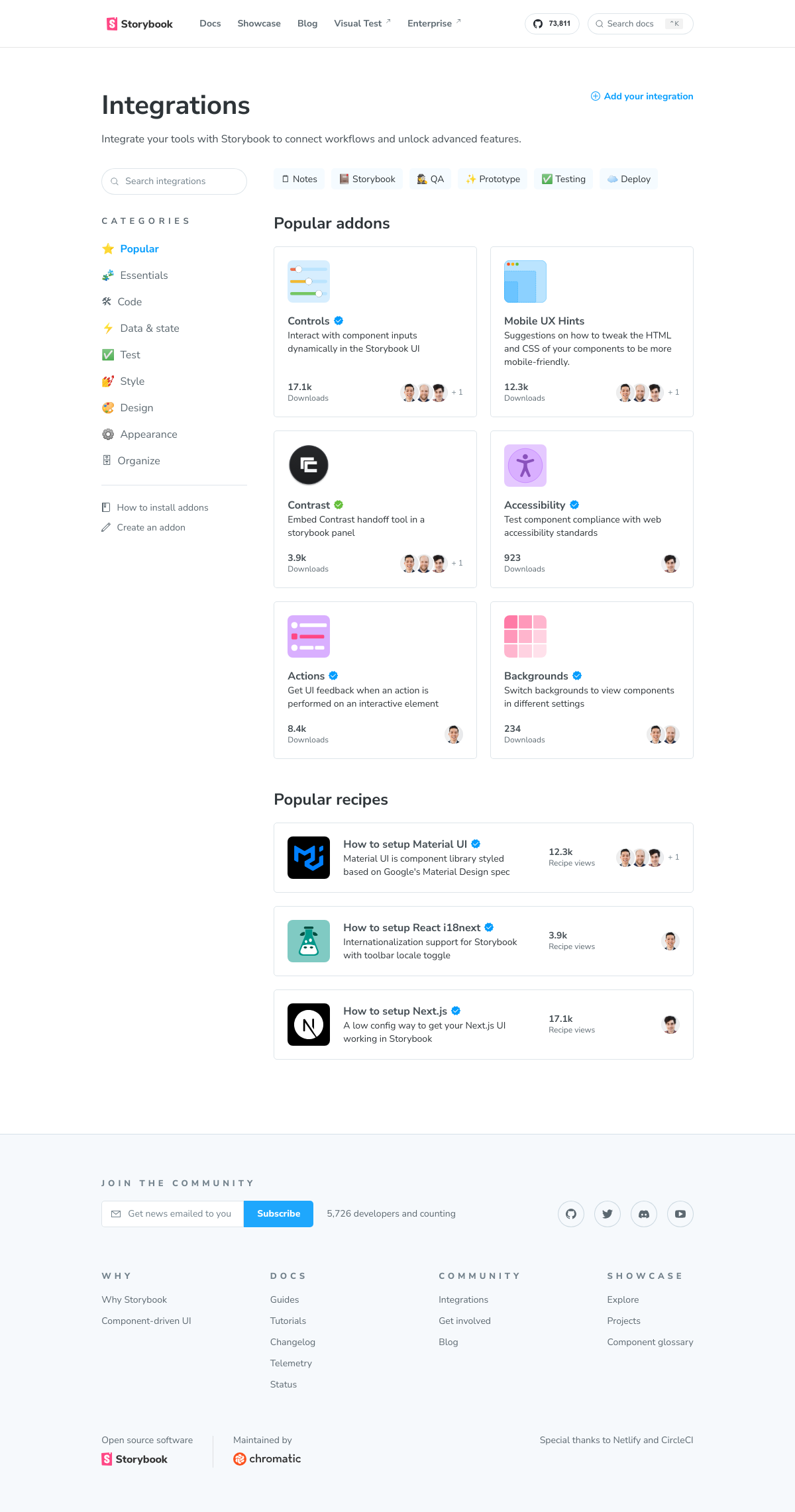
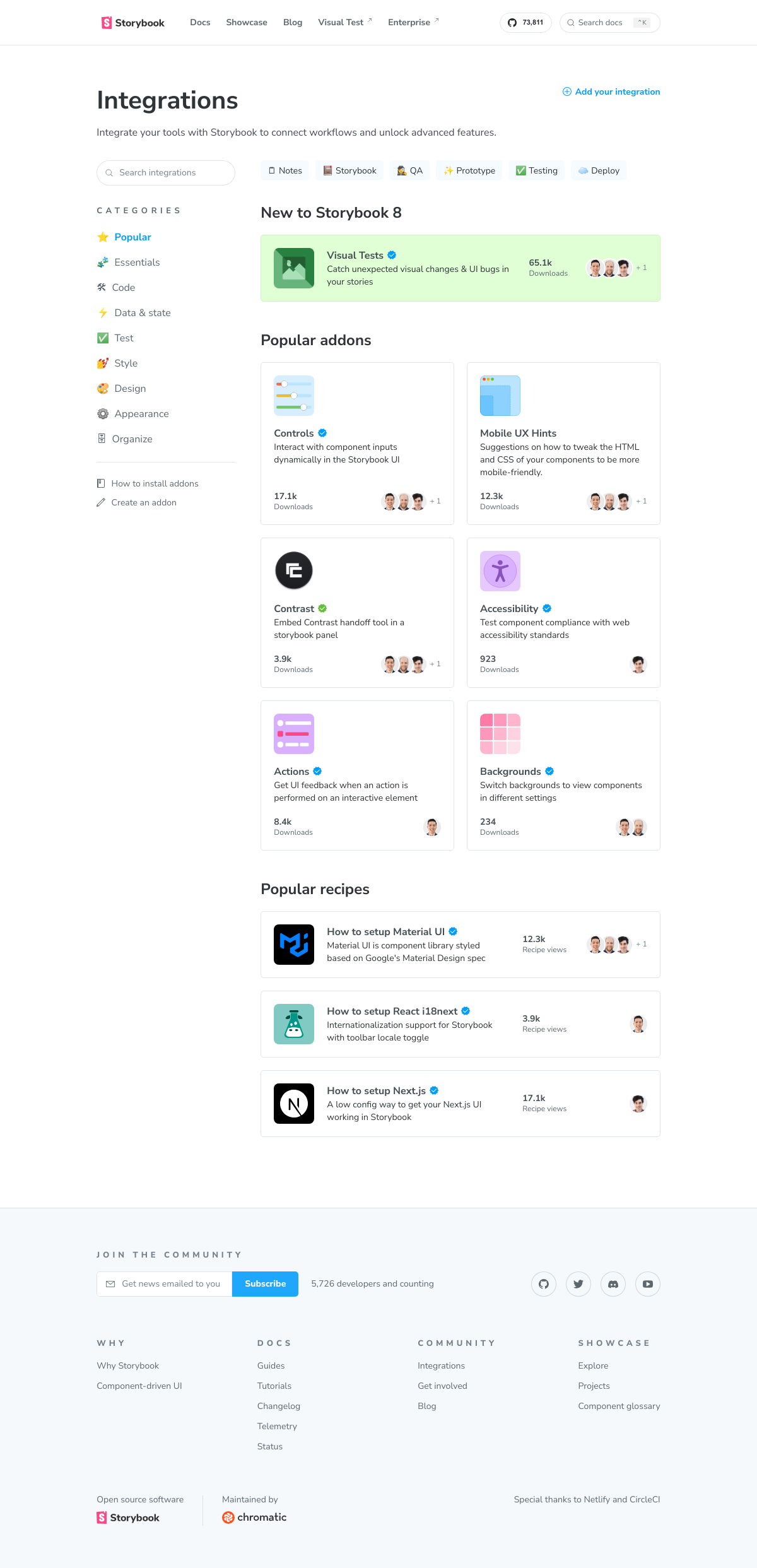
The baseline is shorter than the new snapshot (1200x2283 to 1200x2485).
Baseline History
Build 2628bb93a31 current baseline
Current build. Accepted by Kyle Gach.
Build 2618bdb226d
Inherited baseline identical to build 2607
Build 260753040a8
Accepted by Charles de Dreuille.
Build 25794c063d0
Accepted by Charles de Dreuille.
Build 25694b3832d
Accepted by Charles de Dreuille.
Build 2543af88796
Accepted by Dominic Nguyen.
No comments
DOM Diff
file.html a
CHANGED
|
@@ -1,5 +1,5 @@
|
|
| 1 |
-
<div data-placement="right" id="
|
| 2 |
role="tooltip" class="emjsjmc0 css-1gqy4pl e1sfricw0" style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(373px, 274px, 0px);">
|
| 3 |
<div data-placement="right" class="css-dvs87f e1sfricw1" style="top: 0px;"></div>
|
| 4 |
</div>
|
| 5 |
<div id="page-top" class="css-0 ek7qqlv1">
|
|
@@ -96,15 +96,15 @@
|
|
| 96 |
</svg>
|
| 97 |
</button>
|
| 98 |
</nav>
|
| 99 |
</div>
|
| 100 |
-
<header class="css-lko43
|
| 101 |
-
<div class="css-mkkf9p
|
| 102 |
-
<h1 class="css-c3rgtc
|
| 103 |
-
<p class="css-6x8bxi
|
| 104 |
features.</p>
|
| 105 |
</div>
|
| 106 |
-
<div class="css-13mj0bx
|
| 107 |
<a class="css-1tz0cs2 e1ja7avb2" href="/docs/react/addons/integration-catalog/">
|
| 108 |
<span class="css-1xdhyk6 e1ja7avb3">
|
| 109 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="css-zmb90n e82dnwa0">
|
| 110 |
<path d="M7 3c.28 0 .5.22.5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3c0-.28.22-.5.5-.5Z"></path>
|
|
@@ -125,10 +125,10 @@
|
|
| 125 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 126 |
class="css-zmb90n e82dnwa0">
|
| 127 |
<path fill-rule="evenodd" d="M9.54 10.2a5.5 5.5 0 1 1 .66-.66c.06.03.11.06.15.1l3 3a.5.5 0 0 1-.7.71l-3-3a.5.5 0 0 1-.1-.14ZM10.5 6a4.5 4.5 0 1 1-9 0 4.5 4.5 0 0 1 9 0Z"></path>
|
| 128 |
</svg>
|
| 129 |
-
<div role="button" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="
|
| 130 |
-
aria-describedby="
|
| 131 |
<input id="addons-search" type="search" aria-describedby="addons-search-error"
|
| 132 |
aria-invalid="false" placeholder="Search integrations" class="css-v475b1 e1ye6cr75"
|
| 133 |
value="">
|
| 134 |
</div>
|
|
@@ -202,9 +202,9 @@
|
|
| 202 |
</div>
|
| 203 |
</div>
|
| 204 |
</div>
|
| 205 |
<main class="css-1ycm4va e17mbo1l9">
|
| 206 |
-
<div class="
|
| 207 |
<a class="eacevr00 esncmx60 e1ja7avb2 css-164odvq e1ja7avb2" href="/integrations/tag/notes/">
|
| 208 |
<span class="css-1xdhyk6 e1ja7avb3">
|
| 209 |
<span class="css-1xdhyk6 e1ja7avb3">🗒 Notes</span>
|
| 210 |
</span>
|
|
@@ -234,8 +234,76 @@
|
|
| 234 |
<span class="css-1xdhyk6 e1ja7avb3">☁️ Deploy</span>
|
| 235 |
</span>
|
| 236 |
</a>
|
| 237 |
</div>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 238 |
<section>
|
| 239 |
<div class="css-15nespj e18jtjil0">
|
| 240 |
<h3 class="css-1y29ay e18jtjil1">Popular addons</h3>
|
| 241 |
</div>
|
|
@@ -247,9 +315,9 @@
|
|
| 247 |
<div>
|
| 248 |
<div class="css-192ysln e1qrattg6">
|
| 249 |
<span>Controls</span>
|
| 250 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 251 |
-
aria-controls="
|
| 252 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 253 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 254 |
</svg>
|
| 255 |
</button>
|
|
@@ -270,9 +338,9 @@
|
|
| 270 |
</div>
|
| 271 |
</div>
|
| 272 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 273 |
<li class="css-1lv1yo7 e1k855q71">
|
| 274 |
-
<button role="button" aria-controls="
|
| 275 |
class="css-1kvwv6i emjsjmc1">
|
| 276 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 277 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 278 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -280,9 +348,9 @@
|
|
| 280 |
</div>
|
| 281 |
</button>
|
| 282 |
</li>
|
| 283 |
<li class="css-1lv1yo7 e1k855q71">
|
| 284 |
-
<button role="button" aria-controls="
|
| 285 |
class="css-1kvwv6i emjsjmc1">
|
