Baseline History
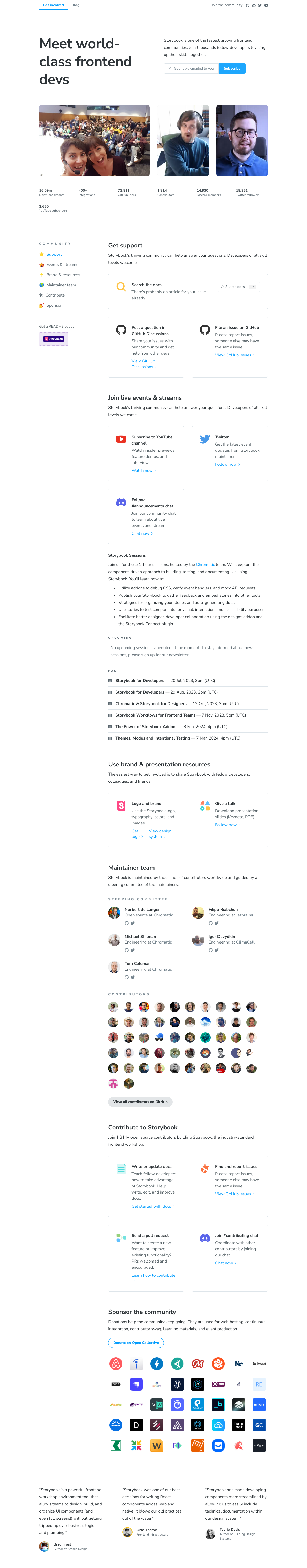
Build 2632d4becc0 current baseline
Current build. Accepted by Kyle Gach.
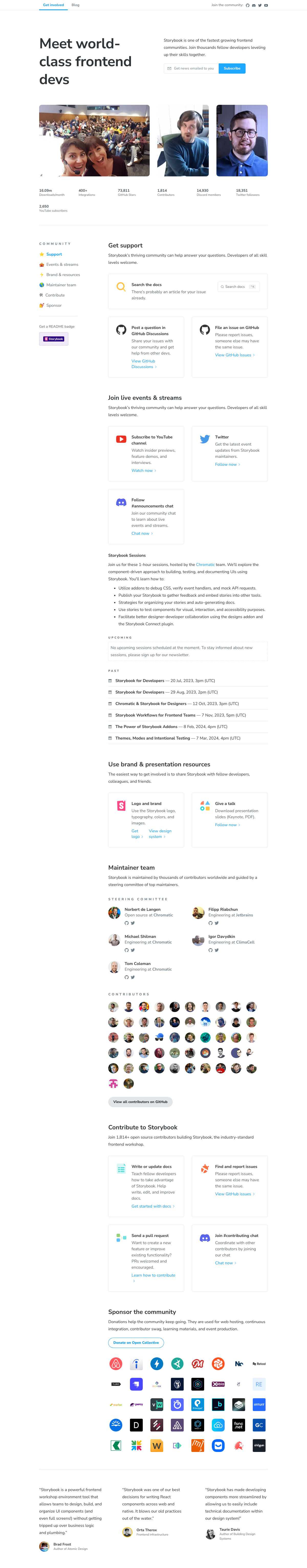
Build 2628bb93a31
Inherited baseline identical to build 2607
Build 260753040a8
Accepted by Charles de Dreuille.
Build 25794c063d0
Accepted by Charles de Dreuille.
Build 25594a57288
Accepted by Charles de Dreuille.
Build 2538b21c610
Accepted by Varun Vachhar.
