 401 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 402 |
xmlns="http://www.w3.org/2000/svg">
|
| 403 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 404 |
fill="currentColor"></path>
|
| 405 |
</svg>
|
| 406 |
</button>
|
| 407 |
</h3>
|
| 408 |
+
<div data-state="closed" id="radix-:rg:" hidden="" role="region" aria-labelledby="radix-:rf:"
|
| 409 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 410 |
</div>
|
| 411 |
<li class="css-vb85ng ewnzz0c2">
|
| 412 |
<a href="/docs/configure/story-rendering">Story rendering</a>
|
| 415 |
<a href="/docs/configure/story-layout">Story Layout</a>
|
| 416 |
</li>
|
| 417 |
<div data-state="closed" data-orientation="vertical">
|
| 418 |
<h3 data-orientation="vertical" data-state="closed">
|
| 419 |
+
<button type="button" aria-controls="radix-:ri:" aria-expanded="false"
|
| 420 |
+
data-state="closed" data-orientation="vertical" id="radix-:rh:" class="css-1twj9gw ewnzz0c1"
|
| 421 |
data-radix-collection-item="">User interface
|
| 422 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 423 |
xmlns="http://www.w3.org/2000/svg">
|
| 424 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 425 |
fill="currentColor"></path>
|
| 426 |
</svg>
|
| 427 |
</button>
|
| 428 |
</h3>
|
| 429 |
+
<div data-state="closed" id="radix-:ri:" hidden="" role="region" aria-labelledby="radix-:rh:"
|
| 430 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 431 |
</div>
|
| 432 |
<li class="css-vb85ng ewnzz0c2">
|
| 433 |
<a href="/docs/configure/environment-variables">Environment variables</a>
|
| 448 |
<a href="/docs/api">API</a>
|
| 449 |
</li>
|
| 450 |
<div data-state="closed" data-orientation="vertical">
|
| 451 |
<h3 data-orientation="vertical" data-state="closed">
|
| 452 |
+
<button type="button" aria-controls="radix-:rk:" aria-expanded="false"
|
| 453 |
+
data-state="closed" data-orientation="vertical" id="radix-:rj:" class="css-1twj9gw ewnzz0c1"
|
| 454 |
data-radix-collection-item="">main.js|ts configuration
|
| 455 |
<svg width="14" height="14" viewBox="0 0 14 14"
|
| 456 |
fill="none" xmlns="http://www.w3.org/2000/svg">
|
| 457 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 458 |
fill="currentColor"></path>
|
| 459 |
</svg>
|
| 460 |
</button>
|
| 461 |
</h3>
|
| 462 |
+
<div data-state="closed" id="radix-:rk:" hidden="" role="region" aria-labelledby="radix-:rj:"
|
| 463 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 464 |
</div>
|
| 465 |
<li class="css-vb85ng ewnzz0c2">
|
| 466 |
<a href="/docs/api/csf">Component Story Format (CSF)</a>
|
| 472 |
<a href="/docs/api/parameters">Parameters</a>
|
| 473 |
</li>
|
| 474 |
<div data-state="closed" data-orientation="vertical">
|
| 475 |
<h3 data-orientation="vertical" data-state="closed">
|
| 476 |
+
<button type="button" aria-controls="radix-:rm:" aria-expanded="false"
|
| 477 |
+
data-state="closed" data-orientation="vertical" id="radix-:rl:" class="css-1twj9gw ewnzz0c1"
|
| 478 |
data-radix-collection-item="">Doc blocks
|
| 479 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 480 |
xmlns="http://www.w3.org/2000/svg">
|
| 481 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 482 |
fill="currentColor"></path>
|
| 483 |
</svg>
|
| 484 |
</button>
|
| 485 |
</h3>
|
| 486 |
+
<div data-state="closed" id="radix-:rm:" hidden="" role="region" aria-labelledby="radix-:rl:"
|
| 487 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 488 |
</div>
|
| 489 |
+
<div data-state="closed" data-orientation="vertical">
|
| 490 |
+
<h3 data-orientation="vertical" data-state="closed">