| 286 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 287 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 288 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
|
@@ -290,9 +358,9 @@
|
|
| 290 |
</div>
|
| 291 |
</button>
|
| 292 |
</li>
|
| 293 |
<li class="css-1lv1yo7 e1k855q71">
|
| 294 |
-
<button role="button" aria-controls="
|
| 295 |
class="css-1kvwv6i emjsjmc1">
|
| 296 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 297 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 298 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
|
@@ -330,9 +398,9 @@
|
|
| 330 |
</div>
|
| 331 |
</div>
|
| 332 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 333 |
<li class="css-1lv1yo7 e1k855q71">
|
| 334 |
-
<button role="button" aria-controls="
|
| 335 |
class="css-1kvwv6i emjsjmc1">
|
| 336 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 337 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 338 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -340,9 +408,9 @@
|
|
| 340 |
</div>
|
| 341 |
</button>
|
| 342 |
</li>
|
| 343 |
<li class="css-1lv1yo7 e1k855q71">
|
| 344 |
-
<button role="button" aria-controls="
|
| 345 |
class="css-1kvwv6i emjsjmc1">
|
| 346 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 347 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 348 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
|
@@ -350,9 +418,9 @@
|
|
| 350 |
</div>
|
| 351 |
</button>
|
| 352 |
</li>
|
| 353 |
<li class="css-1lv1yo7 e1k855q71">
|
| 354 |
-
<button role="button" aria-controls="
|
| 355 |
class="css-1kvwv6i emjsjmc1">
|
| 356 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 357 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 358 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
|
@@ -371,9 +439,9 @@
|
|
| 371 |
<div>
|
| 372 |
<div class="css-192ysln e1qrattg6">
|
| 373 |
<span>Contrast</span>
|
| 374 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 375 |
-
aria-controls="
|
| 376 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-1djx72f e82dnwa0">
|
| 377 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 378 |
</svg>
|
| 379 |
</button>
|
|
@@ -394,9 +462,9 @@
|
|
| 394 |
</div>
|
| 395 |
</div>
|
| 396 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 397 |
<li class="css-1lv1yo7 e1k855q71">
|
| 398 |
-
<button role="button" aria-controls="
|
| 399 |
class="css-1kvwv6i emjsjmc1">
|
| 400 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 401 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 402 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -404,9 +472,9 @@
|
|
| 404 |
</div>
|
| 405 |
</button>
|
| 406 |
</li>
|
| 407 |
<li class="css-1lv1yo7 e1k855q71">
|
| 408 |
-
<button role="button" aria-controls="
|
| 409 |
class="css-1kvwv6i emjsjmc1">
|
| 410 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 411 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 412 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
|
@@ -414,9 +482,9 @@
|
|
| 414 |
</div>
|
| 415 |
</button>
|
| 416 |
</li>
|
| 417 |
<li class="css-1lv1yo7 e1k855q71">
|
| 418 |
-
<button role="button" aria-controls="
|
| 419 |
class="css-1kvwv6i emjsjmc1">
|
| 420 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 421 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 422 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
|
@@ -436,9 +504,9 @@
|
|
| 436 |
<div>
|
| 437 |
<div class="css-192ysln e1qrattg6">
|
| 438 |
<span>Accessibility</span>
|
| 439 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 440 |
-
aria-controls="
|
| 441 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 442 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 443 |
</svg>
|
| 444 |
</button>
|
|
@@ -459,9 +527,9 @@
|
|
| 459 |
</div>
|
| 460 |
</div>
|
| 461 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 462 |
<li class="css-1lv1yo7 e1k855q71">
|
| 463 |
-
<button role="button" aria-controls="
|
| 464 |
class="css-1kvwv6i emjsjmc1">
|
