Baseline History
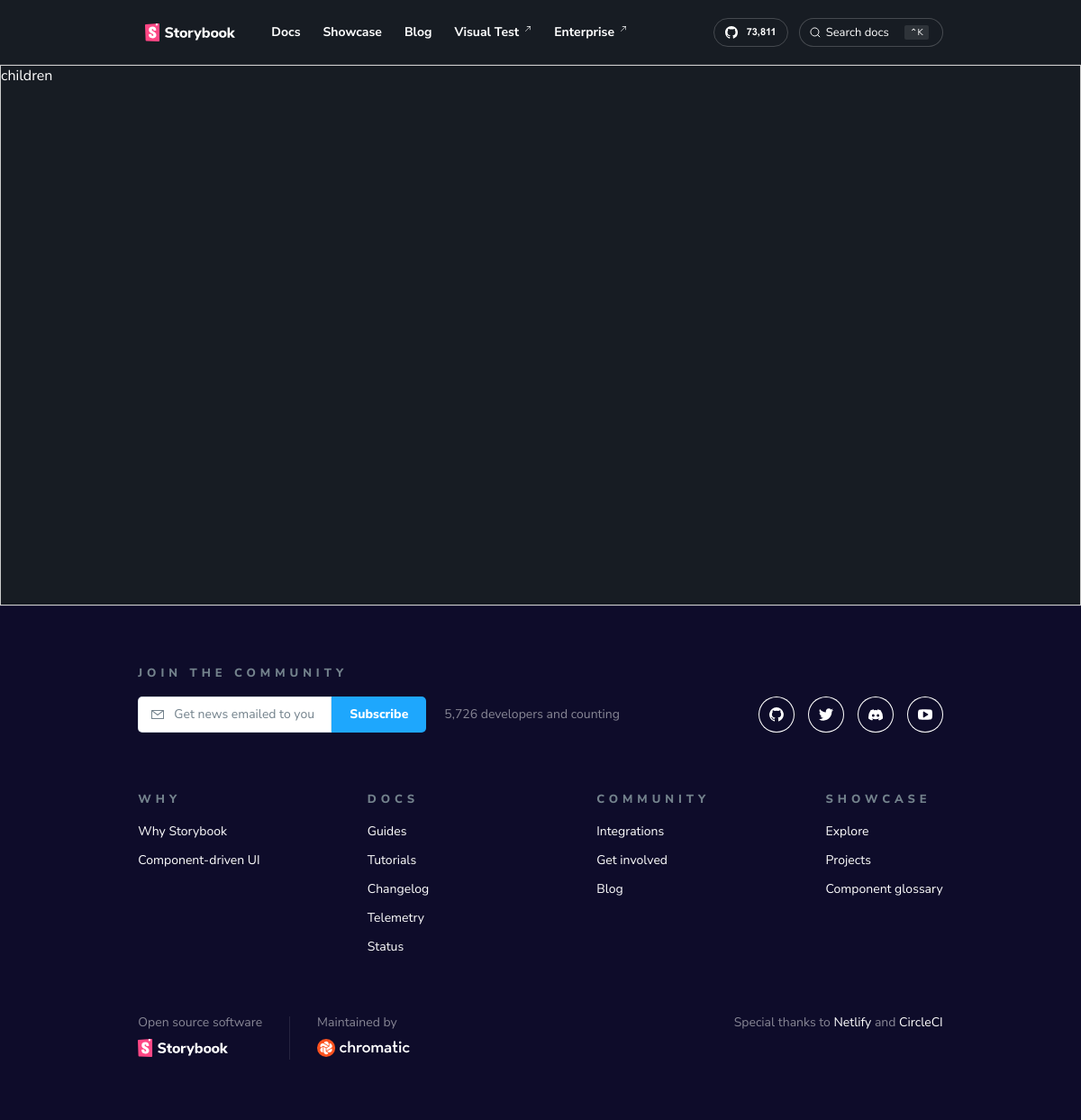
Build 2632d4becc0 current baseline
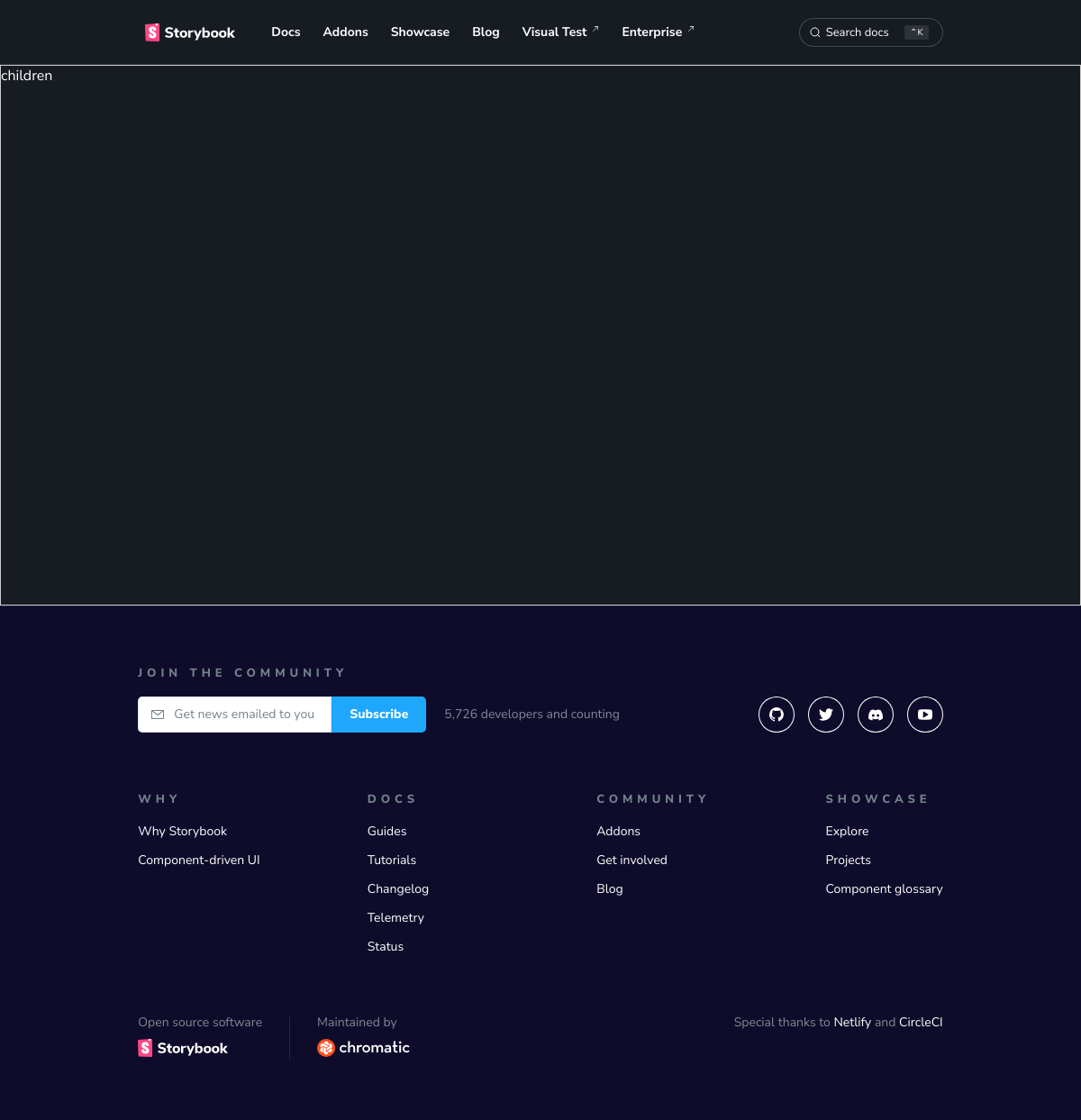
Current build. Accepted by Kyle Gach.
Build 2628bb93a31
Inherited baseline identical to build 2607
Build 260753040a8
Accepted by Charles de Dreuille.
Build 25794c063d0
Accepted by Charles de Dreuille.
Build 25694b3832d
Accepted by Charles de Dreuille.
Build 25594a57288
Accepted by Charles de Dreuille.