No comments
DOM Diff
file.html a
CHANGED
|
@@ -16,8 +16,9 @@
|
|
| 16 |
</svg>
|
| 17 |
</a>
|
| 18 |
<div class="css-46hc1e e1skfx023">
|
| 19 |
<a href="/docs" variant="default" class="css-1bqzsv1 e1ap00re0">Docs</a>
|
|
|
|
| 20 |
<a href="https://storybook.js.org/showcase" variant="default"
|
| 21 |
class="css-1jj6vrb e1ap00re0">Showcase</a>
|
| 22 |
<a href="https://storybook.js.org/blog" variant="default"
|
| 23 |
class="css-1jj6vrb e1ap00re0">Blog</a>
|
|
@@ -39,9 +40,9 @@
|
|
| 39 |
</a>
|
| 40 |
</div>
|
| 41 |
</div>
|
| 42 |
<div class="css-fkxplm e1skfx021">
|
| 43 |
-
<div class="css-
|
| 44 |
<div class="chromatic-ignore css-1iy79dl eo8x3zi3">
|
| 45 |
<a href="https://github.com/storybookjs/storybook" rel="noopener" target="_blank"
|
| 46 |
aria-label="Star Storybook on GitHub" class="css-5suyuo eo8x3zi1">
|
| 47 |
<svg viewBox="0 0 16 16" width="14" height="14" class="octicon octicon-mark-github css-1kanws2 eo8x3zi2"
|
|
@@ -158,9 +159,9 @@
|
|
| 158 |
</svg>
|
| 159 |
</button>
|
| 160 |
<ul data-orientation="vertical" class="css-1tdbqxy ewnzz0c3">
|
| 161 |
<li class="css-by69ws ewnzz0c2">
|
| 162 |
-
<a href="/docs/get-started
|
| 163 |
</li>
|
| 164 |
<li class="css-vb85ng ewnzz0c2">
|
| 165 |
<a href="/docs/get-started/why-storybook">Why Storybook?</a>
|
| 166 |
</li>
|
|
@@ -541,9 +542,9 @@
|
|
| 541 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 542 |
class="css-zmb90n e82dnwa0">
|
| 543 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 544 |
</svg>
|
| 545 |
-
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="
|
| 546 |
tabindex="-1">
|
| 547 |
<input id=":rn:" type="email" aria-describedby=":rn:-error" aria-invalid="false"
|
| 548 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 549 |
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|
|
@@ -621,9 +622,9 @@
|
|
| 621 |
</div>
|
| 622 |
<div class="css-5s2gg1 e1qg8vs82">
|
| 623 |
<span class="e1qg8vs86 css-m0g0zf e1auc5zz0">Community</span>
|
| 624 |
<a class="e1qg8vs80 css-1im5xlw e1ja7avb2" href="/integrations/">
|
| 625 |
-
<span class="css-1xdhyk6 e1ja7avb3">
|
| 626 |
</a>
|
| 627 |
<a class="e1qg8vs80 css-1im5xlw e1ja7avb2" href="/community/">
|
| 628 |
<span class="css-1xdhyk6 e1ja7avb3">Get involved</span>
|
| 629 |
</a>
|
| 16 |
</svg>
|
| 17 |
</a>
|
| 18 |
<div class="css-46hc1e e1skfx023">
|
| 19 |
<a href="/docs" variant="default" class="css-1bqzsv1 e1ap00re0">Docs</a>
|
| 20 |
+
<a variant="default" class="css-1jj6vrb e1ap00re0" href="/integrations/">Addons</a>
|
| 21 |
<a href="https://storybook.js.org/showcase" variant="default"
|
| 22 |
class="css-1jj6vrb e1ap00re0">Showcase</a>
|
| 23 |
<a href="https://storybook.js.org/blog" variant="default"
|
| 24 |
class="css-1jj6vrb e1ap00re0">Blog</a>
|
| 40 |
</a>
|
| 41 |
</div>
|
| 42 |
</div>
|
| 43 |
<div class="css-fkxplm e1skfx021">
|
| 44 |
+
<div class="css-1k8p0x e1skfx020">
|
| 45 |
<div class="chromatic-ignore css-1iy79dl eo8x3zi3">
|
| 46 |
<a href="https://github.com/storybookjs/storybook" rel="noopener" target="_blank"
|
| 47 |
aria-label="Star Storybook on GitHub" class="css-5suyuo eo8x3zi1">
|
| 48 |
<svg viewBox="0 0 16 16" width="14" height="14" class="octicon octicon-mark-github css-1kanws2 eo8x3zi2"
|
| 159 |
</svg>
|
| 160 |
</button>
|
| 161 |
<ul data-orientation="vertical" class="css-1tdbqxy ewnzz0c3">
|
| 162 |
<li class="css-by69ws ewnzz0c2">
|
| 163 |
+
<a href="/docs/get-started">Get started</a>
|
| 164 |
</li>
|
| 165 |
<li class="css-vb85ng ewnzz0c2">
|
| 166 |
<a href="/docs/get-started/why-storybook">Why Storybook?</a>
|
| 167 |
</li>
|
| 542 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 543 |
class="css-zmb90n e82dnwa0">
|
| 544 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 545 |
</svg>
|
| 546 |
+
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="caa92952-2591-4d26-a33b-abe2adf4d64b"
|
| 547 |
tabindex="-1">
|
| 548 |
<input id=":rn:" type="email" aria-describedby=":rn:-error" aria-invalid="false"
|
| 549 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 550 |
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|
| 622 |
</div>
|
| 623 |
<div class="css-5s2gg1 e1qg8vs82">
|
| 624 |
<span class="e1qg8vs86 css-m0g0zf e1auc5zz0">Community</span>
|
| 625 |
<a class="e1qg8vs80 css-1im5xlw e1ja7avb2" href="/integrations/">
|
| 626 |
+
<span class="css-1xdhyk6 e1ja7avb3">Addons</span>
|
| 627 |
</a>
|
| 628 |
<a class="e1qg8vs80 css-1im5xlw e1ja7avb2" href="/community/">
|
| 629 |
<span class="css-1xdhyk6 e1ja7avb3">Get involved</span>
|
| 630 |
</a>
|