| 465 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 466 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 467 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
|
@@ -479,9 +547,9 @@
|
|
| 479 |
<div>
|
| 480 |
<div class="css-192ysln e1qrattg6">
|
| 481 |
<span>Actions</span>
|
| 482 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 483 |
-
aria-controls="
|
| 484 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 485 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 486 |
</svg>
|
| 487 |
</button>
|
|
@@ -502,9 +570,9 @@
|
|
| 502 |
</div>
|
| 503 |
</div>
|
| 504 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 505 |
<li class="css-1lv1yo7 e1k855q71">
|
| 506 |
-
<button role="button" aria-controls="
|
| 507 |
class="css-1kvwv6i emjsjmc1">
|
| 508 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 509 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 510 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -523,9 +591,9 @@
|
|
| 523 |
<div>
|
| 524 |
<div class="css-192ysln e1qrattg6">
|
| 525 |
<span>Backgrounds</span>
|
| 526 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 527 |
-
aria-controls="
|
| 528 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 529 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 530 |
</svg>
|
| 531 |
</button>
|
|
@@ -546,9 +614,9 @@
|
|
| 546 |
</div>
|
| 547 |
</div>
|
| 548 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 549 |
<li class="css-1lv1yo7 e1k855q71">
|
| 550 |
-
<button role="button" aria-controls="
|
| 551 |
class="css-1kvwv6i emjsjmc1">
|
| 552 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 553 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 554 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -556,9 +624,9 @@
|
|
| 556 |
</div>
|
| 557 |
</button>
|
| 558 |
</li>
|
| 559 |
<li class="css-1lv1yo7 e1k855q71">
|
| 560 |
-
<button role="button" aria-controls="
|
| 561 |
class="css-1kvwv6i emjsjmc1">
|
| 562 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 563 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 564 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
|
@@ -588,9 +656,9 @@
|
|
| 588 |
<div orientation="horizontal" class="css-hdlgcn e1pdx9rh7">
|
| 589 |
<div class="css-192ysln e1pdx9rh6">
|
| 590 |
<span>How to setup Material UI
|
| 591 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 592 |
-
aria-controls="
|
| 593 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 594 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 595 |
</svg>
|
| 596 |
</button>
|
|
@@ -613,9 +681,9 @@
|
|
| 613 |
</div>
|
| 614 |
</div>
|
| 615 |
<ul aria-label="users" class="e1pdx9rh0 css-fsi855 e1k855q70">
|
| 616 |
<li class="css-1lv1yo7 e1k855q71">
|
| 617 |
-
<button role="button" aria-controls="
|
| 618 |
class="css-1kvwv6i emjsjmc1">
|
| 619 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 620 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 621 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -623,9 +691,9 @@
|
|
| 623 |
</div>
|
| 624 |
</button>
|
| 625 |
</li>
|
| 626 |
<li class="css-1lv1yo7 e1k855q71">
|
| 627 |
-
<button role="button" aria-controls="
|
| 628 |
class="css-1kvwv6i emjsjmc1">
|
| 629 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 630 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 631 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
|
@@ -633,9 +701,9 @@
|
|
| 633 |
</div>
|
| 634 |
</button>
|
| 635 |
</li>
|
| 636 |
<li class="css-1lv1yo7 e1k855q71">
|
| 637 |
-
<button role="button" aria-controls="
|
| 638 |
class="css-1kvwv6i emjsjmc1">
|
| 639 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 640 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 641 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
|
@@ -659,9 +727,9 @@
|
|
| 659 |
<div orientation="horizontal" class="css-hdlgcn e1pdx9rh7">
|
| 660 |
<div class="css-192ysln e1pdx9rh6">
|
| 661 |
<span>How to setup React i18next
|
| 662 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 663 |
-
aria-controls="
|