No comments
DOM Diff
file.html a
CHANGED
|
@@ -1,5 +1,5 @@
|
|
| 1 |
-
<div data-placement="right" id="
|
| 2 |
role="tooltip" class="emjsjmc0 css-1gqy4pl e1sfricw0" style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(368px, 793px, 0px);">
|
| 3 |
<div data-placement="right" class="css-dvs87f e1sfricw1" style="top: 0px;"></div>
|
| 4 |
</div>
|
| 5 |
<div id="page-top" class="css-0 ek7qqlv1">
|
|
@@ -19,8 +19,9 @@
|
|
| 19 |
</svg>
|
| 20 |
</a>
|
| 21 |
<div class="css-46hc1e e1skfx023">
|
| 22 |
<a href="/docs" variant="inverse" class="css-1gstgu8 e1ap00re0">Docs</a>
|
|
|
|
| 23 |
<a href="https://storybook.js.org/showcase" variant="inverse"
|
| 24 |
class="css-1gstgu8 e1ap00re0">Showcase</a>
|
| 25 |
<a href="https://storybook.js.org/blog" variant="inverse"
|
| 26 |
class="css-1gstgu8 e1ap00re0">Blog</a>
|
|
@@ -42,9 +43,9 @@
|
|
| 42 |
</a>
|
| 43 |
</div>
|
| 44 |
</div>
|
| 45 |
<div class="css-fkxplm e1skfx021">
|
| 46 |
-
<div class="css-
|
| 47 |
<div class="chromatic-ignore css-pg6pro eo8x3zi3">
|
| 48 |
<a href="https://github.com/storybookjs/storybook" rel="noopener" target="_blank"
|
| 49 |
aria-label="Star Storybook on GitHub" class="css-5suyuo eo8x3zi1">
|
| 50 |
<svg viewBox="0 0 16 16" width="14" height="14" class="octicon octicon-mark-github css-1cu6crl eo8x3zi2"
|
|
@@ -113,10 +114,10 @@
|
|
| 113 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 114 |
class="css-zmb90n e82dnwa0">
|
| 115 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 116 |
</svg>
|
| 117 |
-
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="
|
| 118 |
-
aria-describedby="
|
| 119 |
<input id=":r5:" type="email" aria-describedby=":r5:-error" aria-invalid="false"
|
| 120 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 121 |
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|
| 122 |
</div>
|
|
@@ -193,9 +194,9 @@
|
|
| 193 |
</div>
|
| 194 |
<div class="css-5s2gg1 e1qg8vs82">
|
| 195 |
<span class="e1qg8vs86 css-m0g0zf e1auc5zz0">Community</span>
|
| 196 |
<a class="e1qg8vs80 css-dfkxu9 e1ja7avb2" href="/integrations/">
|
| 197 |
-
<span class="css-1xdhyk6 e1ja7avb3">
|
| 198 |
</a>
|
| 199 |
<a class="e1qg8vs80 css-dfkxu9 e1ja7avb2" href="/community/">
|
| 200 |
<span class="css-1xdhyk6 e1ja7avb3">Get involved</span>
|
| 201 |
</a>
|
| 1 |
+
<div data-placement="right" id="b29730ea-c1aa-4c7c-9ff0-2d2370aebebf"
|
| 2 |
role="tooltip" class="emjsjmc0 css-1gqy4pl e1sfricw0" style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(368px, 793px, 0px);">
|
| 3 |
<div data-placement="right" class="css-dvs87f e1sfricw1" style="top: 0px;"></div>
|
| 4 |
</div>
|
| 5 |
<div id="page-top" class="css-0 ek7qqlv1">
|
| 19 |
</svg>
|
| 20 |
</a>
|
| 21 |
<div class="css-46hc1e e1skfx023">
|
| 22 |
<a href="/docs" variant="inverse" class="css-1gstgu8 e1ap00re0">Docs</a>
|
| 23 |
+
<a variant="inverse" class="css-1gstgu8 e1ap00re0" href="/integrations/">Addons</a>
|
| 24 |
<a href="https://storybook.js.org/showcase" variant="inverse"
|
| 25 |
class="css-1gstgu8 e1ap00re0">Showcase</a>
|
| 26 |
<a href="https://storybook.js.org/blog" variant="inverse"
|
| 27 |
class="css-1gstgu8 e1ap00re0">Blog</a>
|
| 43 |
</a>
|
| 44 |
</div>
|
| 45 |
</div>
|
| 46 |
<div class="css-fkxplm e1skfx021">
|
| 47 |
+
<div class="css-1k8p0x e1skfx020">
|
| 48 |
<div class="chromatic-ignore css-pg6pro eo8x3zi3">
|
| 49 |
<a href="https://github.com/storybookjs/storybook" rel="noopener" target="_blank"
|
| 50 |
aria-label="Star Storybook on GitHub" class="css-5suyuo eo8x3zi1">
|
| 51 |
<svg viewBox="0 0 16 16" width="14" height="14" class="octicon octicon-mark-github css-1cu6crl eo8x3zi2"
|
| 114 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 115 |
class="css-zmb90n e82dnwa0">
|
| 116 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 117 |
</svg>
|
| 118 |
+
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="b29730ea-c1aa-4c7c-9ff0-2d2370aebebf"
|
| 119 |
+
aria-describedby="b29730ea-c1aa-4c7c-9ff0-2d2370aebebf" tabindex="-1">
|
| 120 |
<input id=":r5:" type="email" aria-describedby=":r5:-error" aria-invalid="false"
|
| 121 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 122 |
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|
| 123 |
</div>
|
| 194 |
</div>
|
| 195 |
<div class="css-5s2gg1 e1qg8vs82">
|
| 196 |
<span class="e1qg8vs86 css-m0g0zf e1auc5zz0">Community</span>
|
| 197 |
<a class="e1qg8vs80 css-dfkxu9 e1ja7avb2" href="/integrations/">
|
| 198 |
+
<span class="css-1xdhyk6 e1ja7avb3">Addons</span>
|
| 199 |
</a>
|
| 200 |
<a class="e1qg8vs80 css-dfkxu9 e1ja7avb2" href="/community/">
|
| 201 |
<span class="css-1xdhyk6 e1ja7avb3">Get involved</span>
|
| 202 |
</a>
|