|
| 491 |
+
<button type="button" aria-controls="radix-:ro:" aria-expanded="false"
|
| 492 |
+
data-state="closed" data-orientation="vertical" id="radix-:rn:" class="css-1twj9gw ewnzz0c1"
|
| 493 |
+
data-radix-collection-item="">Portable stories
|
| 494 |
+
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 495 |
+
xmlns="http://www.w3.org/2000/svg">
|
| 496 |
+
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 497 |
+
fill="currentColor"></path>
|
| 498 |
+
</svg>
|
| 499 |
+
</button>
|
| 500 |
+
</h3>
|
| 501 |
+
<div data-state="closed" id="radix-:ro:" hidden="" role="region" aria-labelledby="radix-:rn:"
|
| 502 |
+
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 503 |
+
</div>
|
| 504 |
<li class="css-vb85ng ewnzz0c2">
|
| 505 |
<a href="/docs/api/new-frameworks">Frameworks</a>
|
| 506 |
</li>
|
| 507 |
<li class="css-vb85ng ewnzz0c2">
|
| 517 |
<a href="/docs/contribute/code">Code</a>
|
| 518 |
</li>
|
| 519 |
<div data-state="closed" data-orientation="vertical">
|
| 520 |
<h3 data-orientation="vertical" data-state="closed">
|
| 521 |
+
<button type="button" aria-controls="radix-:rq:" aria-expanded="false"
|
| 522 |
+
data-state="closed" data-orientation="vertical" id="radix-:rp:" class="css-1twj9gw ewnzz0c1"
|
| 523 |
data-radix-collection-item="">Documentation
|
| 524 |
<svg width="14" height="14" viewBox="0 0 14 14" fill="none"
|
| 525 |
xmlns="http://www.w3.org/2000/svg">
|
| 526 |
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.896 10.146a.5.5 0 00.708.708l3.5-3.5a.5.5 0 000-.708l-3.5-3.5a.5.5 0 10-.708.708L8.043 7l-3.147 3.146z"
|
| 527 |
fill="currentColor"></path>
|
| 528 |
</svg>
|
| 529 |
</button>
|
| 530 |
</h3>
|
| 531 |
+
<div data-state="closed" id="radix-:rq:" hidden="" role="region" aria-labelledby="radix-:rp:"
|
| 532 |
data-orientation="vertical" class="css-4lkzyv ewnzz0c0" style="--radix-accordion-content-height: var(--radix-collapsible-content-height); --radix-accordion-content-width: var(--radix-collapsible-content-width);"></div>
|
| 533 |
</div>
|
| 534 |
<li class="css-vb85ng ewnzz0c2">
|
| 535 |
<a href="/docs/contribute/framework">Framework</a>
|
| 536 |
</li>
|
| 537 |
<li class="css-vb85ng ewnzz0c2">
|
| 538 |
<a href="/docs/contribute/how-to-reproduce">Reproduce</a>
|
| 539 |
</li>
|
| 540 |
+
<li class="css-vb85ng ewnzz0c2">
|
| 541 |
+
<a href="/docs/contribute/roadmap">Roadmap</a>
|
| 542 |
+
</li>
|
| 543 |
<li class="css-by69ws ewnzz0c2">
|
| 544 |
<a href="/docs/faq">FAQ</a>
|
| 545 |
</li>
|
| 546 |
<li class="css-by69ws ewnzz0c2">
|
| 571 |
<form class="css-3be6sz eevew1k0">
|
| 572 |
<div class="css-ho1qnd eevew1k4">
|
| 573 |
<div orientation="vertical" class="eevew1k3 css-gu4pk8 e1ye6cr73">
|
| 574 |
<div class="css-tve7v3 e1ye6cr76">
|
| 575 |
+
<label for=":rr:" class="css-orii8b e1ye6cr77">Your email</label>
|
| 576 |
</div>
|
| 577 |
<div class="css-1upphkf e1ye6cr74">
|
| 578 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 579 |
class="css-zmb90n e82dnwa0">
|
| 580 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 581 |
</svg>
|
| 582 |
+
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="8b22ed08-f3a8-41f5-9cca-f58c4d00a3f6"
|
| 583 |
tabindex="-1">
|
| 584 |
+
<input id=":rr:" type="email" aria-describedby=":rr:-error" aria-invalid="false"
|
| 585 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 586 |
+
autocorrect="off" class="css-v475b1 e1ye6cr75" value="" style="">
|
| 587 |
</div>
|
| 588 |
</div>
|
| 589 |
</div>
|
| 590 |
<button type="submit" class="css-hgpznk eevew1k2">Subscribe</button>
|