| 664 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 665 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 666 |
</svg>
|
| 667 |
</button>
|
|
@@ -683,9 +751,9 @@
|
|
| 683 |
</div>
|
| 684 |
</div>
|
| 685 |
<ul aria-label="users" class="e1pdx9rh0 css-fsi855 e1k855q70">
|
| 686 |
<li class="css-1lv1yo7 e1k855q71">
|
| 687 |
-
<button role="button" aria-controls="
|
| 688 |
class="css-1kvwv6i emjsjmc1">
|
| 689 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 690 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 691 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
|
@@ -708,9 +776,9 @@
|
|
| 708 |
<div orientation="horizontal" class="css-hdlgcn e1pdx9rh7">
|
| 709 |
<div class="css-192ysln e1pdx9rh6">
|
| 710 |
<span>How to setup Next.js
|
| 711 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 712 |
-
aria-controls="
|
| 713 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 714 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 715 |
</svg>
|
| 716 |
</button>
|
|
@@ -732,9 +800,9 @@
|
|
| 732 |
</div>
|
| 733 |
</div>
|
| 734 |
<ul aria-label="users" class="e1pdx9rh0 css-fsi855 e1k855q70">
|
| 735 |
<li class="css-1lv1yo7 e1k855q71">
|
| 736 |
-
<button role="button" aria-controls="
|
| 737 |
class="css-1kvwv6i emjsjmc1">
|
| 738 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 739 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 740 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
|
@@ -764,9 +832,9 @@
|
|
| 764 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 765 |
class="css-zmb90n e82dnwa0">
|
| 766 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 767 |
</svg>
|
| 768 |
-
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="
|
| 769 |
tabindex="-1">
|
| 770 |
<input id=":r5:" type="email" aria-describedby=":r5:-error" aria-invalid="false"
|
| 771 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 772 |
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|
| 1 |
+
<div data-placement="right" id="78a6e29c-6895-4adc-993e-3ec46ed8d627"
|
| 2 |
role="tooltip" class="emjsjmc0 css-1gqy4pl e1sfricw0" style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(373px, 274px, 0px);">
|
| 3 |
<div data-placement="right" class="css-dvs87f e1sfricw1" style="top: 0px;"></div>
|
| 4 |
</div>
|
| 5 |
<div id="page-top" class="css-0 ek7qqlv1">
|
| 96 |
</svg>
|
| 97 |
</button>
|
| 98 |
</nav>
|
| 99 |
</div>
|
| 100 |
+
<header class="css-lko43 e1447o9j10">
|
| 101 |
+
<div class="css-mkkf9p e1447o9j9">
|
| 102 |
+
<h1 class="css-c3rgtc e1447o9j8">Integrations</h1>
|
| 103 |
+
<p class="css-6x8bxi e1447o9j7">Integrate your tools with Storybook to connect workflows and unlock advanced
|
| 104 |
features.</p>
|
| 105 |
</div>
|
| 106 |
+
<div class="css-13mj0bx e1447o9j6">
|
| 107 |
<a class="css-1tz0cs2 e1ja7avb2" href="/docs/react/addons/integration-catalog/">
|
| 108 |
<span class="css-1xdhyk6 e1ja7avb3">
|
| 109 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="css-zmb90n e82dnwa0">
|
| 110 |
<path d="M7 3c.28 0 .5.22.5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3c0-.28.22-.5.5-.5Z"></path>
|
| 125 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 126 |
class="css-zmb90n e82dnwa0">
|
| 127 |
<path fill-rule="evenodd" d="M9.54 10.2a5.5 5.5 0 1 1 .66-.66c.06.03.11.06.15.1l3 3a.5.5 0 0 1-.7.71l-3-3a.5.5 0 0 1-.1-.14ZM10.5 6a4.5 4.5 0 1 1-9 0 4.5 4.5 0 0 1 9 0Z"></path>
|
| 128 |
</svg>
|
| 129 |
+
<div role="button" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="78a6e29c-6895-4adc-993e-3ec46ed8d627"
|
| 130 |
+
aria-describedby="78a6e29c-6895-4adc-993e-3ec46ed8d627" tabindex="-1">
|
| 131 |
<input id="addons-search" type="search" aria-describedby="addons-search-error"
|
| 132 |
aria-invalid="false" placeholder="Search integrations" class="css-v475b1 e1ye6cr75"
|
| 133 |
value="">
|
| 134 |
</div>
|
| 202 |
</div>
|
| 203 |
</div>
|
| 204 |
</div>
|
| 205 |
<main class="css-1ycm4va e17mbo1l9">
|
| 206 |
+
<div class="e1447o9j5 css-fi6305 e1t66qkw1">
