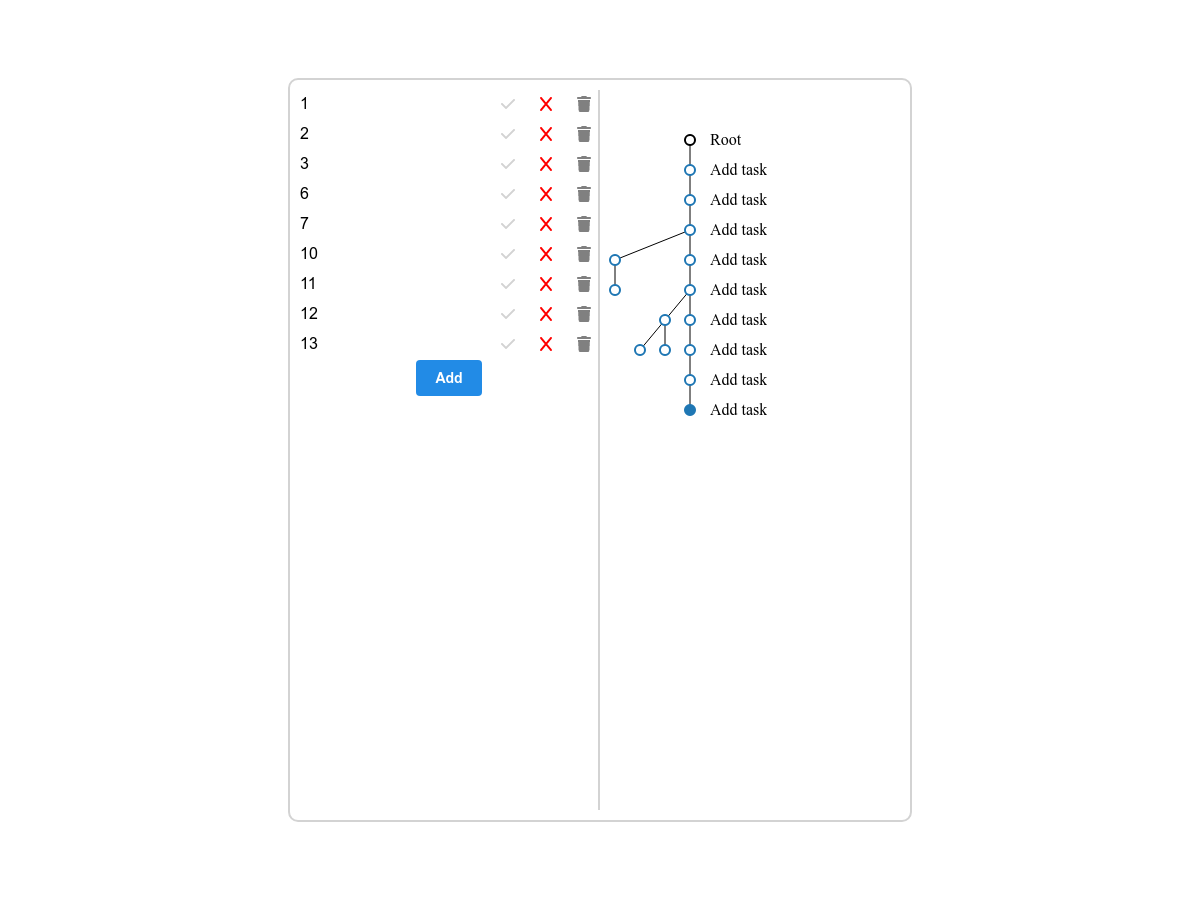
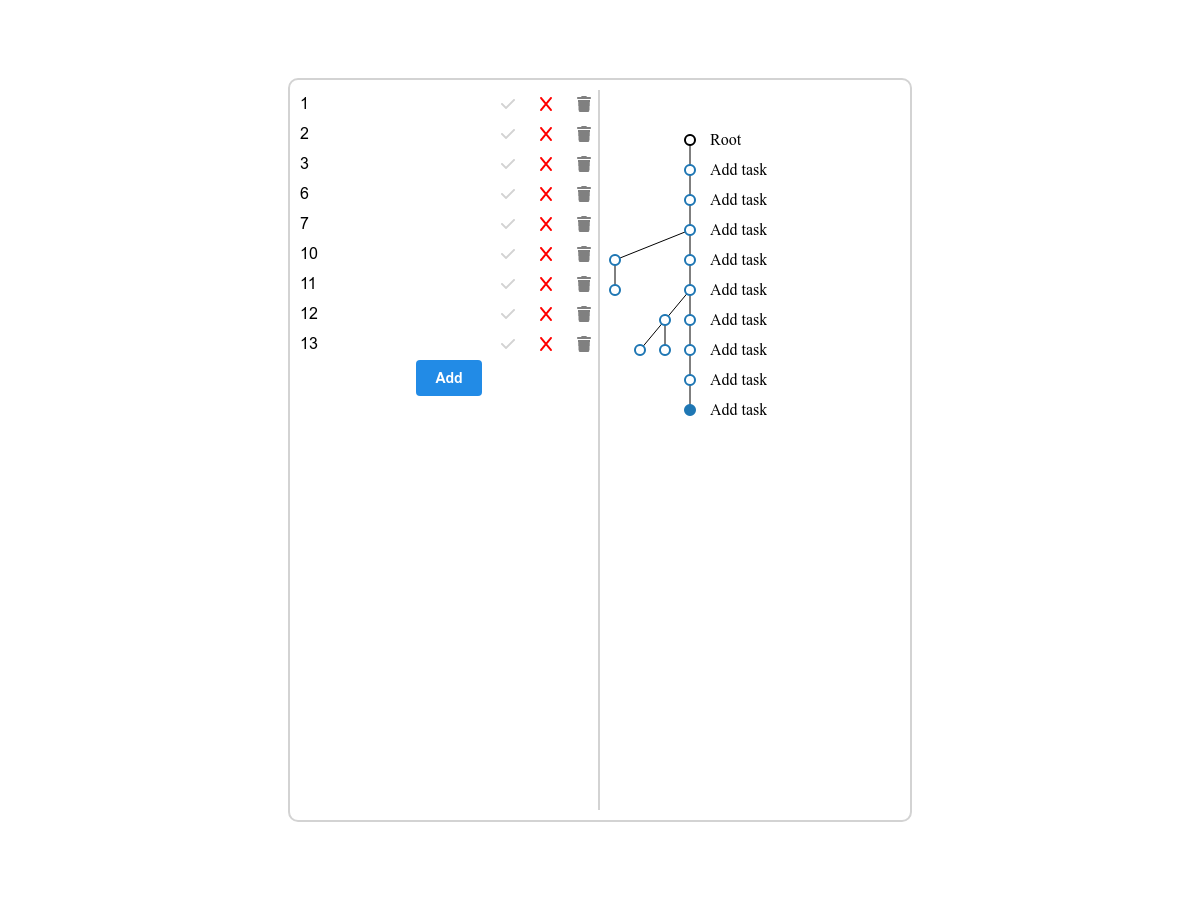
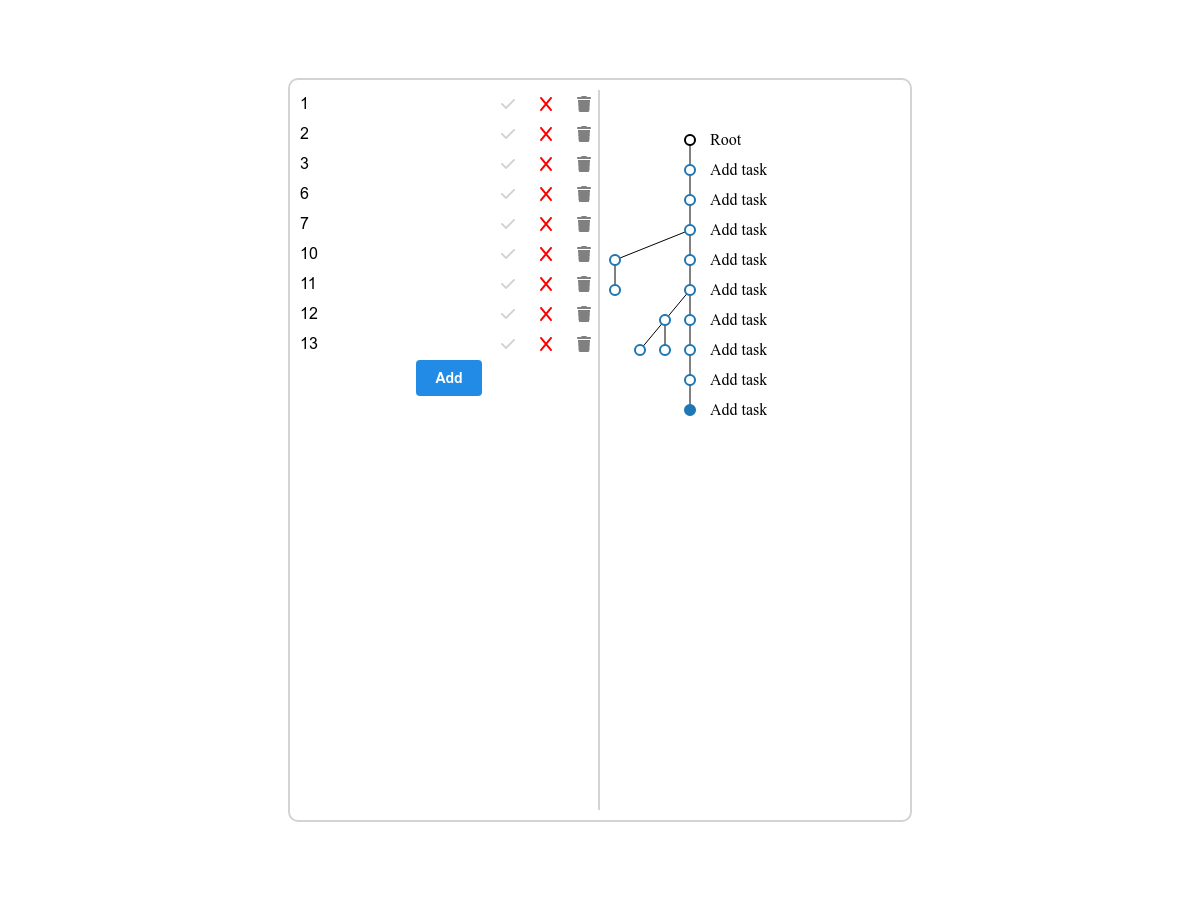
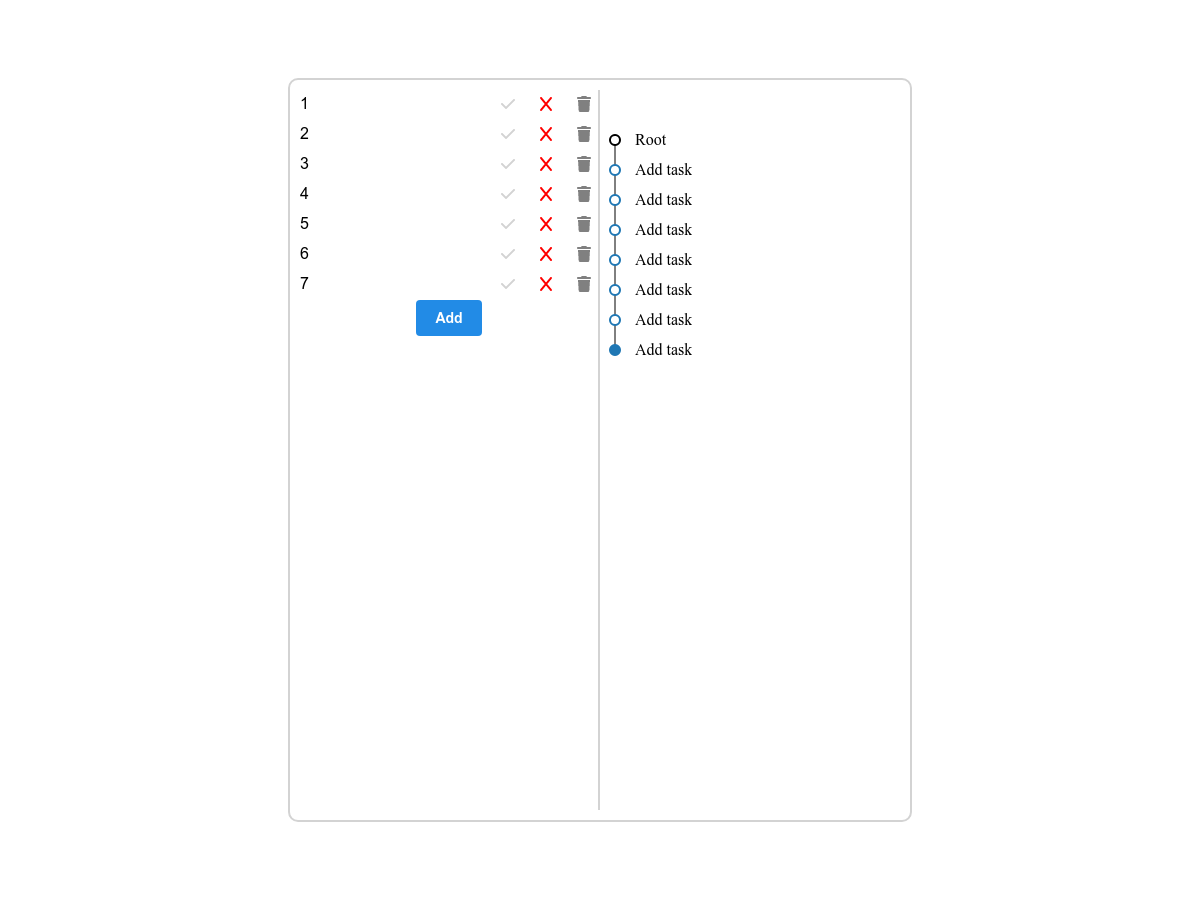
Adding IDs + updating storybook to integrate controls
Merged
Merging beta into main • View on GitHub1
Build
0
Discussions
13
Stories
PR check
Adding IDs + updating storybook to integrate controls
Complete UI checklist below to pass the GitHub PR check. Learn more
13 visual changes found
Comparing beta to main
UI tests: Passed
13 tests unchanged.
Participants
Kiran Gadhave