|
| 207 |
<a class="eacevr00 esncmx60 e1ja7avb2 css-164odvq e1ja7avb2" href="/integrations/tag/notes/">
|
| 208 |
<span class="css-1xdhyk6 e1ja7avb3">
|
| 209 |
<span class="css-1xdhyk6 e1ja7avb3">🗒 Notes</span>
|
| 210 |
</span>
|
| 234 |
<span class="css-1xdhyk6 e1ja7avb3">☁️ Deploy</span>
|
| 235 |
</span>
|
| 236 |
</a>
|
| 237 |
</div>
|
| 238 |
+
<div class="css-15nespj e1447o9j4">
|
| 239 |
+
<h3 class="css-1y29ay e1447o9j3">New to Storybook 8</h3>
|
| 240 |
+
</div>
|
| 241 |
+
<div orientation="horizontal" type="Addon" id="addon_0" class="e1447o9j2 css-1l5slw6 e1qrattg9">
|
| 242 |
+
<a class="css-mdokud e1qrattg8" href="/addons/@chromatic-com/storybook/"></a>
|
| 243 |
+
<div orientation="horizontal" class="css-1d3g9v6 e1qrattg4">
|
| 244 |
+
<div orientation="horizontal" src="https://github.com/chromaui/addon-visual-tests/assets/486540/9acf6f3f-eadb-4b9e-b934-c4b0f87d9430"
|
| 245 |
+
class="css-1v75s18 e1qrattg7"></div>
|
| 246 |
+
<div>
|
| 247 |
+
<div class="css-192ysln e1qrattg6">
|
| 248 |
+
<span>Visual Tests</span>
|
| 249 |
+
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 250 |
+
aria-controls="e4977d94-d6c0-4bbd-b921-30cb43df8127">
|
| 251 |
+
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 252 |
+
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 253 |
+
</svg>
|
| 254 |
+
</button>
|
| 255 |
+
</div>
|
| 256 |
+
<div class="css-xj5d06 e1qrattg5">
|
| 257 |
+
<span>Catch unexpected visual changes & UI bugs in your stories</span>
|
| 258 |
+
</div>
|
| 259 |
+
</div>
|
| 260 |
+
</div>
|
| 261 |
+
<div class="css-1164uqs e1qrattg3"></div>
|
| 262 |
+
<div class="css-ko6r7s e1qrattg2">
|
| 263 |
+
<div class="e1qrattg1 css-1a0i9zo e13xivpu0">
|
| 264 |
+
<div class="css-kk6gkk e13xivpu2">
|
| 265 |
+
<span>65.1k</span>
|
| 266 |
+
</div>
|
| 267 |
+
<div class="css-fkcdmb e13xivpu1">
|
| 268 |
+
<span>Downloads</span>
|
| 269 |
+
</div>
|
| 270 |
+
</div>
|
| 271 |
+
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 272 |
+
<li class="css-1lv1yo7 e1k855q71">
|
| 273 |
+
<button role="button" aria-controls="d97f6cd4-1ad7-4929-8a60-cc718d374205"
|
| 274 |
+
class="css-1kvwv6i emjsjmc1">
|
| 275 |
+
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 276 |
+
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 277 |
+
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 278 |
+
loading="eager">
|
| 279 |
+
</div>
|
| 280 |
+
</button>
|
| 281 |
+
</li>
|
| 282 |
+
<li class="css-1lv1yo7 e1k855q71">
|
| 283 |
+
<button role="button" aria-controls="7ff230b2-d04c-4282-b7d1-ba8947127cdb"
|
| 284 |
+
class="css-1kvwv6i emjsjmc1">
|
| 285 |
+
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 286 |
+
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 287 |
+
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
| 288 |
+
loading="eager">
|
| 289 |
+
</div>
|
| 290 |
+
</button>
|
| 291 |
+
</li>
|
| 292 |
+
<li class="css-1lv1yo7 e1k855q71">
|
| 293 |
+
<button role="button" aria-controls="90fecc52-690c-4939-a35c-9796382e13d2"
|
| 294 |
+
class="css-1kvwv6i emjsjmc1">
|
| 295 |
+
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 296 |
+
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 297 |
+
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 298 |
+
loading="eager">
|
| 299 |
+
</div>
|
| 300 |
+
</button>
|
| 301 |
+
</li>
|
| 302 |
+
<li aria-label="1 more user(s)" class="css-9maz3x e1k855q72">+ 1</li>
|
| 303 |
+
</ul>
|
| 304 |
+
</div>
|
| 305 |
+
</div>
|
| 306 |
<section>
|
| 307 |
<div class="css-15nespj e18jtjil0">
|
| 308 |
<h3 class="css-1y29ay e18jtjil1">Popular addons</h3>
|
| 309 |
</div>
|
| 315 |
<div>
|
| 316 |
<div class="css-192ysln e1qrattg6">
|
| 317 |
<span>Controls</span>
|
| 318 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 319 |
+
aria-controls="1aa807aa-6709-4b3d-83dc-a0e5faf14d7f">
|
| 320 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 321 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 322 |
</svg>
|
| 323 |
</button>
|
| 338 |
</div>
|
| 339 |
</div>
|
| 340 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 341 |
<li class="css-1lv1yo7 e1k855q71">
|
| 342 |
+
<button role="button" aria-controls="30ff467e-019f-4fda-9174-3daeed8acfa0"
|
| 343 |
class="css-1kvwv6i emjsjmc1">
|
| 344 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 345 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 346 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 348 |
</div>
|
| 349 |
</button>
|
| 350 |
</li>
|
| 351 |
<li class="css-1lv1yo7 e1k855q71">
|
| 352 |
+
<button role="button" aria-controls="b1c12e5c-4980-4d1d-bd82-987d283f5775"
|
| 353 |
class="css-1kvwv6i emjsjmc1">
|
| 354 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 355 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 356 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
| 358 |
</div>
|
| 359 |
</button>
|
| 360 |
</li>
|
| 361 |
<li class="css-1lv1yo7 e1k855q71">
|
| 362 |
+
<button role="button" aria-controls="62858009-b13b-47d6-a0c5-fcdce886c84a"
|
| 363 |
class="css-1kvwv6i emjsjmc1">
|
| 364 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 365 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 366 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 398 |
</div>
|
| 399 |
</div>
|
| 400 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 401 |
<li class="css-1lv1yo7 e1k855q71">
|
| 402 |
+
<button role="button" aria-controls="9656147d-16d4-4d42-8c0c-47aee3f6b3ed"
|
| 403 |
class="css-1kvwv6i emjsjmc1">
|
| 404 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 405 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 406 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 408 |
</div>
|
| 409 |
</button>
|
| 410 |
</li>
|
| 411 |
<li class="css-1lv1yo7 e1k855q71">
|
| 412 |
+
<button role="button" aria-controls="3933f84f-de39-4851-b751-057c7db605f3"
|
| 413 |
class="css-1kvwv6i emjsjmc1">
|
| 414 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 415 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 416 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
| 418 |
</div>
|
| 419 |
</button>
|
| 420 |
</li>
|
| 421 |
<li class="css-1lv1yo7 e1k855q71">
|
| 422 |
+
<button role="button" aria-controls="d2dcfdd3-69bb-454b-9248-8bc7820cc204"
|
| 423 |
class="css-1kvwv6i emjsjmc1">
|
| 424 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 425 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 426 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 439 |
<div>
|
| 440 |
<div class="css-192ysln e1qrattg6">
|
| 441 |
<span>Contrast</span>
|
| 442 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 443 |
+
aria-controls="8f80a7db-9fec-443b-b748-b3f7dd030d3e">
|
| 444 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-1djx72f e82dnwa0">
|
| 445 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 446 |
</svg>
|
| 447 |
</button>
|
| 462 |
</div>
|
| 463 |
</div>
|
| 464 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 465 |
<li class="css-1lv1yo7 e1k855q71">
|
| 466 |
+
<button role="button" aria-controls="c84b7139-9970-4ef0-be05-f46f13762615"
|
| 467 |
class="css-1kvwv6i emjsjmc1">
|
| 468 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 469 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 470 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 472 |
</div>
|
| 473 |
</button>
|
| 474 |
</li>
|
| 475 |
<li class="css-1lv1yo7 e1k855q71">
|
| 476 |
+
<button role="button" aria-controls="f0a7460d-38dc-4d29-b2a2-810932cc135e"
|
| 477 |
class="css-1kvwv6i emjsjmc1">
|
| 478 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 479 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 480 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
| 482 |
</div>
|
| 483 |
</button>
|
| 484 |
</li>
|
| 485 |
<li class="css-1lv1yo7 e1k855q71">
|
| 486 |
+
<button role="button" aria-controls="c6800a15-ad64-47bf-8e49-6374314749e4"
|
| 487 |
class="css-1kvwv6i emjsjmc1">
|
| 488 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 489 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 490 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 504 |
<div>
|
| 505 |
<div class="css-192ysln e1qrattg6">
|
| 506 |
<span>Accessibility</span>
|
| 507 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 508 |
+
aria-controls="a57baeb7-ebe6-4905-9cf6-b470aadaccfe">
|
| 509 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 510 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 511 |
</svg>
|
| 512 |
</button>
|
| 527 |
</div>
|
| 528 |
</div>
|
| 529 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 530 |
<li class="css-1lv1yo7 e1k855q71">
|
| 531 |
+
<button role="button" aria-controls="24438bc4-5133-42ce-8944-a7de4027a183"
|
| 532 |
class="css-1kvwv6i emjsjmc1">
|
| 533 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 534 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 535 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 547 |
<div>
|
| 548 |
<div class="css-192ysln e1qrattg6">
|
| 549 |
<span>Actions</span>
|
| 550 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 551 |
+
aria-controls="bafb6b29-0412-467c-ab97-022cb389b2a3">
|
| 552 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 553 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 554 |
</svg>
|
| 555 |
</button>
|
| 570 |
</div>
|
| 571 |
</div>
|
| 572 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 573 |
<li class="css-1lv1yo7 e1k855q71">
|
| 574 |
+
<button role="button" aria-controls="5592c254-cd53-415c-9311-53ef6c635449"
|
| 575 |
class="css-1kvwv6i emjsjmc1">
|
| 576 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 577 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 578 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 591 |
<div>
|
| 592 |
<div class="css-192ysln e1qrattg6">
|
| 593 |
<span>Backgrounds</span>
|
| 594 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 595 |
+
aria-controls="d0d3bc80-b9ce-464a-9b1a-73afa3e94b71">
|
| 596 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 597 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 598 |
</svg>
|
| 599 |
</button>
|
| 614 |
</div>
|
| 615 |
</div>
|
| 616 |
<ul aria-label="users" class="e1qrattg0 css-fsi855 e1k855q70">
|
| 617 |
<li class="css-1lv1yo7 e1k855q71">
|
| 618 |
+
<button role="button" aria-controls="6039e4ae-6935-4c86-94e4-69056f13804c"
|
| 619 |
class="css-1kvwv6i emjsjmc1">
|
| 620 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 621 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 622 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 624 |
</div>
|
| 625 |
</button>
|
| 626 |
</li>
|
| 627 |
<li class="css-1lv1yo7 e1k855q71">
|
| 628 |
+
<button role="button" aria-controls="62066c53-0d44-484b-acbd-a51bd74335e7"
|
| 629 |
class="css-1kvwv6i emjsjmc1">
|
| 630 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 631 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 632 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
| 656 |
<div orientation="horizontal" class="css-hdlgcn e1pdx9rh7">
|
| 657 |
<div class="css-192ysln e1pdx9rh6">
|
| 658 |
<span>How to setup Material UI
|
| 659 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 660 |
+
aria-controls="8bf0f79f-1437-402a-8beb-9f830291d190">
|
| 661 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 662 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 663 |
</svg>
|
| 664 |
</button>
|
| 681 |
</div>
|
| 682 |
</div>
|
| 683 |
<ul aria-label="users" class="e1pdx9rh0 css-fsi855 e1k855q70">
|
| 684 |
<li class="css-1lv1yo7 e1k855q71">
|
| 685 |
+
<button role="button" aria-controls="0587c3ef-015d-42c0-aecb-cb866f989730"
|
| 686 |
class="css-1kvwv6i emjsjmc1">
|
| 687 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 688 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 689 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 691 |
</div>
|
| 692 |
</button>
|
| 693 |
</li>
|
| 694 |
<li class="css-1lv1yo7 e1k855q71">
|
| 695 |
+
<button role="button" aria-controls="a2bb2bb5-ca84-457d-b16c-97288899c53a"
|
| 696 |
class="css-1kvwv6i emjsjmc1">
|
| 697 |
<div src="https://avatars2.githubusercontent.com/u/132554" type="user"
|
| 698 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 699 |
<img src="https://avatars2.githubusercontent.com/u/132554" alt="Tom Coleman"
|
| 701 |
</div>
|
| 702 |
</button>
|
| 703 |
</li>
|
| 704 |
<li class="css-1lv1yo7 e1k855q71">
|
| 705 |
+
<button role="button" aria-controls="95c74858-f69b-416e-a9dc-e0cca5cdaacb"
|
| 706 |
class="css-1kvwv6i emjsjmc1">
|
| 707 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 708 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 709 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 727 |
<div orientation="horizontal" class="css-hdlgcn e1pdx9rh7">
|
| 728 |
<div class="css-192ysln e1pdx9rh6">
|
| 729 |
<span>How to setup React i18next
|
| 730 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 731 |
+
aria-controls="6f15cba0-ca88-46ff-ba7d-a42836cb2f3b">
|
| 732 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 733 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 734 |
</svg>
|
| 735 |
</button>
|
| 751 |
</div>
|
| 752 |
</div>
|
| 753 |
<ul aria-label="users" class="e1pdx9rh0 css-fsi855 e1k855q70">
|
| 754 |
<li class="css-1lv1yo7 e1k855q71">
|
| 755 |
+
<button role="button" aria-controls="16db46c5-b3ef-4fd0-81c5-d0630263bae6"
|
| 756 |
class="css-1kvwv6i emjsjmc1">
|
| 757 |
<div src="https://avatars2.githubusercontent.com/u/263385" type="user"
|
| 758 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 759 |
<img src="https://avatars2.githubusercontent.com/u/263385" alt="Dominic Nguyen"
|
| 776 |
<div orientation="horizontal" class="css-hdlgcn e1pdx9rh7">
|
| 777 |
<div class="css-192ysln e1pdx9rh6">
|
| 778 |
<span>How to setup Next.js
|
| 779 |
<button role="button" class="egc9ut20 css-216q34 emjsjmc1"
|
| 780 |
+
aria-controls="42513147-ad85-4216-b3db-c0fd483b813d">
|
| 781 |
<svg viewBox="0 0 14 14" width="14px" height="14px" class="egc9ut21 css-7jl7jb e82dnwa0">
|
| 782 |
<path d="M6.56 13.12a1 1 0 0 1 .88 0l.98.49a1 1 0 0 0 1.31-.43l.52-.97a1 1 0 0 1 .7-.51l1.08-.2a1 1 0 0 0 .81-1.1l-.15-1.1a1 1 0 0 1 .27-.82l.76-.8a1 1 0 0 0 0-1.37l-.76-.79a1 1 0 0 1-.27-.83l.15-1.08a1 1 0 0 0-.8-1.12l-1.09-.19a1 1 0 0 1-.7-.5L9.73.81A1 1 0 0 0 8.43.4l-1 .49a1 1 0 0 1-.87 0L5.58.39a1 1 0 0 0-1.31.43l-.52.97a1 1 0 0 1-.7.51l-1.08.2a1 1 0 0 0-.81 1.1l.15 1.1a1 1 0 0 1-.27.82l-.76.8a1 1 0 0 0 0 1.37l.76.79a1 1 0 0 1 .27.83l-.15 1.08a1 1 0 0 0 .8 1.12l1.09.19a1 1 0 0 1 .7.5l.52.98a1 1 0 0 0 1.3.43l1-.49Zm4.3-8.47c.19.2.19.5 0 .7l-4.5 4.5a.5.5 0 0 1-.71 0l-2.5-2.5a.5.5 0 1 1 .7-.7L6 8.79l4.15-4.14c.2-.2.5-.2.7 0Z"></path>
|
| 783 |
</svg>
|
| 784 |
</button>
|
| 800 |
</div>
|
| 801 |
</div>
|
| 802 |
<ul aria-label="users" class="e1pdx9rh0 css-fsi855 e1k855q70">
|
| 803 |
<li class="css-1lv1yo7 e1k855q71">
|
| 804 |
+
<button role="button" aria-controls="62cd3807-8603-48cf-bb5c-80901bf1b4fa"
|
| 805 |
class="css-1kvwv6i emjsjmc1">
|
| 806 |
<div src="https://avatars0.githubusercontent.com/u/81672" type="user"
|
| 807 |
class="e1k855q73 css-1ep14v7 e14kqdha2">
|
| 808 |
<img src="https://avatars0.githubusercontent.com/u/81672" alt="Zoltan Olah"
|
| 832 |
<svg viewBox="0 0 14 14" width="14px" height="14px" aria-hidden="true"
|
| 833 |
class="css-zmb90n e82dnwa0">
|
| 834 |
<path d="M0 2.5c0-.27.22-.5.5-.5h13c.28 0 .5.23.5.5v9a.5.5 0 0 1-.5.5H.5a.5.5 0 0 1-.5-.5v-9Zm1 1.02V11h12V3.52L7.31 7.89a.5.5 0 0 1-.52.07.5.5 0 0 1-.1-.07L1 3.52ZM12.03 3H1.97L7 6.87 12.03 3Z"></path>
|
| 835 |
</svg>
|
| 836 |
+
<div role="none" trigger="none" class="css-1d3w5wq e1ye6cr72" aria-controls="b1b67ef9-82a3-4d95-9bb8-22de807058a4"
|
| 837 |
tabindex="-1">
|
| 838 |
<input id=":r5:" type="email" aria-describedby=":r5:-error" aria-invalid="false"
|
| 839 |
name="email" placeholder="Get news emailed to you" autocapitalize="off"
|
| 840 |
autocorrect="off" class="css-v475b1 e1ye6cr75" value="">
|